Angular待办事项应用2
todo组件
接上一篇,在根目录创建todo组件
命令行输入:ng g c todo
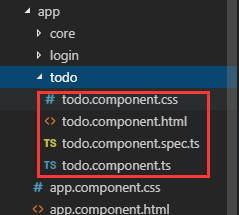
得到

文件结构

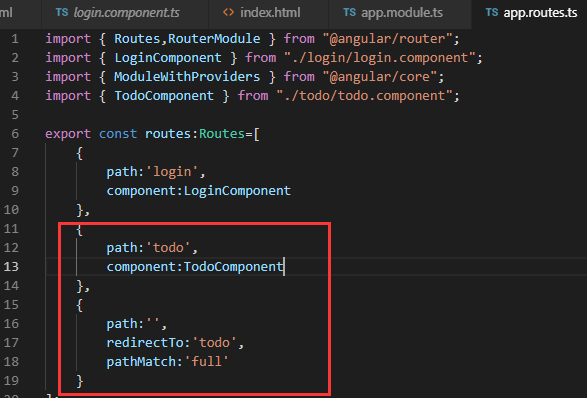
修改默认路由为todo:

然后打开浏览器:http://localhost:4200/ ,查看,todo组件已经ok

todo实体类
我们希望todo页面有一个输入待办事项的输入框,一个显示待办事项的状态列表
首先定义todo的结构
id:主键,唯一
desc:描述
completed:是否完成
然后在todo文件夹新建一个文件todo.model.ts
export class Todo {
id:number;
desc:string;
completed:boolean;
}
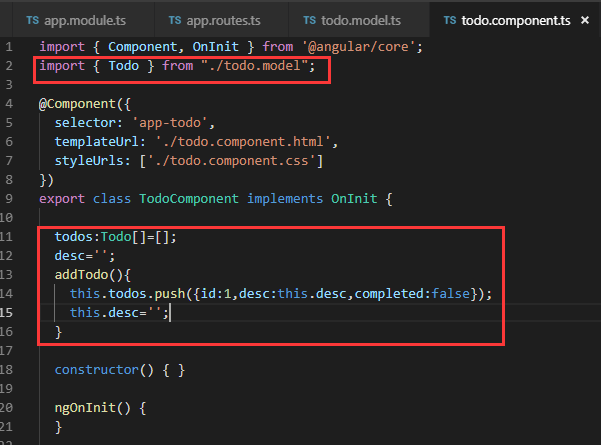
然后我们改造一下todo组件
在todo.component.ts中,引入Todo实体对象,增加一个addTodo方法

然后修改todo.component.html
<p>
todo works!
</p>
<div>
<input type="text" [(ngModel)]="desc" (keyup.enter)="addTodo()" />
<ul>
<li *ngFor="let todo of todos">{{todo.desc}}</li>
</ul>
</div>
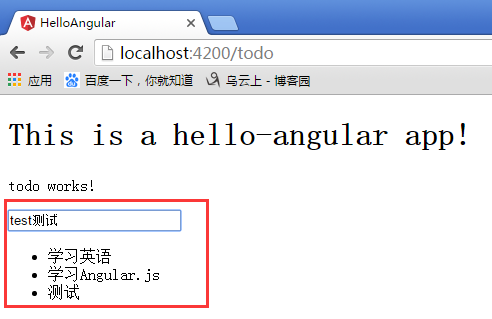
保存,打开浏览器查看:http://localhost:4200/,在输入框输入,然后回车,即可看到效果

ok,暂且到这里
未完待续。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号