js键值对的数据集合处理(Map)
定义与创建
var map = new Map()
获取集合大小(只读属性)
map.size
通过键(key)获取值
var mapValue = map.get(key)
通过键(key)判断是否存在
var isExist = map.has(key)
设置值(设置的值类型可以是对象/数组/字符串等)
map.set(key,value)
通过键(key)删除map中的数据
map.delete(key)
清空map集合
map.clear()
Map集合也可以用forEach进行遍历
第一种常用(forEach)
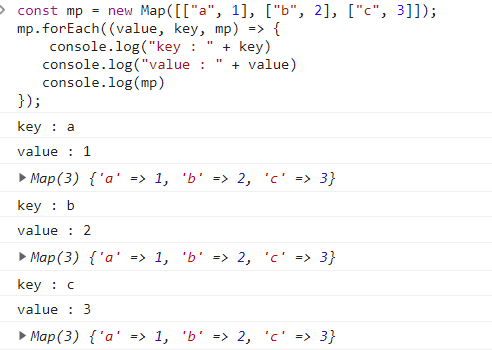
参数1:每一项的值 参数2:每一项的键 参数3:map本身 const mp = new Map([["a", 1], ["b", 2], ["c", 3]]); mp.forEach((value, key, mp) => {
console.log("key : " + key)
console.log("value : " + value)
console.log(mp) });
运行结果:

第二种不常用(for-of)
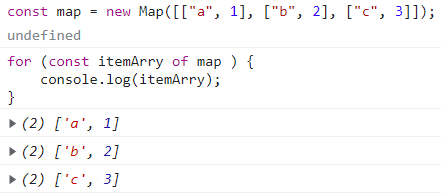
itemArry 中的内容是长度为2的数组,下标为0的是key,下标为1的是value const map = new Map([["a", 1], ["b", 2], ["c", 3]]); for (const itemArry of map ) { console.log(itemArry); }
运行结果:

Vue下,当使用Map类数据做数据的set操作时,视图层无渲染效果的时候,使用this.$forceUpdate()进行重新渲染,就能达到界面的数据刷新展现效果
this.$forceUpdate()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端