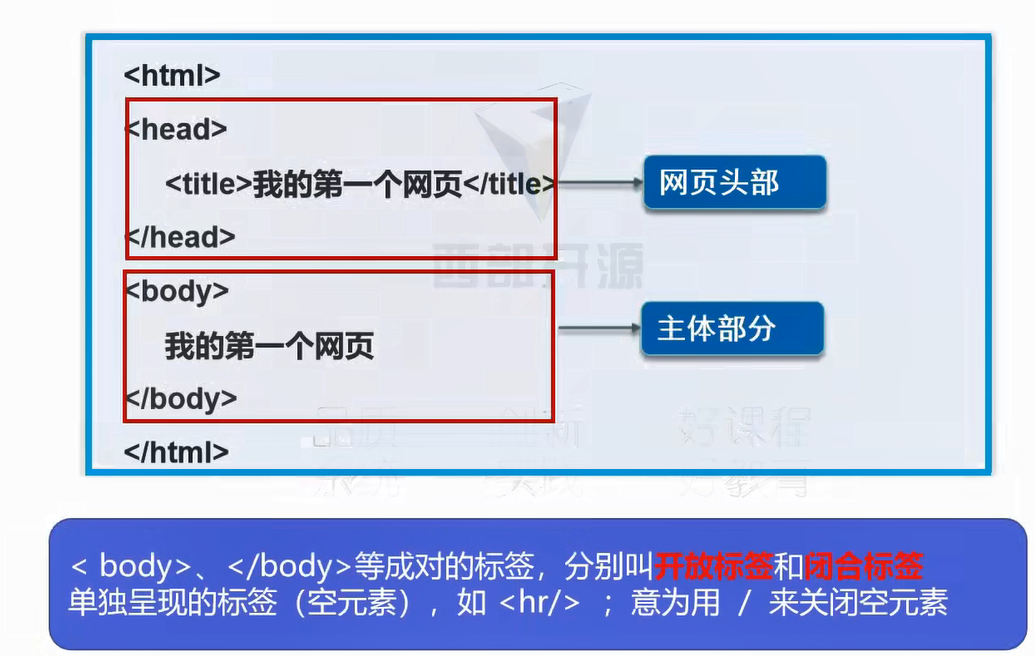
HTML的基本结构

网页基本信息
-
DOCTYPE声明
-
<title>标签
-
<meta>标签
<!--DOCTYPE:告诉浏览器,我们要使用什么规范--> <!DOCTYPE html> <html lang="en"> <!--head标签代表网页头部--> <head> <!-- meta描述性标签,它用来描述我们网站的一些信息--> <!--meta一般用来做SEO--> <meta charset="UTF-8"> <meta name="keywords" content="杨不悔,yangbuhui"> <meta name="description" content="杨不悔"> <!-- title代表网页标题--> <title>我的第一个网页</title> </head> <!--body标签代表网页主体--> <body> Hello,World! </body> </html>
我的一生
第1章-废物的一生
第50章-糟糕的婴儿
第300章-莫欺少年穷
第600章-莫欺中年穷
第1000章-莫欺老年穷
第1100章-不详的离去
第1101章-棺材板的震动
第1150章-盗墓贼的眼泪
第1200章-死者为大




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义