- 新建Flask项目。
- 设置调试模式。
- 理解Flask项目主程序。
- 使用装饰器,设置路径与函数之间的关系。
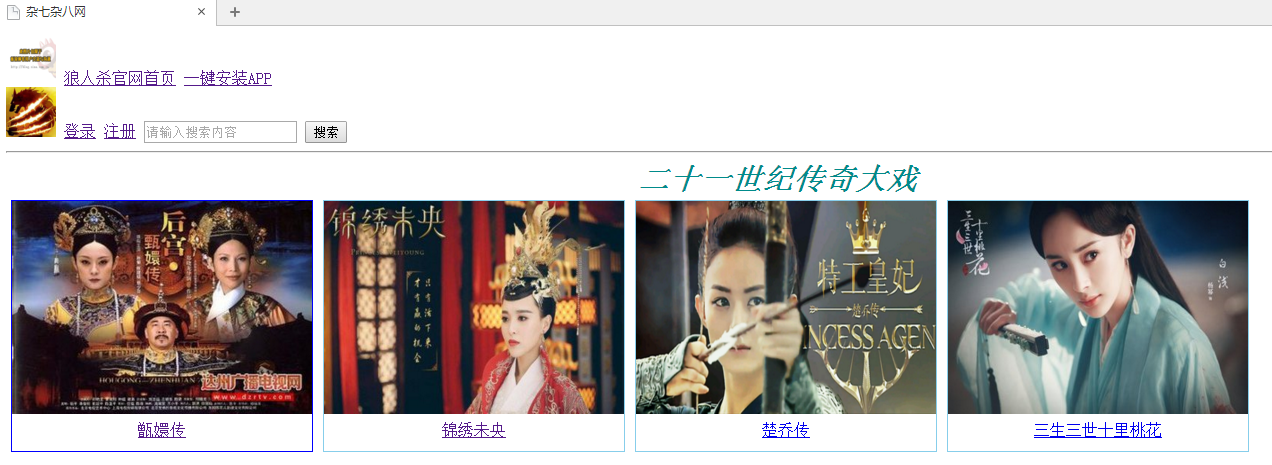
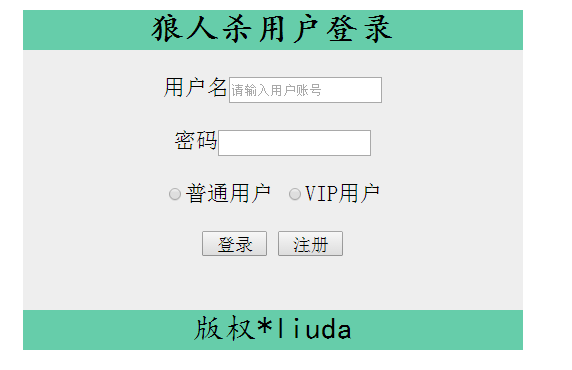
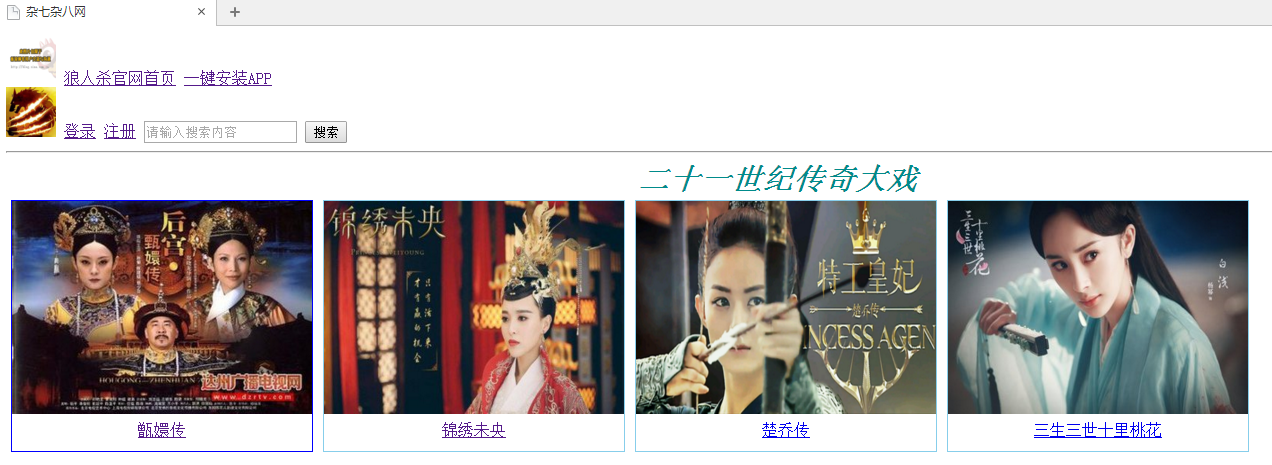
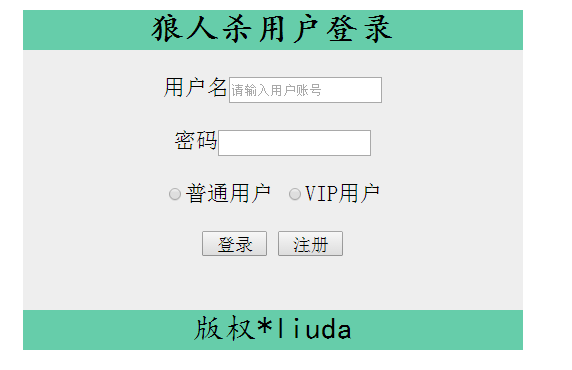
- 使用Flask中render_template,用不同的路径,返回首页、登录员、注册页。
- 用视图函数反转得到URL,{{url_for(‘login’)}},完成导航条里的链接。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base target="_blank">
<title>杂七杂八网</title>
<link rel="stylesheet" type="text/css" href="../static/css/text.css">
</head>
<body >
<nav class="aaa">
<img src="http://s4.sinaimg.cn/mw690/6e3c5180gd7e41fd99ef3&690">
<a href="http://www.41vs.com/WerewolfWeb/41vs/TotalFlow.do?website=36041">狼人杀官网首页</a>
<a href="http://zhushou.360.cn/detail/index/soft_id/3583525">一键安装APP</a><br>
<img src="http://upload.chinaz.com/2017/0329/17032914121881842.jpg" height="50" width="50">
<a href="{{ url_for("denglu") }}">登录</a>
<a href="{{ url_for("zhuce") }}">注册</a>
<input type="text"placeholder="请输入搜索内容">
<input type="button"value="搜索">
</nav>
<hr>
<div style=" color:darkcyan;font-weight: bold;font-style: italic;font-size: 30px;text-align: center">二十一世纪传奇大戏</div>
<div>
<div class="img" >
<a href="http://www.le.com/tv/73868.html">
<img src="http://p0.so.qhimgs1.com/bdr/_240_/t01ca5d35b6beab0380.jpg"></a>
<div class="desc"> <a href="http://www.le.com/tv/73868.html">甑嬛传</a> </div>
</div>
<div class="img">
<a href="http://www.360kan.com/tv/PLRrcH7kSmPlMH.html">
<img src="http://p4.so.qhimgs1.com/bdr/_240_/t01a7eca4a94e310414.jpg"></a>
<div class="desc"> <a href="http://www.360kan.com/tv/PLRrcH7kSmPlMH.html">锦绣未央</a> </div>
</div>
<div class="img">
<a href="http://www.iqiyi.com/a_19rrhalt31.html?vfm=2008_aldbd">
<img src="http://p3.so.qhimgs1.com/bdr/_240_/t01b9c3265ecd2b4a33.png"></a>
<div class="desc"> <a href="http://www.iqiyi.com/a_19rrhalt31.html?vfm=2008_aldbd">楚乔传</a> </div>
</div>
<div class="img">
<a href="http://www.iqiyi.com/a_19rrharlvd.html?vfm=2008_aldbd">
<img src="http://p5.so.qhimgs1.com/bdr/_240_/t015489f3483ba6f42b.jpg"></a>
<div class="desc"> <a href="http://www.iqiyi.com/a_19rrharlvd.html?vfm=2008_aldbd">三生三世十里桃花</a> </div>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
