JQuery系列
jQuery是什么
1. jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team。
2. jQuery是继prototype之后又一个优秀的Javascript框架。其宗旨是——WRITE LESS,DO MORE!
3. 它是轻量级的js库(压缩后只有21k) ,这是其它的js库所不及的,它兼容CSS3,还兼容各种浏览器
4. jQuery是一个快速的,简洁的javaScript库,使用户能更方便地处理HTMLdocuments、events、实现动画效果,并且方便地为网站提供AJAX交互。
5. jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择
什么是jQuery对象
jQuery对象是jQuery包装DOM对象后产生的对象,jQuery对象是JQuery独有的,如果一个对象是JQuery,
那么他就可以使用jQuery里的方法
$("#i1").html()的意思是:获取id值为i1的元素的html代码。其中html()是jQuery里的方法。
虽然jQuery对象是包装DOM对象后产生的,但是jQuery对象无法使用DOM对象的任何方法,同理DOM对象也没不能使用jQuery里的方法。
约定:如果获取的是jQuery对象,那么要在变量前面加上$
var $variable=jQuery 对象
var variable= DOM 对象
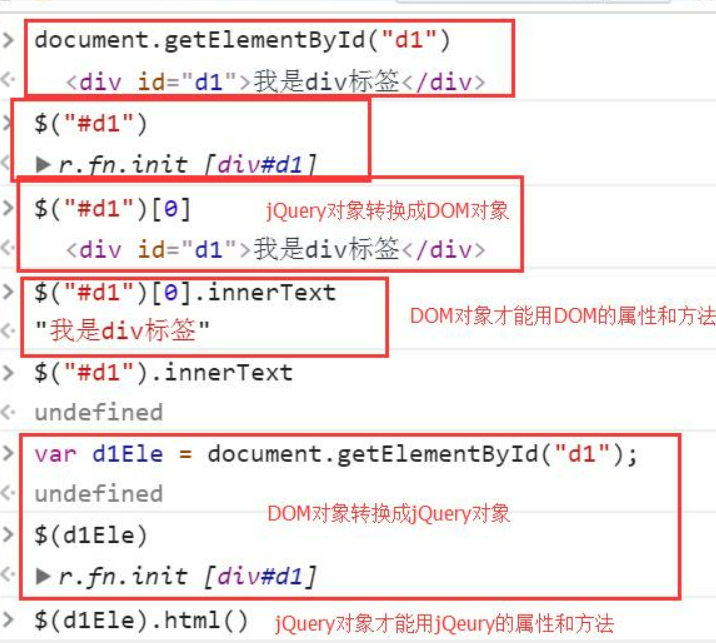
$variable[0]:jQuery对象转为DOM对象
$("#msg").html;
$("#msg")[0].innerHTML
jQuery基础语法
$(selector).action()
选择器
id选择器 $("#id")
标签选择器 $("tagName")
class选择器 $(".className")
所有元素选择器 $("*")
组合选择器 $("#id, .className,tagName")
层级选择器
x和y可以为任意选择器
$("x y") x的所有后代y(子子孙孙)
$("x>y") x的所有儿子y(儿子)
$("x+y") 找到所有紧挨在x后面的y
x $("x~y") 之后所有的兄弟y
基本筛选器
:first 第一个
:last 最后一个
:eq(index) 索引等于index的那个元素
:even 匹配所有索引值为偶数的元素,从零开始计数
:odd 匹配所有索引值为奇数的元素,从零开始计数
:gt(index) 匹配所有大于给定索引值的元素
:lt(index ) 匹配所有小于给定索引值的元素
:not(元素选择器) 移除所有满足not的条件的标签
:has(元素选择器) 选取所有包含一个或多个标签在其内的标签(指的是从后代元素查找)
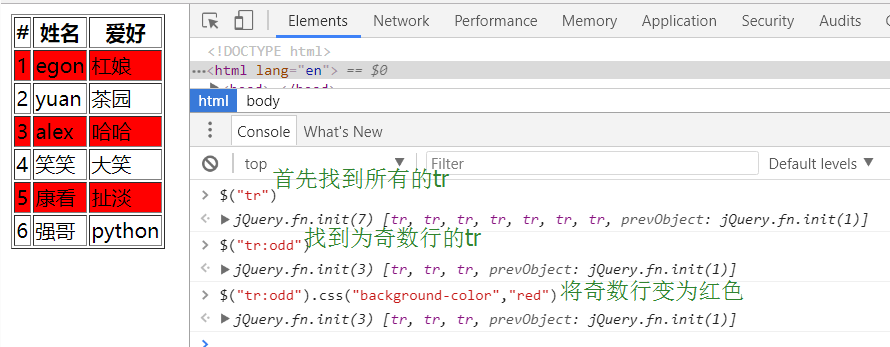
1.练习(实现隔行变色)
 html代码
html代码将奇数行变为红色

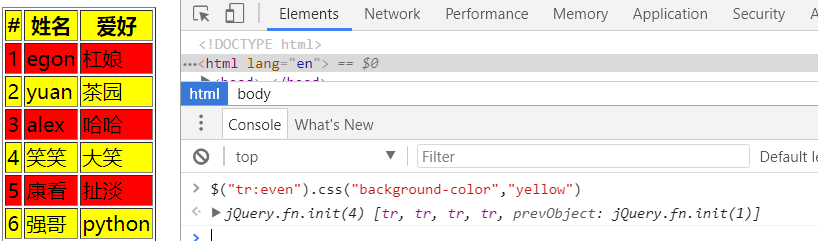
将偶数行变为黄色

将表格里面的字变成白色
$("tr").css("color","white")
例如
$("div.has(h1)") 找到所有后代中有h1标签的div标签
$("div.has(.c1)") 找到所有后代中有c1样式类的div标签
$("li:not(:has(a))") 找到所有后代中不含a标签的li标签
$("li:not(.c1)") 找到所有不包含c1 class的li的标签
注意:
1.这里的has和not不是简单的有和没有的意思,他两没啥关系(不是一组)
2.:not和:has通常用.not()和.has()代替
3.$("div:has(.c1)")等价于("div.c1")并不等价于$("div.c1")
