什么是css
如何学习
-
CSS是什么
-
CSS怎么用(快速入门)
-
CSS选择器(重点+难点)
-
美化网页(文字,阴影,超链接,列表,渐变...)
-
盒子模型
-
浮动
-
定位
-
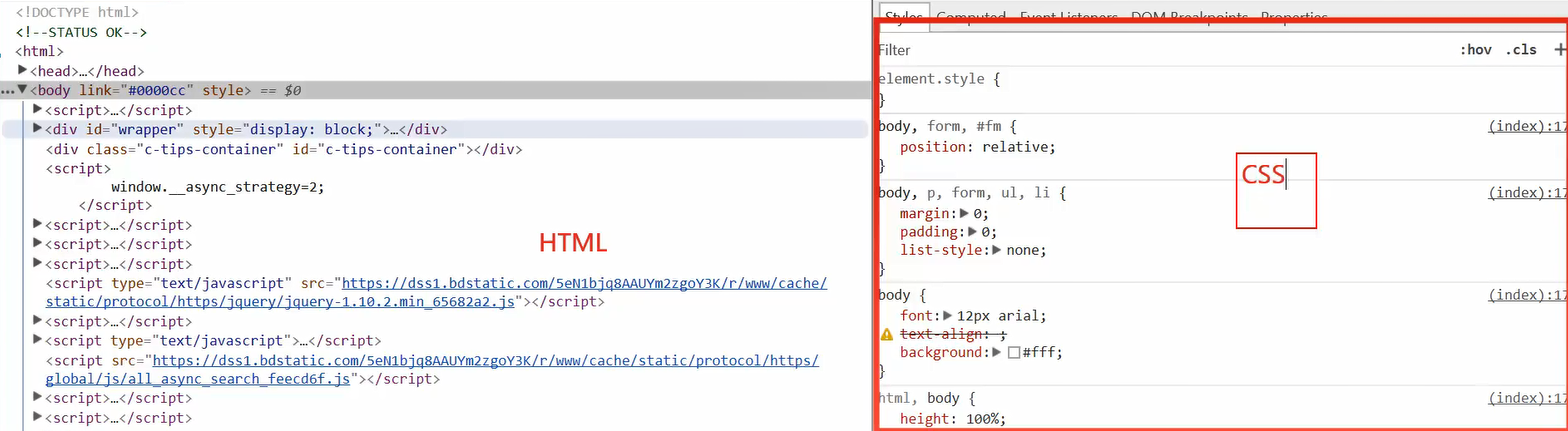
网页东西(特写)
1.1、什么是CSS
Cascading Style Sheer 层叠级联样式表 CSS:表现(美化网页) 字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动

1.2、发展史
CSS1.0 CSS2.0 DIV(块) + CSS ,HTML与CSS结构分离的思想,网页变得简单,SEO CSS2.1 浮动,定位 CSS3.0 圆角,阴影,动画...浏览器兼容性
练习格式:
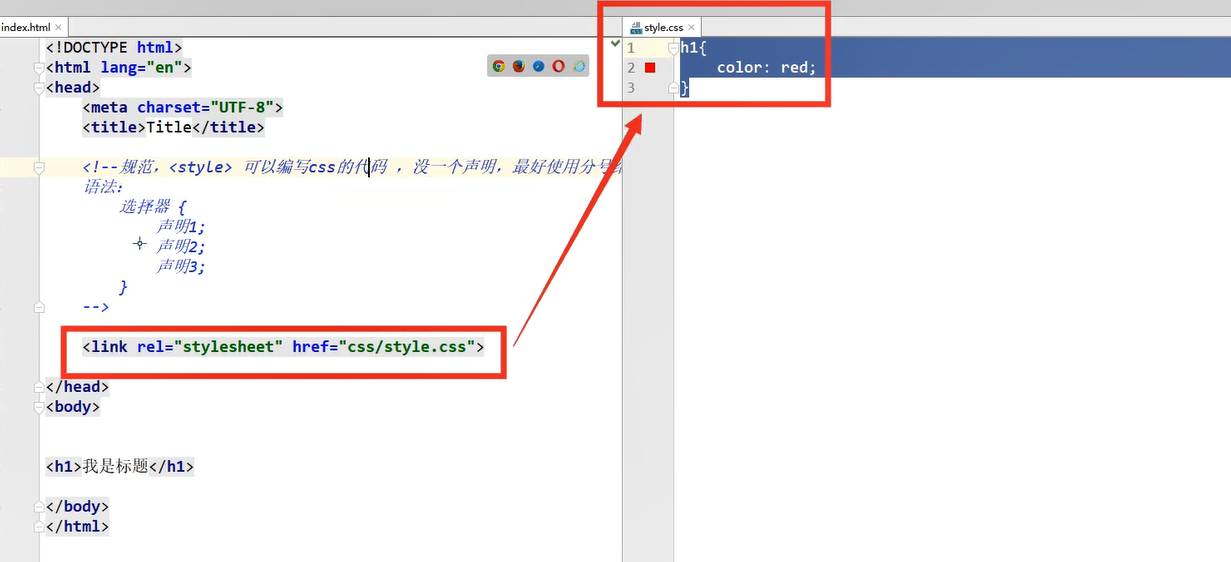
1.3、快速入门
style
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--规范,<style> 可以编写CSS的代码,每一个声明,最好使用分号结尾 语法: 选择器{ 声明1; 声明2; 声明3; } --> <style> h1{ color: coral; } </style> </head> <body> <h1>我是标题</h1> </body> </html>

我的一生
第1章-废物的一生
第50章-糟糕的婴儿
第300章-莫欺少年穷
第600章-莫欺中年穷
第1000章-莫欺老年穷
第1100章-不详的离去
第1101章-棺材板的震动
第1150章-盗墓贼的眼泪
第1200章-死者为大




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义