完成登录功能,用session记住用户名
登录功能完成:
- js:设置return
- html:设置
- form
- input
-
onclick="return fnLogin()"
- py:
- @app.route设置methods
- GET
- POST
- 读取表单数据
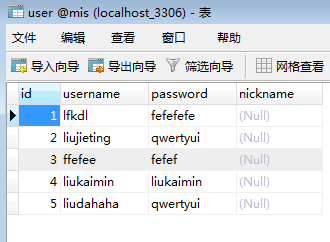
- 查询数据库
- 用户名密码对:
- 记住用户名
- 跳转到首页
- 用户名密码不对:
- 提示相应错误。
- 用户名密码对:
session:
- 从`flask`中导入`session`
- 设置`SECRET_KEY`
- 操作字典一样操作`session`:增加用户名`session['username']=`username
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__= 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20), nullable=False) nickname = db.Column(db.String(20), nullable=True) db.create_all() @app.route('/') def shouye(): return render_template('shouye.html') @app.route('/zhuce/',methods=['GET','POST']) def zhuce(): if request.method=='GET': return render_template('zhuce.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() if user: return u'用户已存在' else: user1=User(username=usern,password=passw) db.session.add(user1) db.session.commit() return redirect(url_for('denglu')) @app.route('/denglu/',methods=['GET','POST']) def denglu(): if request.method=='GET': return render_template('denglu.html') else: usern=request.form.get('username') passw=request.form.get('password') user=User.query.filter(User.username==usern).first() if user: if user.password==passw: session['user']=usern return redirect(url_for('shouye')) else: return u'密码错误!' else: return u'用户不存在!' @app.route('/wenda/') def wenda(): return render_template('wenda.html') if __name__ == '__main__': app.run(debug=True)
import os SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost:3306/mis?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False SECRET_KEY=os.urandom(24)
登录html
{% extends'shouye.html' %} {% block title %} 用户登录 {% endblock %} {% block js %} <script src="{{ url_for('static',filename='js/kk.js') }}"> </script> {% endblock %} {% block jiemian %} <div id="container" style="width:500px;margin: 0 auto " > <form action="{{ url_for("denglu") }}" method="post"> <div id="header" style="background-color:mediumaquamarine;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >用户登录</h2></div> <div id="content" style="background-color:#EEEEEE;height: 250px;width:500px;float:left;text-align:center;font-size: 22px"> <div class="input-box"> <br>用户名<input id="un" type="text" name="username" placeholder="请输入用户账号"style="height: 20px"> </div> <div class="input-box"> <br>密码<input id="pw" type="password" name="password"style="height: 20px"><br> </div> <br><input type="radio">普通用户 <input type="radio">VIP用户 <div class="input-box"> {# <br><input type="submit" value="登录" onclick="myLogin()" style="width:65px;height:25px;font-size:15px">#} {# <input type="button"value="注册"onclick="youLogin()" style="width:65px;height:25px;font-size:15px"><br>#} <br><button onclick="myLogin()"style="width:65px;height:25px;font-size:15px">登录</button> <div id="error_box" style="font-size: 25px"><br></div> </div> </div> <div id="footer" style="background-color:mediumaquamarine;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*GZCC</div> </form> </div> {% endblock %}