Node.js Express 框架
Express 简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
-
可以设置中间件来响应 HTTP 请求。
-
定义了路由表用于执行不同的 HTTP 请求动作。
-
可以通过向模板传递参数来动态渲染 HTML 页面。
安装 Express
安装 Express 并将其保存到依赖列表中:
$ cnpm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
-
body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
-
cookie-parser - 这就是一个解析Cookie的工具。通过req.cookies可以取到传过来的cookie,并把它们转成对象。
-
multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
第一个 Express 框架实例
接下来我们使用 Express 框架来输出 "Hello World"。
以下实例中我们引入了 express 模块,并在客户端发起请求后,响应 "Hello World" 字符串。
创建 express_demo.js 文件,代码如下所示:
//express_demo.js 文件
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello World...');
})
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log("应用实例,访问地址为 http://%s:%s", host, port)
})

请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据。
app.get('/', function (req, res) {
// --
})
request 和 response 对象的具体介绍:
Request 对象 - request 对象表示 HTTP 请求,包含了请求查询字符串,参数,内容,HTTP 头部等属性。常见属性有:
- req.app:当callback为外部文件时,用req.app访问express的实例
- req.baseUrl:获取路由当前安装的URL路径
- req.body / req.cookies:获得「请求主体」/ Cookies
- req.fresh / req.stale:判断请求是否还「新鲜」
- req.hostname / req.ip:获取主机名和IP地址
- req.originalUrl:获取原始请求URL
- req.params:获取路由的parameters
- req.path:获取请求路径
- req.protocol:获取协议类型
- req.query:获取URL的查询参数串
- req.route:获取当前匹配的路由
- req.subdomains:获取子域名
- req.accepts():检查可接受的请求的文档类型
- req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages:返回指定字符集的第一个可接受字符编码
- req.get():获取指定的HTTP请求头
- req.is():判断请求头Content-Type的MIME类型
Response 对象 - response 对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。常见属性有:
- res.app:同req.app一样
- res.append():追加指定HTTP头
- res.set()在res.append()后将重置之前设置的头
- res.cookie(name,value [,option]):设置Cookie
- opition: domain / expires / httpOnly / maxAge / path / secure / signed
- res.clearCookie():清除Cookie
- res.download():传送指定路径的文件
- res.get():返回指定的HTTP头
- res.json():传送JSON响应
- res.jsonp():传送JSONP响应
- res.location():只设置响应的Location HTTP头,不设置状态码或者close response
- res.redirect():设置响应的Location HTTP头,并且设置状态码302
- res.render(view,[locals],callback):渲染一个view,同时向callback传递渲染后的字符串,如果在渲染过程中有错误发生next(err)将会被自动调用。callback将会被传入一个可能发生的错误以及渲染后的页面,这样就不会自动输出了。
- res.send():传送HTTP响应
- res.sendFile(path [,options] [,fn]):传送指定路径的文件 -会自动根据文件extension设定Content-Type
- res.set():设置HTTP头,传入object可以一次设置多个头
- res.status():设置HTTP状态码
- res.type():设置Content-Type的MIME类型
路由
我们已经了解了 HTTP 请求的基本应用,而路由决定了由谁(指定脚本)去响应客户端请求。
在HTTP请求中,我们可以通过路由提取出请求的URL以及GET/POST参数。
接下来我们扩展 Hello World,添加一些功能来处理更多类型的 HTTP 请求。
创建 express_demo2.js 文件,代码如下所示:
var express=require('express');
var app=express();
var server=app.listen(8081,onResponse);
function onResponse(){
var host=server.address().address;
var port=server.address().port;
console.log('应用实例,访问地址为 http://%s:%s',host,port);
}
//主页输出hello world
app.get('/',function(req,res){
console.log('主页GET请求');
res.set({'Content-Type':'text/html;charset=utf-8'});
res.send('hello GET world');
});
//POST请求
app.post('/',function(req,res){
console.log('主页POST请求');
res.set({'Content-Type':'text/html;charset=utf-8'});
res.end('hello POST world');
});
//del_user 页面请求
app.get('/del_user',function(req,res){
console.log('/del_user响应DELETE请求');
res.set({'Content-Type':'text/html;charset=utf-8'});
res.end('删除页面');
});
//list_user 页面GET请求
app.get('/list_user',function(req,res){
console.log('/list_user GET 请求');
res.set({'Content-Type':'text/html;charset=utf-8'});
res.end('用户列表页面');
});
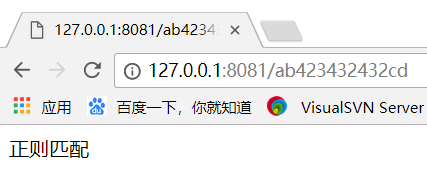
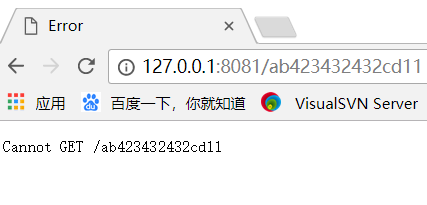
//对页面 abcd ,abxcd,ab1234cd,等响应 GET 请求
app.get('/ab*cd',function(req,res){
console.log('/ab*cd GET 请求');
res.set({'Content-Type':'text/html;charset=utf-8'});
res.end('正则匹配');
});





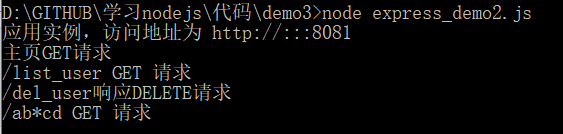
dos中显示的信息

静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
你可以使用 express.static 中间件来设置静态文件路径。例如,如果你将图片, CSS, JavaScript 文件放在 public 目录下,你可以这么写:
app.use(express.static('public'));
我们可以到 public/images 目录下放些图片,如下所示:
node_modules server.js public/ public/images public/images/logo.png
让我们再修改下 "Hello World" 应用添加处理静态文件的功能。
创建 express_demo3.js 文件,代码如下所示:
var express=require('express');
var app=express();
//引入公共资源
app.use(express.static('public'));
//创建服务器
var server=app.listen(8081,onRequest);
app.get('/',function(req,res){
res.send('hello world');
});
function onRequest(){
var host=server.address().address;
var port=server.address().port;
console.log('应用实例,访问地址为 http://%s:%s',host,port);
}
在浏览器中访问 http://127.0.0.1:8081,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/images/avatar.jpg,结果如下图所示:

在浏览器中访问 http://127.0.0.1:8081/images/input.txt,结果如下图所示:

摘自:http://www.runoob.com/nodejs/nodejs-express-framework.html




