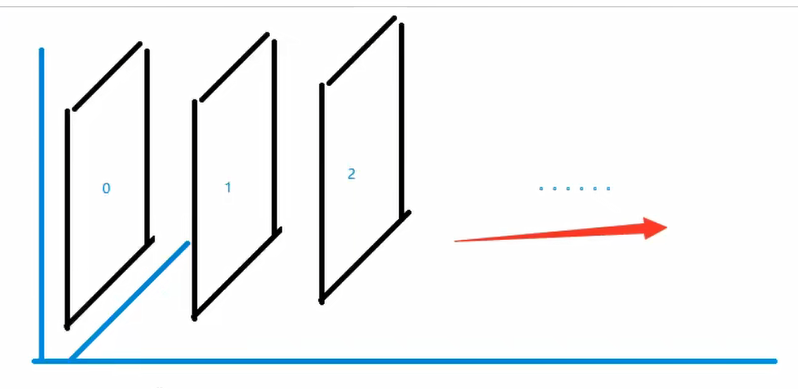
z-index

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <div id="content"> <ul> <li><img src="images/img.png" alt=""></li> <li class="tipText">晚安</li> <li class="tipBg"></li> <li>时间:2022-3-3</li> <li>地点:比基堡</li> </ul> </div> </body> </html>
#content{
width: 420px;
padding: 0px;
margin: 0px;
overflow: hidden;
font-size: 12px;
line-height: 25px;
border: 1px solid #000000;
}
ul,li{
padding: 0px;
margin: 0px;
list-style: none;
}
/*父级元素相对定位*/
#content ul{
position: relative;
}
.tipText,.tipBg{
position: absolute;
width: 420px;
height: 22px;
top: 242px;
}
.tipText{
color: white;
/*z-index: 999;*/
}
.tipBg{
background: black;
opacity: 0.5;/*背景透明度*/
filter: alpha(opacity=50);/*ie8及更早的版本支持*/
}
我的一生
第1章-废物的一生
第50章-糟糕的婴儿
第300章-莫欺少年穷
第600章-莫欺中年穷
第1000章-莫欺老年穷
第1100章-不详的离去
第1101章-棺材板的震动
第1150章-盗墓贼的眼泪
第1200章-死者为大




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义