.net core创建webapi之------部署发布项目,接口文档swagger配置,跨域访问问题的解决
将webapi发布到服务器上常用有两种方式,一种IIS发布,一种是直接运行exe。
推荐使用IIS发布,这样直接服务开启,是常用方式。
一,先讲一下直接运行exe方式发布的,这种方式好处是无需安装任何环境,直接将.net core的环境支持生成在目录中,将生成目录拷贝到服务器之后直接打开exe文件即可访问接口。
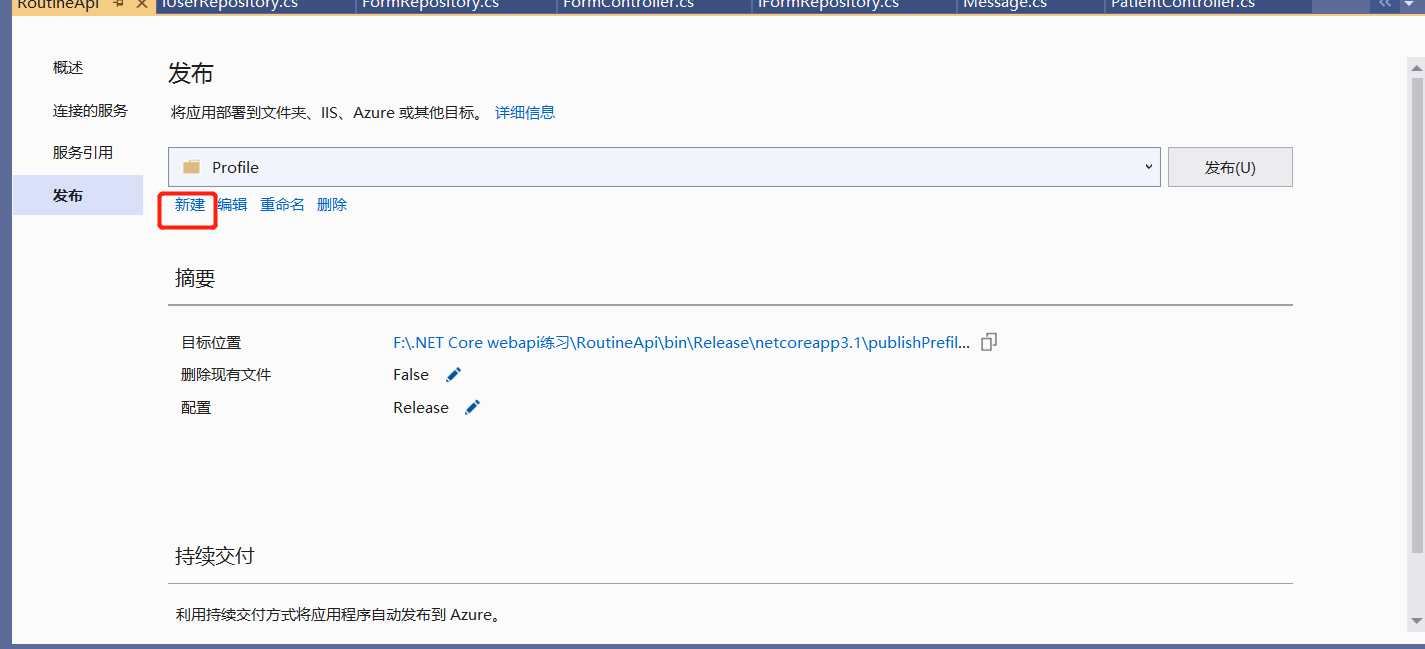
1,点击项目右键--》发布


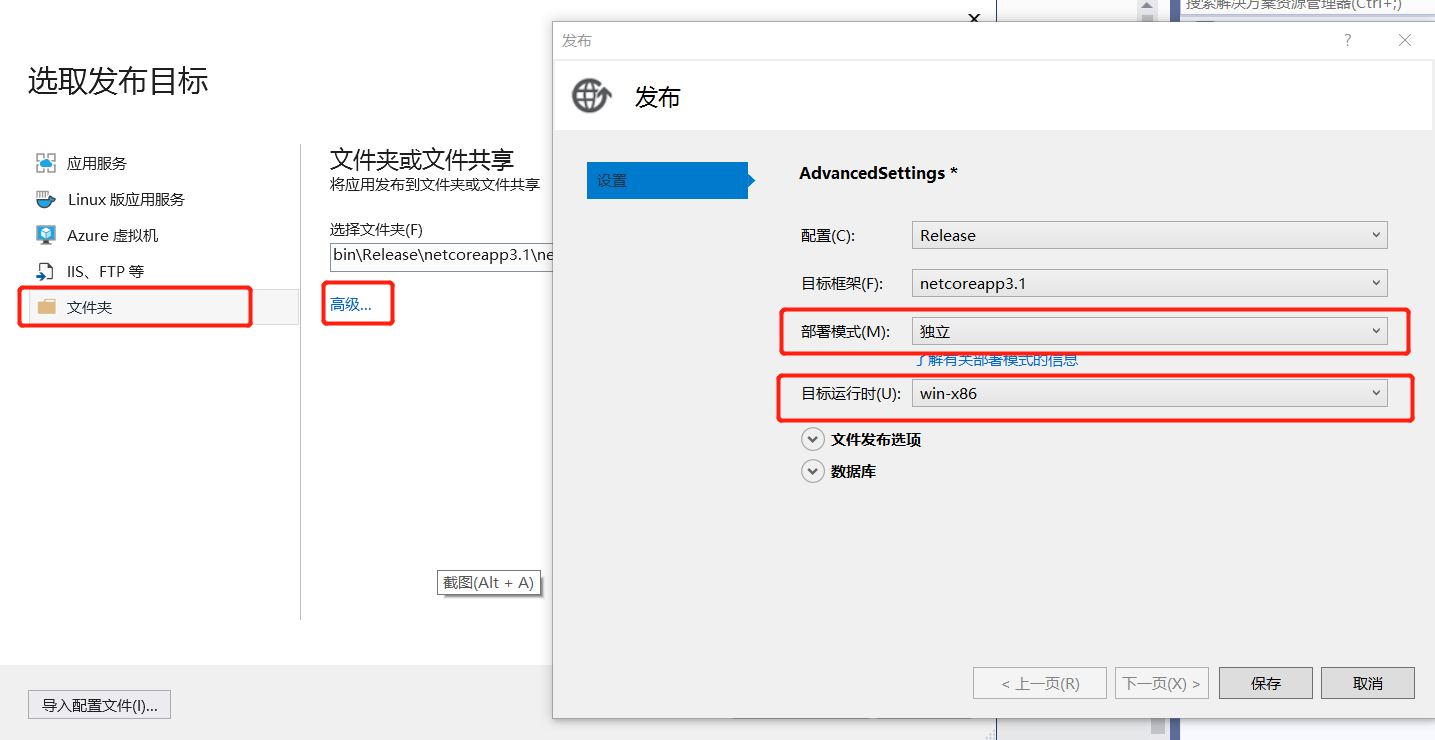
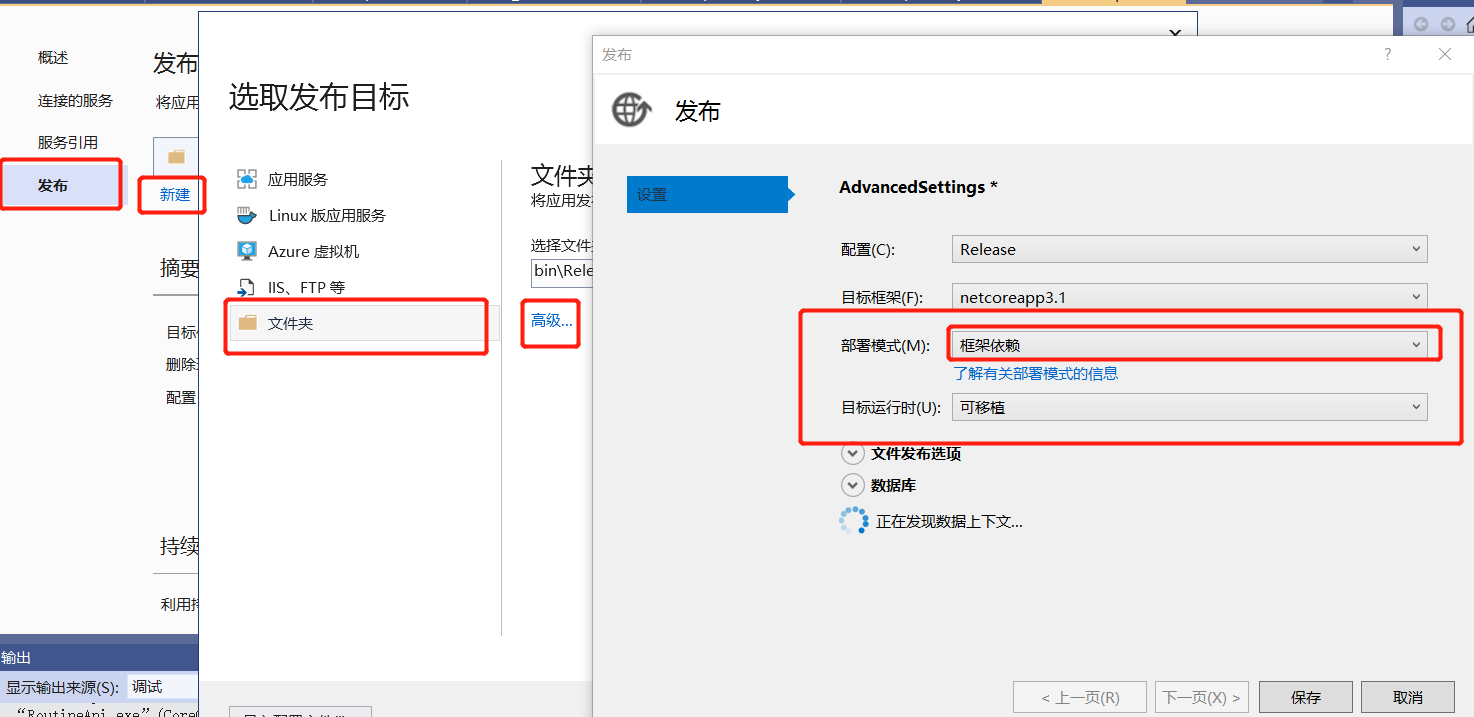
2,点击新建--文件--高级-----进行设置

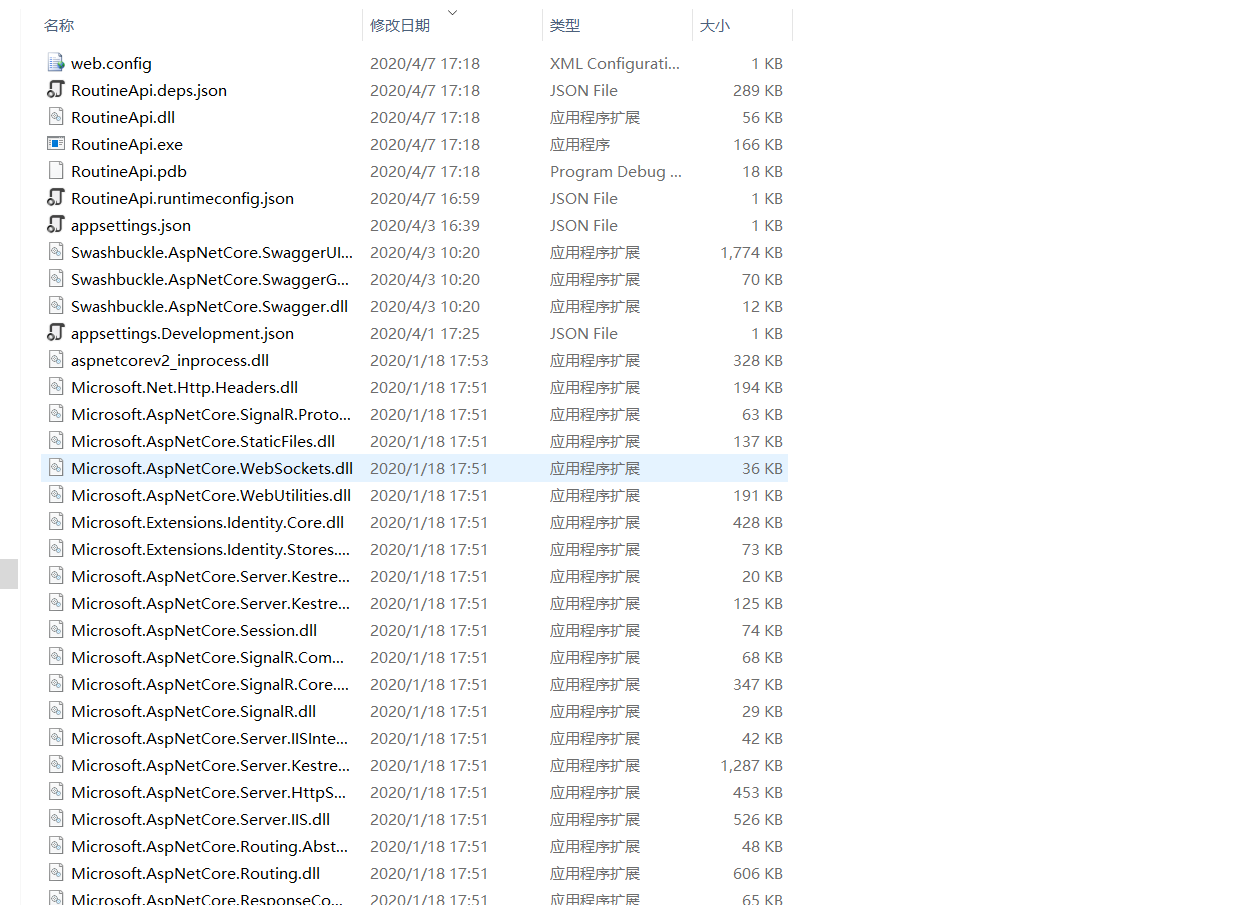