<script src="../js/kk.js">
</script>
</head>
<body style="text-align: center">
<div id="container" style="width:500px;margin: 0 auto " >
<div id="header" style="background-color:mediumaquamarine;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >狼人杀用户登录</h2></div>
<div id="content" style="background-color:#EEEEEE;height: 260px;width:500px;float:left;text-align:center;font-size: 22px">
<div class="input-box">
<br>用户名<input id="un" type="text" name="user" placeholder="请输入用户账号"style="height: 20px">
</div>
<div class="input-box">
<br>密码<input id="pw" type="password" name="pass"style="height: 20px"><br>
</div>
<br><input type="radio">普通用户
<input type="radio">VIP用户
<div class="input-box">
<br><input type="submit" value="登录" onclick="myLogin()" style="width:65px;height:25px;font-size:18px">
<input type="button"value="注册"onclick="youLogin()" style="width:65px;height:25px;font-size:18px"><br>
<div id="error_box" style="font-size: 25px"><br></div>
</div>
</div>
<div id="footer" style="background-color:mediumaquamarine;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*liuda</div>
</div>
</body>
</html>
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
<script src="../static/js/cc.js">
</script>
</head>
<body style="text-align: center">
<div id="container" style="width:500px;margin: 0 auto " >
<div id="header" style="background-color:mediumaquamarine;height: 40px"><h2 align="center" style="margin-bottom:0;font-size: 33px;font-family: 楷体" >用户注册</h2></div>
<div id="content" style="background-color:#EEEEEE;height: 300px;width:500px;float:left;text-align:center;font-size: 22px">
<div class="input-box">
<br>用户昵称<input id="un" type="text" name="user" placeholder="请输入昵称"style="height: 20px">
</div>
<div class="input-box">
<br>输入密码<input id="pw" type="password" name="pass"placeholder="请输入密码" style="height: 20px"><br>
</div>
<div class="input-box">
<br>确认密码<input id="tpw" type="password" name="pass"placeholder="请确认密码"style="height: 20px"><br>
</div>
<br><input type="radio">普通用户
<input type="radio">VIP用户
<div class="input-box">
