读<css世界>笔记之img标签
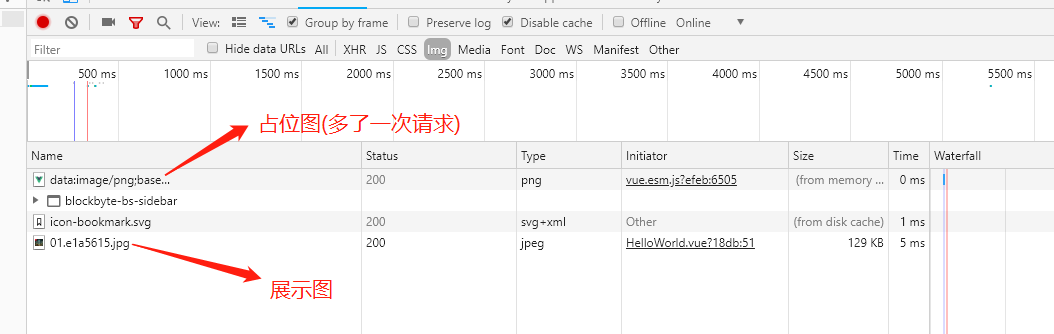
Web开发时,为了节约带宽以及提高加载性能,首屏以下的图片就会通过滚屏加载的方式异步加载,然后这个即将被异步加载的图片为了布局稳健,体验良好,往往会使用一张透明的图片占位,如:
<img src="transparent.png">
但是实际上这个透明的占位符图片也是多余的资源

但是如果是下面的CSS,可以实现上面一样的效果,并且还减少一次请求
img{ visibility:hidden; display:inline-block; width:XXX; }; img[src]{visibility:visible};
注意:这里的<img>标签是直接没有src属性的,不是src=""(src=""在很多浏览器下面依然会有请求的,而且请求的是当前页面数据,当图片的src属性缺少时,图片不会发生任何请求,这是最高效的实现方式),这边的思路是:在加载资源之后动态的给该img标签添加上src属性;
一混五六年