根据安装服务器上的系统进行选择,发布之后把发布文件拷贝到服务器上面,然后双击.exe文件运行即可,文件夹大概是这样:

独立生成的文件夹文件很庞大,一般部署与发布不采用这种方式。
下面重点讲第二种IIS发布方式。
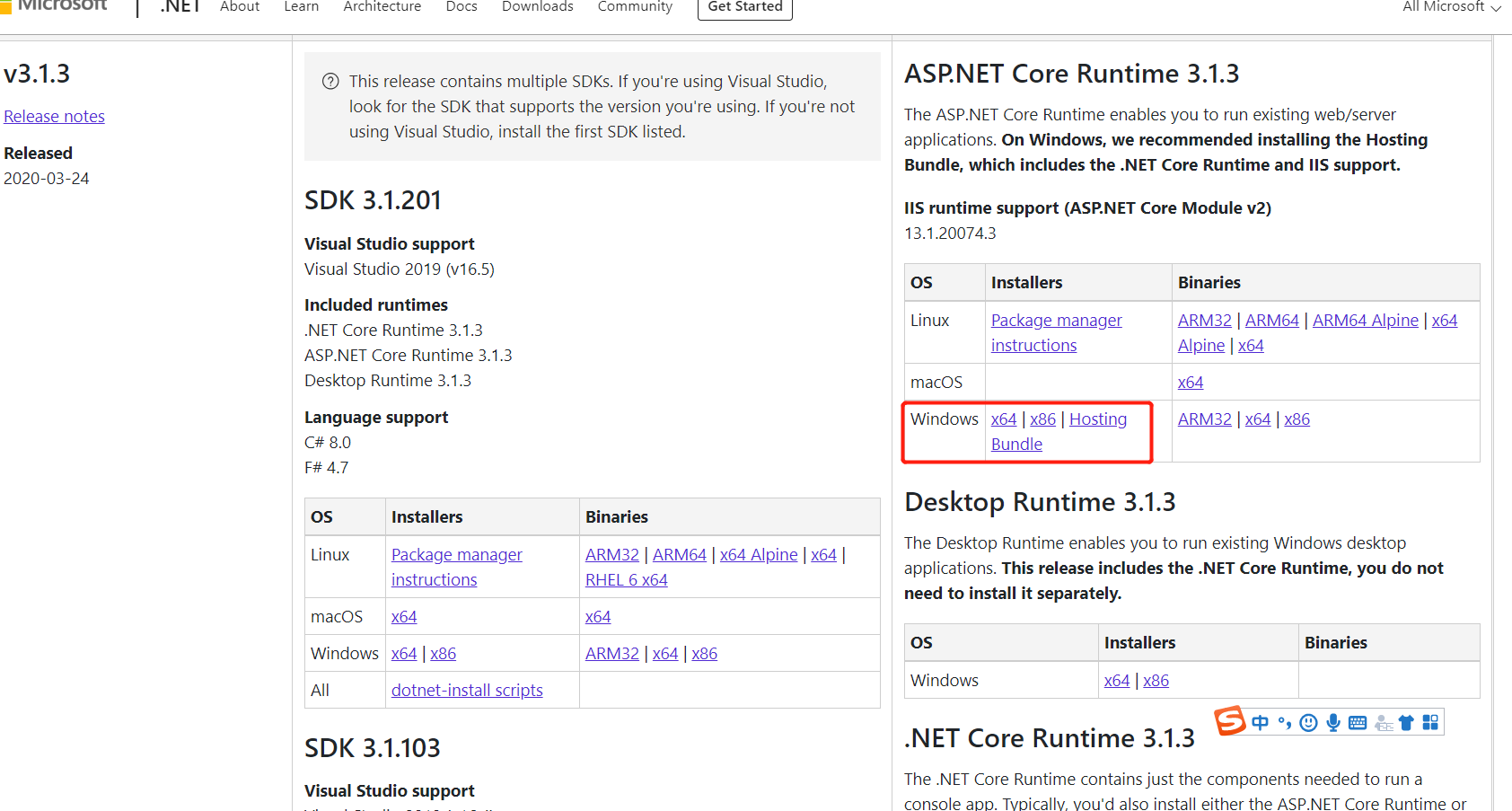
1,在服务器上安装.net core 的运行环境,去微软官网下载运行环境,网址是:https://dotnet.microsoft.com/download/dotnet-core/3.1

如果是服务器安装的是windowserver,记得选择最后一个下载。
然后在服务器上安装运行环境
2,发布文件夹,这里选择如下图方式发布

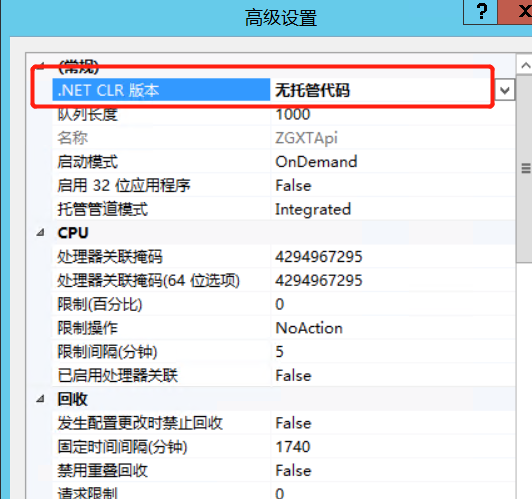
3,发布完成之后将发布的文件夹拷入,发布到IIS上,发布完成后点击模块设置为无托管代码