<br><input type="submit" value="登录" onclick="myLogin()" style="width:65px;height:25px;font-size:18px">
<input type="button"value="注册"onclick="youLogin()" style="width:65px;height:25px;font-size:18px"><br>
<div id="error_box" style="font-size: 25px"><br></div>
</div>
</div>
<div id="footer" style="background-color:mediumaquamarine;clear:both;text-align:center;height: 40px;font-size: 31px;font-family: 楷体">版权*GZCC</div>
</div>
</body>
</html>
img{
width: 300px;
height: 200px;
}
.img{
border:1px solid skyblue;
width: 300px;
height: 250px;
float: left;
margin: 5px;
}
.img img{
width:100%;
height: 85%;
}
.desc{
text-align:center;
padding: 5px;
}
.img:hover{
border: 1px solid blue;
}
p{
color:fuchsia;
}
.kk{
color:darkcyan;font-weight: bold;font-style: italic;font-size: 20px;
}
#abc{
color: darkblue;text-decoration: underline;font-size: 25px;
}
.aaa img{
height:50px;
width:50px;
}
function myLogin() {
var one=document.getElementById("un");
var two=document.getElementById("pw");
var three=document.getElementById("error_box");
if(two.value.length<6){
three.innerHTML="为了账号安全,请输入6个以上的密码!";
return
}
else if((one.value.charCodeAt(0)>=48)&&one.value.charCodeAt(0)<=57){
three.innerHTML="账号首个不能为数字!";
return
}
else for(var i=1;i<one.value.length;i++){
if((one.value.charCodeAt(i)<48||one.value.charCodeAt(i)>57)&&(one.value.charCodeAt(i)<97||one.value.charCodeAt(i)>122)){
three.innerHTML="账号只能为数字!";
return
}
}
if(one.value.length<6){
three.innerHTML="账号需为6-12个长度!";
return
}
window.alert("登录成功!")
}
function myLogin() {
var one=document.getElementById("un");
var two=document.getElementById("pw");
var three=document.getElementById("error_box");
var four=document.getElementById("tpw");
if(two.value.length<6){
three.innerHTML="为了账号安全,请输入6个以上的密码!";
return
}
else if((one.value.charCodeAt(0)>=48)&&one.value.charCodeAt(0)<=57){
three.innerHTML="账号首个不能为数字!";
return
}
else for(var i=1;i<one.value.length;i++){
if((one.value.charCodeAt(i)<48||one.value.charCodeAt(i)>57)&&(one.value.charCodeAt(i)<97||one.value.charCodeAt(i)>122)){
three.innerHTML="账号只能为数字!";
return
}
}
if(one.value.length<6){
three.innerHTML="账号需为6-12个长度!";
return
}
window.alert("登录成功!")
}