浏览器缓存
浏览器缓存分为:强缓存和协商缓存
缓存:(from memory cache)内存缓存和(from disk cache)磁盘缓存
强缓存:状态码为200
不发送请求到服务器,直接读取本地缓存。发送的请求服务器接收不到
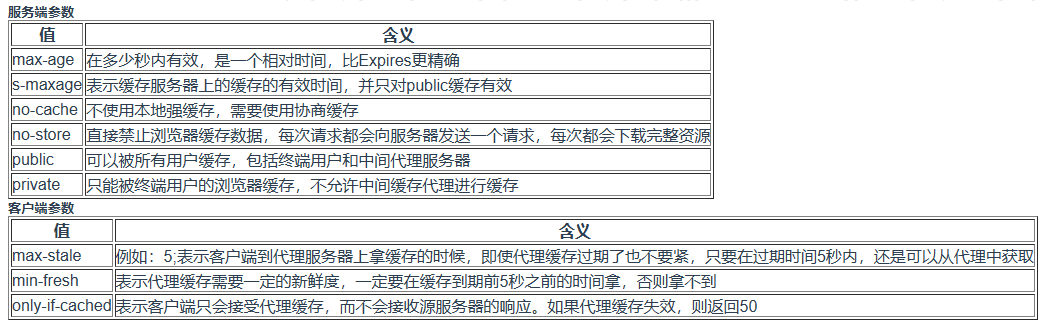
1.cache-control:请求头/响应头字段。

2.expires:响应头部字段。资源过期时间,依赖客户端时间,被改动后缓存也会受影响。
协商缓存:状态码为304
1.第一次请求服务器返回last-Modified字段,第二次请求时头部添加if-Modified-Since(值为last-Modified);
缺点:秒级修改,资源一秒内被多次修改会不准确,
2.第一次请求服务器返回etag字段,第二次请求时头部添加if-none-match(值为etag)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端