Angular的第一个helloworld
在安装了node,npm,angular-cli,vscode之后,我们来创建一个angular的应用
创建第一个hello world
使用的IDE工具为vscode

打开vscode,打开一个命令行窗口(terminal)

然后定位到希望放置应用的目录(我的是:D:\github\angular.js\code),输入:ng new hello-angular(这个就是应用的名称)

出现Project 'hello-angular' successfully created.表示应用的基本框架创建完成!

然后到目录中查看,会有一个hello-angular文件夹生成

在命令框继续输入code,会再打开一个vscode

打开刚才生成的文件夹


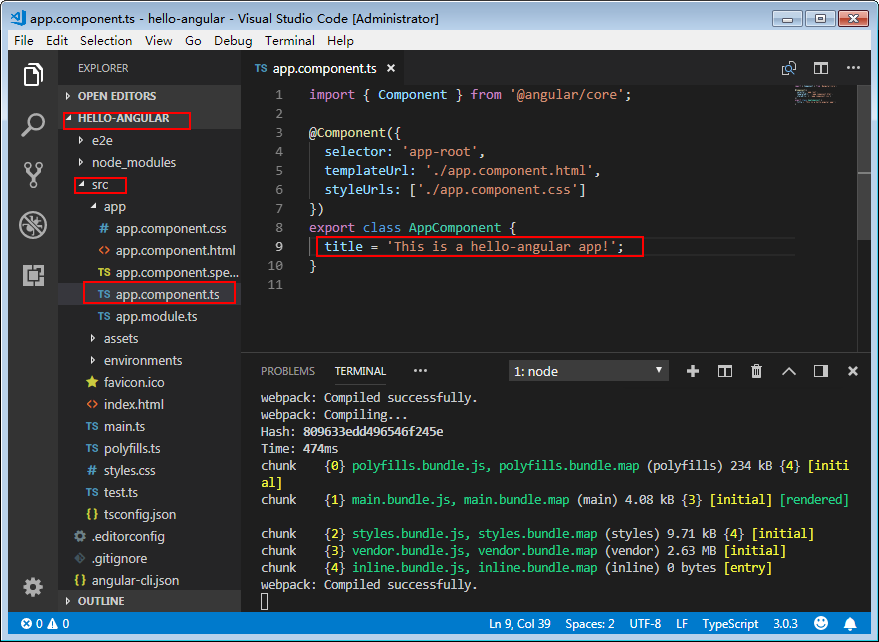
我们可以在vscode中看到项目的目录结构,基本上我们只需要关心src目录,因为这个是我们放置代码的地方

然后启动服务,运行应用
在命令行输入:cd hello-angular
输入:ng server(也就是要在hello-angular目录运行)
出现下面说明运行成功

打开浏览器,输入:http://localhost:4200/

回到vscode,修改src/app/app.component.ts的title,保存,然后回到浏览器

浏览器不用刷新,结果已经更新,这叫做热加载,这种特性使得开发变得方便。

ok!我们的第一个angular的hello world创建成功了!




