面向对象编程
原型对象
Javascript、Java、c#...面向对象,JavaScript有些区别
-
类:模板 原型对象
-
对象:具体的实例
在JavaScript这个需要大家换一下思维方式! 原型
let Student = { name:"zhangsan", age:22, run:function(){ console.log(this.name+" run.... "); } }; let xiaoming = { name:"xiaoming" }; xiaoming.__proto__ = Student; let Bird = { fly:function (){ console.log(this.name+" fly.... "); } } //小明的原型 是 Student xiaoming.__proto__ = Bird;
以前的方式
function Student(name){ this.name = name; } //给Student新增一个方法 Student.prototype.hello = function(){ alert('hello'); }
class继承
Class关键字,是在ES6引入的 1、定义一个类,属性,方法
//定义一个学生的类 class Student{ constructor(name) { this.name = name; } hello(){ alert('hello'); } } let xiaoming = new Student("xiaoming"); let xiaohong = new Student("xiaohong"); xiaoming.hello();
2、继承
class Student{ constructor(name) { this.name = name; } hello(){ alert('hello'); } } class pupil extends Student{ constructor(name,grade){ super(name); this.grade = grade; } myGrade(){ alert('我是一名小学生'); } } let xiaoming = new Student("xiaoming"); let xiaohong = new pupil("xiaohong",1); xiaoming.hello();
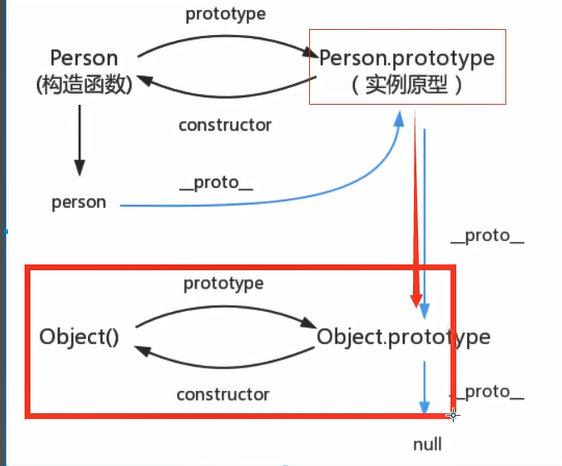
本质:查看对象原型

原型链
proto

我的一生
第1章-废物的一生
第50章-糟糕的婴儿
第300章-莫欺少年穷
第600章-莫欺中年穷
第1000章-莫欺老年穷
第1100章-不详的离去
第1101章-棺材板的震动
第1150章-盗墓贼的眼泪
第1200章-死者为大


 浙公网安备 33010602011771号
浙公网安备 33010602011771号