属性选择器
id+class结合~
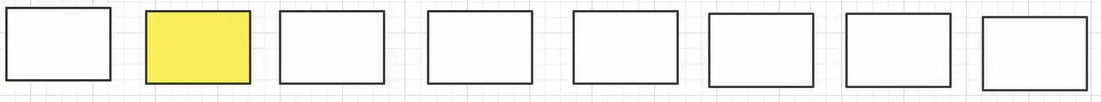
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .demo a{ float: left; display: block; height: 50px; width: 50px; border-radius: 10px; background: lightpink; text-align: center; color: black; text-decoration: none; margin-right: 5px; font: bold 20px/50px Arial; } /*属性名,属性名 = 属性值(正则) = 绝对等于 *= 包含 ^= 以什么什么开头 $= 以什么什么结尾 */ /*存在id属性的元素 a[]{}*/ /*a[id]{*/ /* background: yellow;*/ /*}*/ /*id=first的元素*/ /*a[id=first]{*/ /* background: yellow;*/ /*}*/ /*class 中有links的元素*/ /*a[class*="links"]{*/ /* background:yellow;*/ /*}*/ /*选中href中以http开头的元素*/ /*a[href^=http]{*/ /* background: yellow;*/ /*}*/ /*选中href中以doc结尾的元素*/ a[href$=doc]{ background: yellow; } </style> </head> <body> <p class="demo"> <a href="https:www.baidu.com" class="links item first" id="first">1</a> <a href="" class="links item active" target="_blank" title="test">2</a> <a href="images/123.html" class="links item">3</a> <a href="images/123.png" class="links item">4</a> <a href="images/123.jpg" class="links item">5</a> <a href="abc" class="links item">6</a> <a href="/a.pdf" class="links item">7</a> <a href="/abc.pdf" class="links item">8</a> <a href="abc.doc" class="links item">9</a> <a href="abcd.doc" class="links item last">10</a> </p> </body> </html>
我的一生
第1章-废物的一生
第50章-糟糕的婴儿
第300章-莫欺少年穷
第600章-莫欺中年穷
第1000章-莫欺老年穷
第1100章-不详的离去
第1101章-棺材板的震动
第1150章-盗墓贼的眼泪
第1200章-死者为大





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义