2.练习(左侧菜单)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <style> .left{ position: fixed; left:0; top:0; width:20%; background-color: darkgrey; height: 100%; } .title{ text-align: center; padding:10px 15px; /*上内边距和下内边距是10px*/ /*右内边距和左内边距是15px*/ /*假如:padding: 10px;*/ /*上下左右内边距都是10px*/ } .content{ text-align: center; background-color: #336699; } .content>div{ padding: 10px; color:white; border-bottom: 1px solid black; } .hide{ display: none; } </style> </head> <body> <div class="left"> <div class="item"> <div class="title" onclick="show(this)">菜单一</div> <div class="content"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单二</div> <div class="content"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单三</div> <div class="content"> <div>111</div> <div>222</div> <div>333</div> </div> </div> </div> </body> <script src="jquery3_0_0.js"></script> <script> function show(ths) { $(".content").addClass("hide"); $(ths).next().removeClass("hide"); } </script> </html>
3.练习(:has和:not的验证)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>昨日翻车现场回顾</title>
</head>
<body>
<label for="i2" id="l1">爱好
<input id="i2" type="text">
</label>
<div>
<input type="text">
<span class="s1"><i class="s1">1</i>span 0</span>
<span>span 1</span>
</div>
<ul>
<li>000</li>
<li><a href="">111</a></li>
<li>222</li>
<li>333</li>
</ul>
<script src="jquery3_0_0.js"></script>
</body>
</html>
$("div span:has(.s1)") //找div下面的span标签并且这个标签有s1 class,
其实更简单的方法是$("div span(.s1)"),上面只是为了验证:has
$("li:not(:has(a))") //找后代中没有a标签的li标签
4.练习(自定义模态框jQuery弹出)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.cover{
position: fixed;
top: 0;
right:0;
left:0;
bottom: 0;
background-color: #204892;
z-index: 999;
}
.model{
position: fixed;
left: 50%;
top: 50%;
width: 400px;
height: 400px;
margin-left: -200px;
margin-top: -150px;
z-index: 1000;
background-color: #c0cddf;
}
.hide{
display: none;
}
</style>
<title>Title</title>
</head>
<body>
<input type="button" id="btn" value="点我弹出">
<div class="cover hide"></div>
<div class="model hide"></div>
<script src="jquery3_0_0.js"></script>
<script>
var btnEle=document.getElementById("btn");
btnEle.onclick=function () {
$(".cover").removeClass("hide");
$(".model").removeClass("hide");
}
</script>
</body>
</html>
有这个题我们引申一下DOM对象和jQery对象
