chrome 等浏览器不支持本地ajax请求的问题
chrome 等浏览器不支持本地ajax请求的问题

XMLHttpRequest cannot load file:///D:/WWW/angularlx/ui-router-test/template/content.html. Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
上述是chrome控制台报错信息,信息的意思很明显,XMLHttpRequest 不能加载那个html文件,在本地是禁止跨域请求的,不支持file://协议,其实,这是我直接双击index.html文件后的结果,其实,我在自己电脑上安装了phpstudy套件,我通过http://127.0.0.1/......./index.html是可以正常打开页面的,且不会报错,这是当然的,如上述报错信息后半句,跨域请求支持的协议有http嘛!
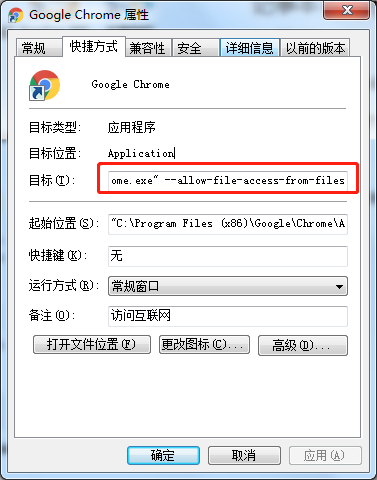
其实 ,禁止跨域是浏览器的安全限制机制,在每个浏览器下都有,如在chrome、Firefox、opera 、360 都是这样的,同样会报告上述错误,但是可以通过设置来绕过这个限制(如果经常 完前端代码 建议在本机装个web容器。。。),常见的方式是 右击chrome快捷方式,选择“属性”,在“快捷方式”下的“目标”中添加" --allow-file-access-from-files"(最前面有个空格),重启chrome即可。如下图:

还有一种方式,不用在快捷方式上做手脚,就是:
1、cmd进入dos环境
2、dos下进入\Google\Chrome\Application>(chrome.exe所在目录)
3、运行命令 chrome.exe -- allow-file-access-from-files;
注意:运行完第3步之后,这个时候就会启动chrome浏览器,不要关闭它,使用chrome打开那个之前会报错的html文件,发现正常了,不会报错了,可是,我现在把chrome关闭,在使用chrome代码这个html文件还是会报错,这说明,这个方法只对本次打开的chrome有效,关闭再打开就无效了,为了方便,还是使用上面的那个修改快捷方式属性的方法吧!
转自:https://blog.csdn.net/u010874036/article/details/51728622