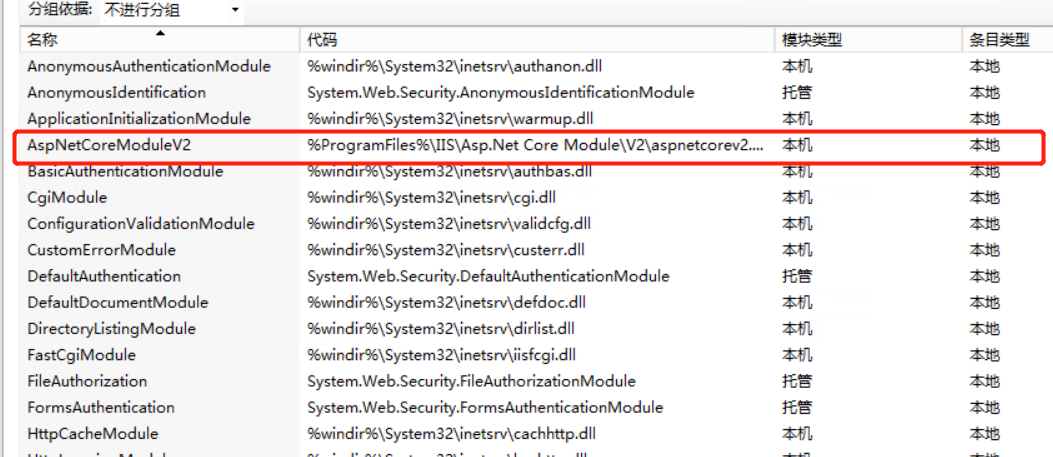
设置完成后就可以直接访问接口了,如果还不能访问出现错误则看环境是否安装成功,如果运行环境安装成功在IIS里双击模块可以看到这个

如果没有这个需要重新安装。部署中遇到问题可参考:https://www.cnblogs.com/LYF1997/p/11507747.html写的非常详细,部署时候给我了很多帮助。
现在访问接口已经可以了,接下来是部署swagger接口文档步骤:
1,右键项目,点击管理NuGet程序包。
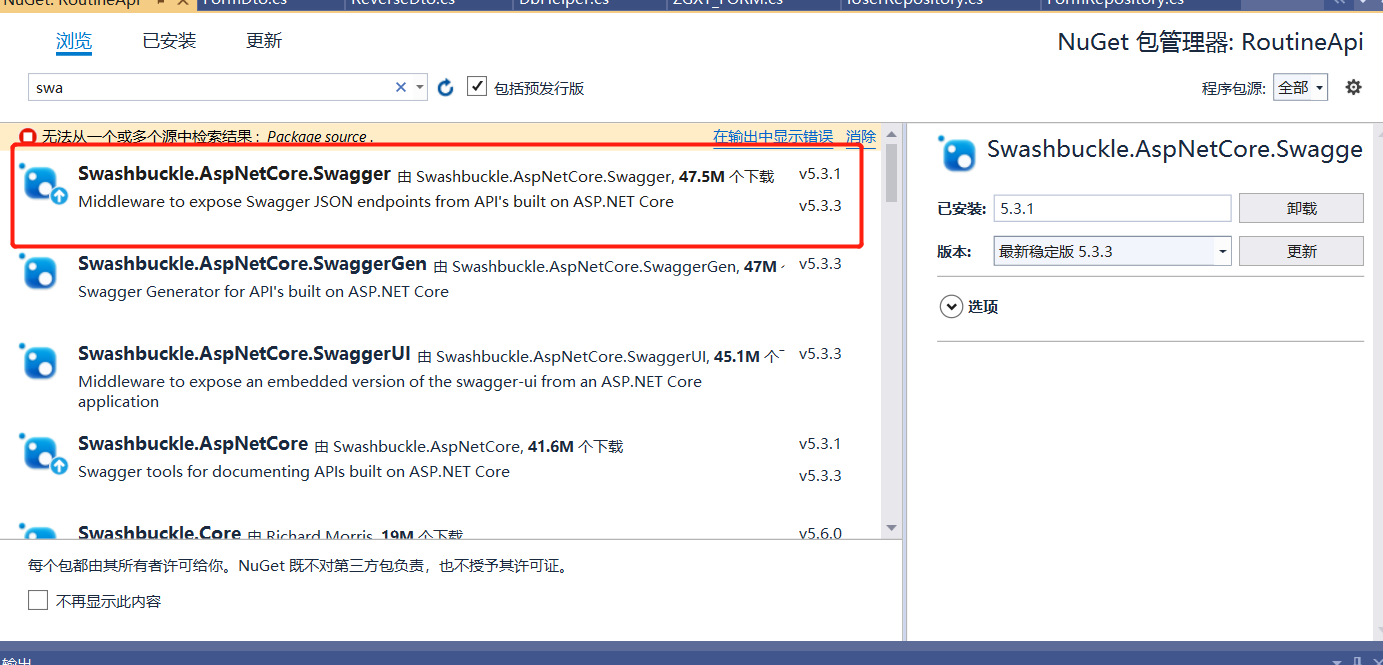
切换到浏览,搜索“Swashbuckle.AspNetCore.Swagger”,安装。

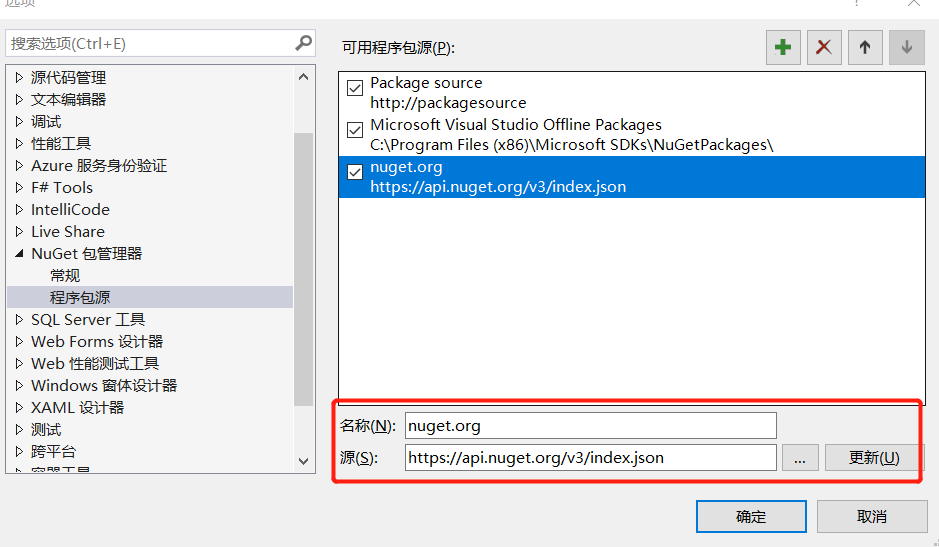