document.getElementById("btn") 这是DOM对象
$("#btn") 这是jQuery对象
$("#btn")[0] 将jQuery对象变成DOM对象加索引就行
5.练习(jQuery支持批量操作)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery支持批量操作</title>
</head>
<body>
<div>div 0</div>
<div>div 1</div>
<p>p 0</p>
<p>p 1</p>
<p>p 2</p>
<script src="jquery3_0_0.js"></script>
</body>
</html>
$("div,p").css("color","red")
6.练习(jQuery对象和DOM对象转换)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head>
<body>
<div id="d1">我是div标签</div>
<script src="jquery3_0_0.js"></script>
</body>
</html>

属性选择器
[attribute]
[attribute=value] //属性等于
[attribute!=value] //属性不等于
7.练习(属性选择器)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
</head>
<body>
<div egon="hao">egon</div>
<input type="text">
<input type="password">
<input type="submit">
<script src="jquery3_0_0.js"></script>
</body>
</html>
$("input[type='checkbox']"); //取到checkbox类型的input标签
$("input[type!='text']"); //取到类型不是text的input标签
表单常用筛选
:text
:password
:file
:checkbox
:submit
:reset
:button
例子
$(":checkbox") //找到左右的checkbox
表单对象属性
:enabled
:disable
:checked
:selected
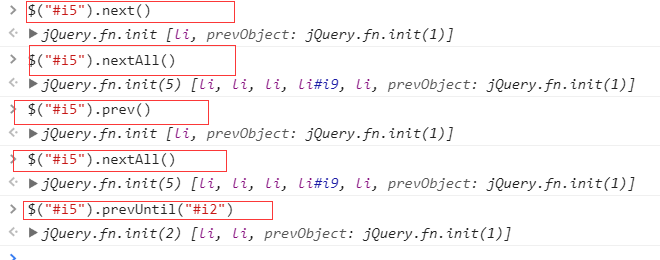
筛选器方法
下一个元素
$("#id").next() //某id的下一个,同级的标签/弟弟标签
$("#id").nextAll() //某id下面所有的
$("id").nextUntil() //某id往下直到某一个/终止条件(不包含终止条件)
上一个元素
$("#id").prev() //某id前面的一个,同级的标签/哥哥标签
$("#id").prevAll() //某id前面的所有
$("#id").prevUntil("#i2") //某id往下直到某一个/终止条件(不包含终止条件)

父亲元素
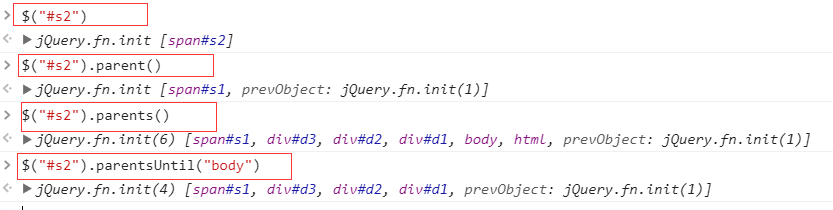
$("#id").parent()
$("#id").parents() //查找当前元素所有的父级亲元素
$("#id").parentsUntil() //查找当前元素的所有的父亲元素,直到遇到匹配的那个元素为止

儿子和兄弟元素
$("#id").children(); //儿子们
$("#id").siblings(); //兄弟们
左侧菜单示例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left{ position: fixed; left:0; top:0; width:20%; background-color: darkgrey; height: 100%; } .title{ text-align: center; padding:10px 15px; /*上内边距和下内边距是10px*/ /*右内边距和左内边距是15px*/ /*假如:padding: 10px;*/ /*上下左右内边距都是10px*/ } .content{ text-align: center; background-color: #336699; } .content>div{ padding: 10px; color:white; border-bottom: 