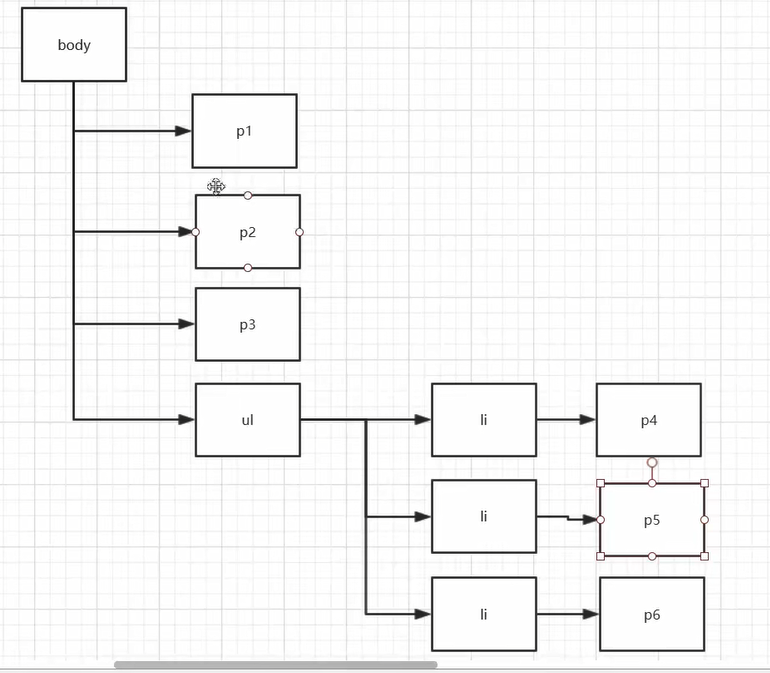
层次选择器
1、后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你
/*后代选择器*/
body p{
background: lightpink;
}
2、子选择器 一代,儿子
/*子选择器*/
body>p{
background: cornflowerblue;
}
3、相邻兄弟选择器 同辈
/*相邻兄弟选择器: 只有一个,相邻(对下) */
.active + p{
background: blue;
}
4、通用选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*p{ color: coral; }*/ /*!*后代选择器*!*/ /*body p{*/ /* background: lightpink;*/ /* }*/ /*子选择器*/ /*body>p{*/ /* background: cornflowerblue;*/ /*}*/ /*相邻兄弟选择器: 只有一个,相邻(对下) */ /*.active + p{*/ /* background: blue;*/ /*}*/ /*通用兄弟选择器,当前选中元素的向下的所有兄弟元素*/ .active~p{ background: darkgreen; } </style> </head> <body> <p>p0</p> <p class="active">p1</p> <p>p2</p> <p>p3</p> <ul> <li> <p>p4</p> </li> <li> <p>p5</p> </li> <li> <p>p6</p> </li> </ul> </body> </html>
我的一生
第1章-废物的一生
第50章-糟糕的婴儿
第300章-莫欺少年穷
第600章-莫欺中年穷
第1000章-莫欺老年穷
第1100章-不详的离去
第1101章-棺材板的震动
第1150章-盗墓贼的眼泪
第1200章-死者为大





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义