这里如果搜索不到,点击右边设置添加nuget.org

程序包源选全部即可搜索下载。
2,安装完成之后,编辑Startup.cs文件
在ConfigureServices方法里加入下面的代码,注册Swagger生成器,定义一个文档,设置xml文档的注释路径,。
//配置Swagger //注册Swagger生成器,定义一个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Version = "v1", Title = "接口文档", Description = "RESTful API" }); // 为 Swagger 设置xml文档注释路径 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); c.IncludeXmlComments(xmlPath); });
在Configure方法里加入下面的代码,启用中间件服务使用生成Swagger和SwaggerUI,将SwaggerUI中的RoutePrefix设为空字符串,这样就能在根节点(http://localhost:port)直接显示SwaggerUI界面。
//启用中间件服务生成swagger 作为JSON的终点 app.UseSwagger(); //启用中间件服务对swagger-ui,指定Swagger JSON终结点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.RoutePrefix = string.Empty;//设置根节点访问 //加上后,访问地址:https://localhost:44388 //c.RoutePrefix = "https://localhost:44388/swagger";//访问地址:https://localhost:49382/swagger });
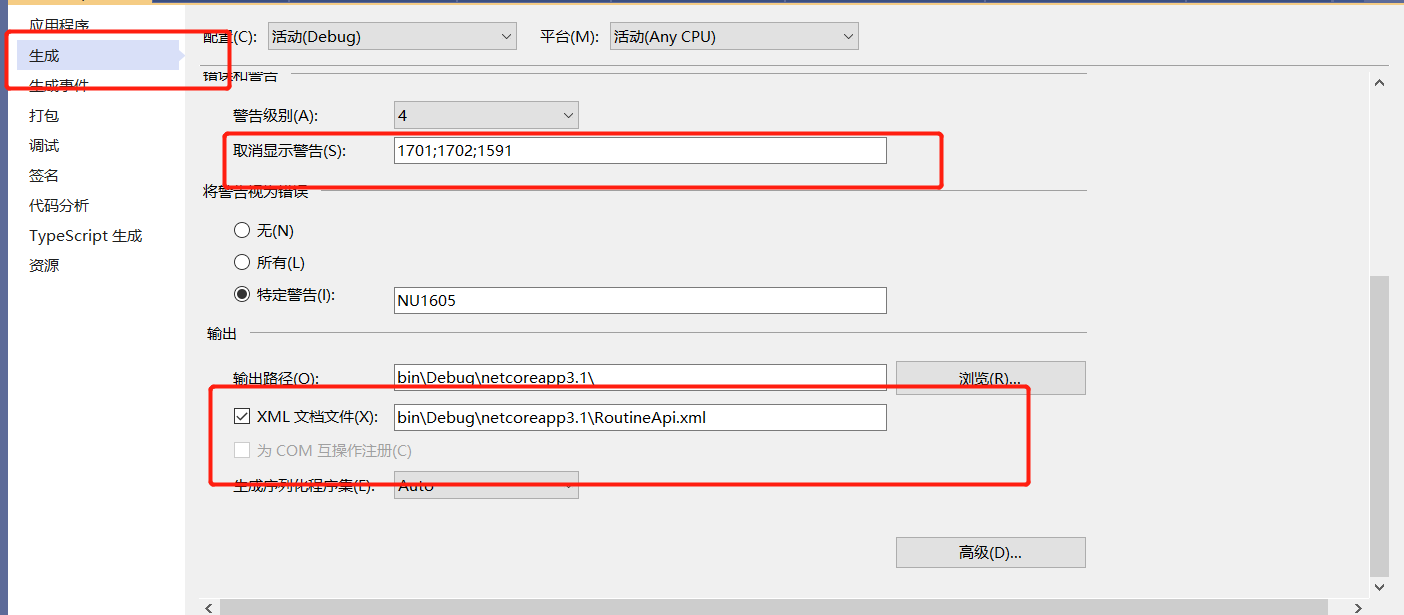
右键属性,生成,勾选XML文档文件,自动填充

选择生成xml文件的路径。
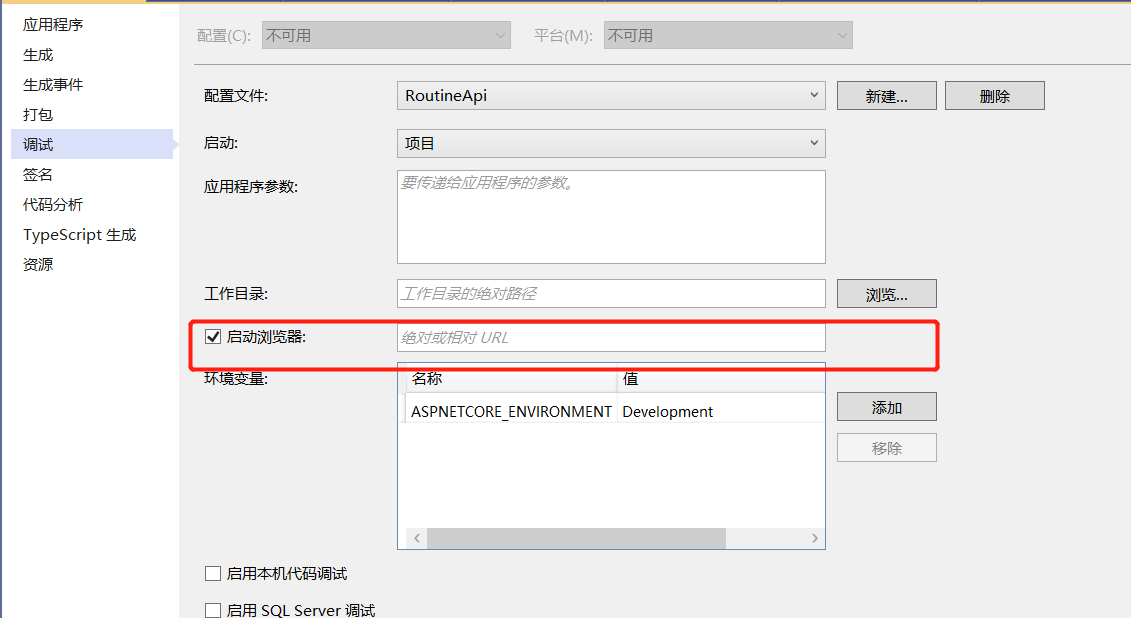
3,然后点击调试,将启动浏览器后面url去掉。

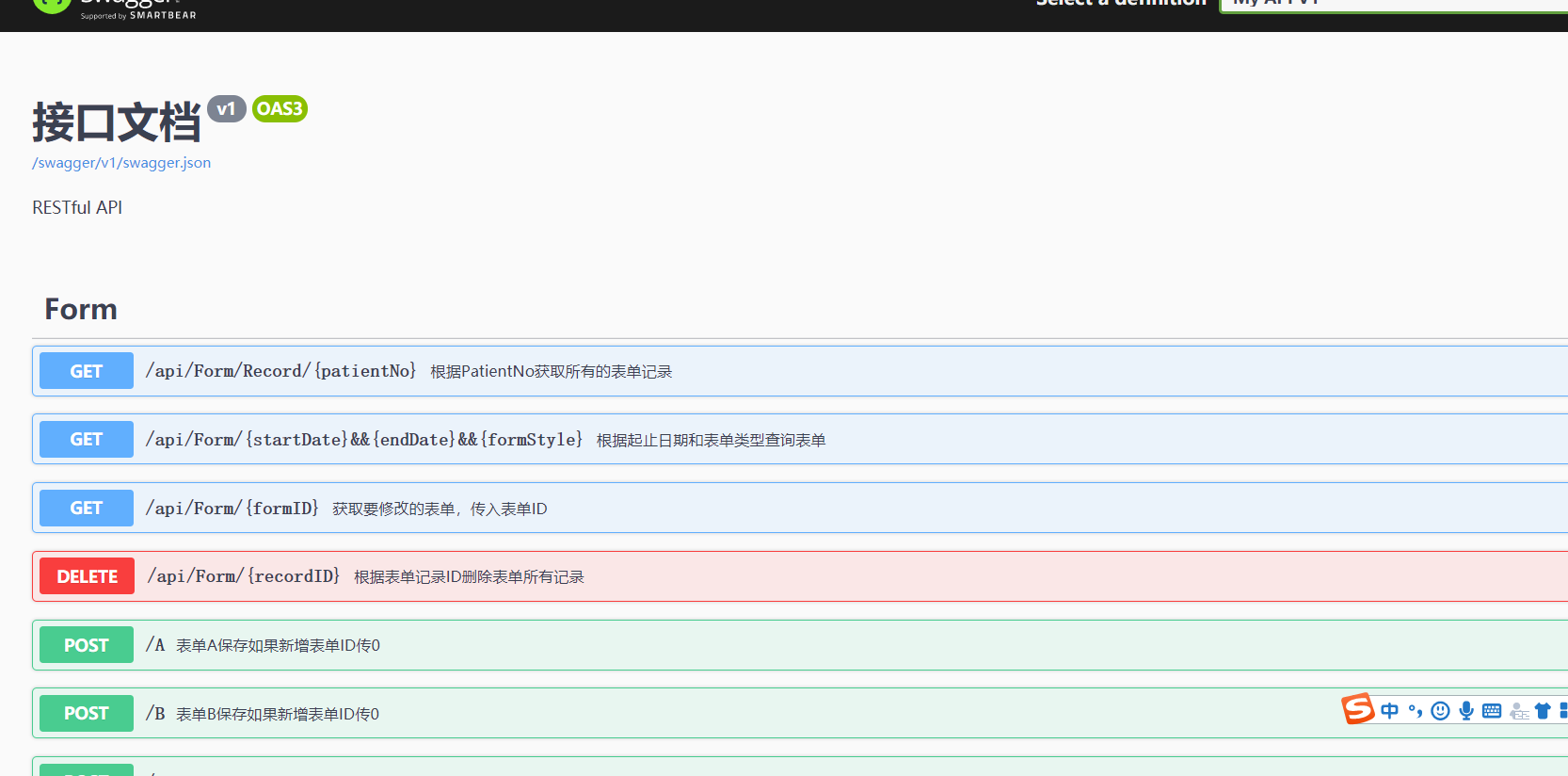
4,拷贝生成的xml文件放到IIS发布的路径下即可生成swagger接口文档,直接运行项目可以看到如图:

接口后面的注释是controller里面方法上面直接注释,需注意这里的注释必须按照c#标准注释才能显示。
swagger接口文档配置完成。
最后讲一下跨域的处理:接口地址访问已正常,但是网页ajax访问接口则无法访问出现跨域问题,解决方法如下
1,.Net Core 需要引用一个包 Microsoft.AspNetCore.Cors
2,编辑Startup.cs文件
在ConfigureServices方法里加入下面的代码
//添加cors 服务 配置跨域处理 services.AddCors(options => { options.AddPolicy("any", builder => { builder.SetIsOriginAllowed(_=>true) //允许任何来源的主机访问 .AllowAnyMethod() .AllowAnyHeader() .AllowCredentials();//指定处理cookie }); });
在Configure方法里加入下面的代码
//配置Cors app.UseCors("any");
3,配置所有的controller
这里可以直接在整个控制器上,加上 [EnableCors("any")] 标签,也可以在单独的 Action 上加上标签。
[ApiController] [Route("api/[controller]")] [EnableCors("any")] public class FormController : ControllerBase { private readonly IFormRepository _formRepository; private readonly IPatientRepository _patientRepository; public FormController(IFormRepository formRepository, IPatientRepository patientRepository) { _formRepository = formRepository; _patientRepository = patientRepository; } }
跨域访问问题解决。