1px solid black; } .hide{ display: none; } </style> </head> <body> <div class="left"> <div class="item"> <div class="title" id="t1">菜单一</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" id="t2">菜单二</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> <div class="item"> <div class="title" id="t3">菜单三</div> <div class="content hide"> <div>111</div> <div>222</div> <div>333</div> </div> </div> </div> <script src="jquery3_0_0.js"></script> <script> var titleEles=$(".title"); titleEles.on("click",function () { // this指的是当前点击的标签,DOM对象 // console.log(this) // console.log($(this).next().toggleClass().parent().siblings()) $(this).next().toggleClass("hide").parent().siblings(".item").children(".content").addClass("hide"); }) </script> </body> </html>
查找元素
$("#id").find() //搜索所有与指定表达式匹配的元素,这个函数是找出正在处理的元素后代元素的好方法
补充
.first() //获取匹配的第一个元素
.last() //获取匹配的最后一个元素
.not() //从匹配元素的集合中删除与指定表达式匹配的元素
.has() //保留包含特定后代的元素,去掉那些不含有指定后代的元素
操作标签
样式操作
样式类
addClass(); //添加指定的css类名
removeClass(); //移除指定的css类名
hasClass(); //判断样式存不存在
toggleClass(); //切换css类名,如果有就移除,如果没有就添加
位置
offset() //获取匹配元素在当前窗口的相对偏移或设置元素的位置
position() //获取匹配元素相对父元素的偏移
position
1.fixed
2.relative --------相对位置,相对自己原来应该在的位置
3.absolute --------绝对位置,相对上一级相对定位过的父标签
4.static
scorollTop() //获取匹配元素相对滚动条顶部的偏移
scrollLeft() //获取匹配元素相对滚动条左边的偏移
.offset() 方法允许我们检索一个元素相对于文档(document)的当前位置
和.position()额度差别在于:.position()是相对于腹肌元素的位移
尺寸
height()
width()
innerHeight()
innerWidth()
outerHeight()
outerWidth()
文本操作
HTML代码:
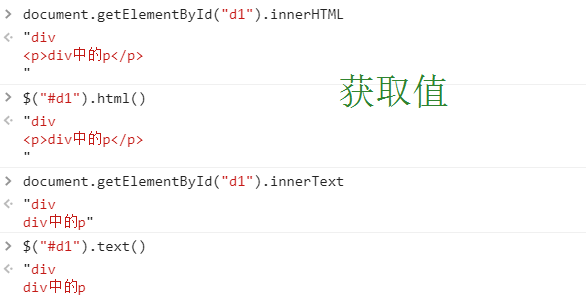
html() //获取第一个匹配元素的html内容
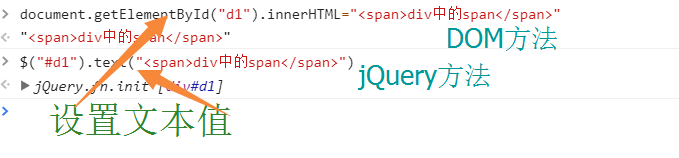
html(var) //设置所有匹配元素的html内容
文本值
text() //取得所有匹配元素的内容
text(val) //设置所有匹配元素的内容
值
val() //获取第一个匹配元素的当前值
val(val) //设置所有匹配元素的值
val([val1,val2]) //设置checkbox、select的值


属性操作
用于ID等或自定义属性
attr(attrName) //返回第一个匹配元素的属性值
attr(attrName,attrValue) //为所有匹配元素设置一个属性值
attr({k1:v1,k2:v2}) //为所有匹配元素设置多个属性值
removeAttr() //从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() //获取属性
removeProp() //移除属性


