Node.js学习
《了不起的Node.js:将JavaScript进行到底》(电子工业出版社)
2009年ryan在JavaScript开发者大会宣布了一个名为node.js的新技术,运行在服务器端的JavaScript,“以后开发web应用就只需要一种语言了!!!”
node.js快速高效的优点得益于事件轮询技术(event loop),以及google为chrome浏览器设计的V8(JavaScript解释器和虚拟机)。
node.js自带了很多有用的模块和一个名为NPM的简单包管理器(node package manager)
Node.js的安装
官网地址:https://nodejs.org/en/
找到对应的系统版本的安装包,下载,我的是win-64位系统


一路下一步就可

验证是否安装成功:
打开cmd,定位到nodejs的安装目录

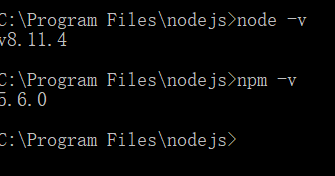
查看node安装版本,输入:node -v
查看npm安装版本,输入:npm -v

显示版本号,就说明安装了。
运行node repl
win+r打开运行框,输入node,


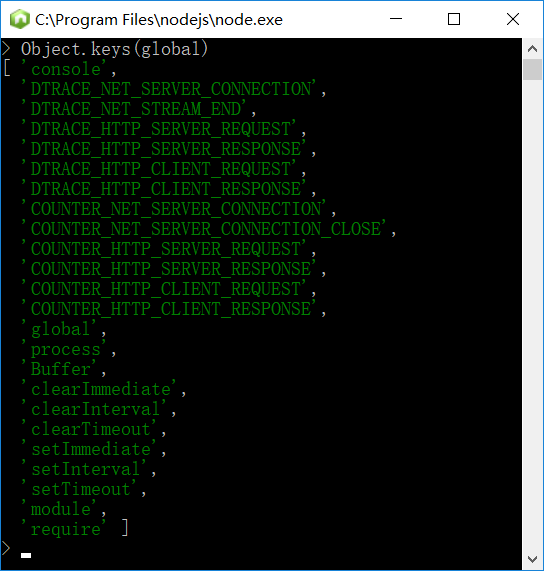
可以运行一些JavaScript的表达式:Object.keys(global)

执行文件
新建一个js文件,web.js
/*代码示例*/
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end("Hello, Universe! I'm running on Cloud Studio!\n");
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
然后使用cmd定位到web.js文件的位置,运行

然后打开浏览器,输入网址:http://127.0.0.1:8888/

使用node书写一个完整的http服务器,来托管一个简单的html,这是一个node.js的经典的例子,因为他证明了node.js的强大,仅仅通过几行JavaScript代码就能创建Apache或iiis的web服务器。
NPM
npm本身就是node、开发的
安装模块
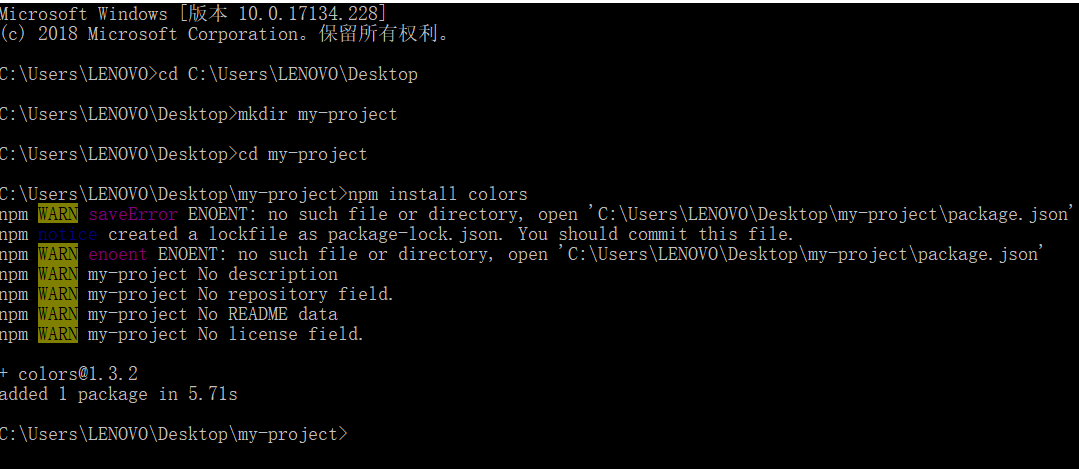
使用语法:npm install 模块名

然后到相应的安装目录查看,确定colors已经安装好了

自定义模块
自定义模块,需要创建一个package.json文件,通过这种方式有3个好处:
可以方便的将项目的模块分享给他人,而不需要将整个node_modules目录发给他们,因为有package.json之后,其他人运行npm install就可以把依赖的模块都下载下来,直接将node_modules发给别人根本就是个馊主意。
记录依赖模块版本号。
因为有package.json文件,通过npm publish就可以将其发布到npm库。
安装二进制工具包

浏览npm仓库
搜索:npm search 模块名
查看:npm view socket.io
通过以上的学习,应该已经搭建好了node.js+npm环境,以及使用npm安装模块,使用require载入模块和系统api。
菜鸟教程:https://www.runoob.com/nodejs/nodejs-install-setup.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号