微信WeUI常见页面模板
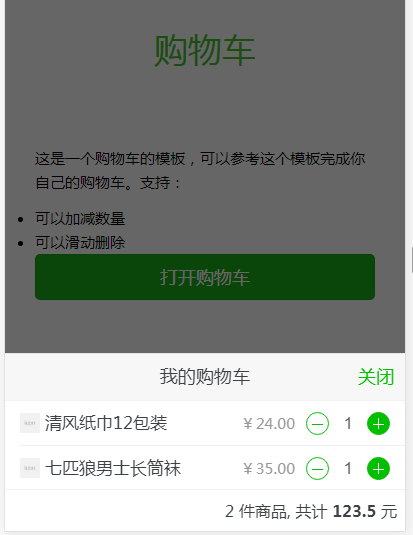
购物车模板

就是popup弹层(css样式+js),还有slider滑动操作,还有增减的js
代码:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>WeUI</title> <link rel="stylesheet" href="css/weui.min.css"> <link rel="stylesheet" href="css/demos.css"> <link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/> <style> .summary { padding: 8px; text-align: right; background-color: white; } .price { font-size: .9em; margin-right: 6px; } </style> </head> <body ontouchstart> <!-- Your Code --> <header class='demos-header'> <h1 class="demos-title">购物车</h1> </header> <div class='demos-content-padded'> <article class="weui-article"> <p>这是一个购物车的模板,可以参考这个模板完成你自己的购物车。支持:</p> <ul> <li>可以加减数量</li> <li>可以滑动删除</li> </ul> <a href="javascript:;" class="weui-btn weui-btn_primary open-popup" data-target="#cart">打开购物车</a> </article> </div> <div id="cart" class='weui-popup__container popup-bottom'> <div class="weui-popup__overlay"></div> <div class="weui-popup__modal"> <div class="toolbar"> <div class="toolbar-inner"> <a href="javascript:;" class="picker-button close-popup">关闭</a> <h1 class="title">我的购物车</h1> </div> </div> <div class="modal-content"> <div class="weui-cells"> <div class="weui-cell weui-cell_swiped"> <div class="weui-cell__bd"> <div class="weui-cell"> <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div> <div class="weui-cell__bd"> <p>清风纸巾12包装</p> </div> <div class="weui-cell__ft"> <span class="price">¥24.00</span> <div class="weui-count"> <a class="weui-count__btn weui-count__decrease"></a> <input class="weui-count__number" type="number" value="1" /> <a class="weui-count__btn weui-count__increase"></a> </div> </div> </div> </div> <div class="weui-cell__ft"> <a class="weui-swiped-btn weui-swiped-btn_warn delete-swipeout" href="javascript:">删除</a> <a class="weui-swiped-btn weui-swiped-btn_default close-swipeout" href="javascript:">关闭</a> </div> </div> <div class="weui-cell weui-cell_swiped"> <div class="weui-cell__bd"> <div class="weui-cell"> <div class="weui-cell__hd"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAC4AAAAuCAMAAABgZ9sFAAAAVFBMVEXx8fHMzMzr6+vn5+fv7+/t7e3d3d2+vr7W1tbHx8eysrKdnZ3p6enk5OTR0dG7u7u3t7ejo6PY2Njh4eHf39/T09PExMSvr6+goKCqqqqnp6e4uLgcLY/OAAAAnklEQVRIx+3RSRLDIAxE0QYhAbGZPNu5/z0zrXHiqiz5W72FqhqtVuuXAl3iOV7iPV/iSsAqZa9BS7YOmMXnNNX4TWGxRMn3R6SxRNgy0bzXOW8EBO8SAClsPdB3psqlvG+Lw7ONXg/pTld52BjgSSkA3PV2OOemjIDcZQWgVvONw60q7sIpR38EnHPSMDQ4MjDjLPozhAkGrVbr/z0ANjAF4AcbXmYAAAAASUVORK5CYII=" alt="" style="width:20px;margin-right:5px;display:block"></div> <div class="weui-cell__bd"> <p>七匹狼男士长筒袜</p> </div> <div class="weui-cell__ft"> <span class="price">¥35.00</span> <div class="weui-count"> <a class="weui-count__btn weui-count__decrease"></a> <input class="weui-count__number" type="number" value="1" /> <a class="weui-count__btn weui-count__increase"></a> </div> </div> </div> </div> <div class="weui-cell__ft"> <a class="weui-swiped-btn weui-swiped-btn_warn delete-swipeout" href="javascript:">删除</a> <a class="weui-swiped-btn weui-swiped-btn_default close-swipeout" href="javascript:">关闭</a> </div> </div> </div> </div> <p class="summary"> 2 件商品, 共计 <strong>123.5</strong> 元 </p> </div> </div> <script src="js/jquery-2.1.4.js"></script> <script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> <script> add_delete(); slider_operate(); //封装成方法,便于调用 function add_delete () { var MAX = 99, MIN = 1; $('.weui-count__decrease').click(function (e) { var $input = $(e.currentTarget).parent().find('.weui-count__number'); console.log($input.val()); var number = parseInt($input.val() || "0") - 1 if (number < MIN) number = MIN; $input.val(number) }); $('.weui-count__increase').click(function (e) { var $input = $(e.currentTarget).parent().find('.weui-count__number'); var number = parseInt($input.val() || "0") + 1 if (number > MAX) number = MAX; $input.val(number) }); } //封装成方法,便于调用 function slider_operate () { $('.delete-swipeout').click(function () { $(this).parents('.weui-cell').remove() }); $('.close-swipeout').click(function () { $(this).parents('.weui-cell').swipeout('close') }); } </script> </body> </html>
tpl就是template的简写
聊天室模板


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0"> <title>WeUI</title> <link rel="stylesheet" href="css/weui.min.css"> <link rel="stylesheet" href="css/demos.css"> <link rel="stylesheet" type="text/css" href="css/jquery-weui.css"/> <style type="text/css"> .badge-position{ position: absolute; top: -.4em; right: -.4em; } </style> </head> <body ontouchstart> <!-- Your Code --> <div class="page__pd"> <div class="weui-search-bar" id="searchBar"> <form class="weui-search-bar__form" action="#"> <div class="weui-search-bar__box"> <i class="weui-icon-search"></i> <input type="search" class="weui-search-bar__input" id="searchInput" placeholder="搜索" required=""> <a href="javascript:" class="weui-icon-clear" id="searchClear"></a> </div> <label class="weui-search-bar__label" id="searchText" style="transform-origin: 0px 0px 0px; opacity: 1; transform: scale(1, 1);"> <i class="weui-icon-search"></i> <span>搜索</span> </label> </form> <a href="javascript:" class="weui-search-bar__cancel-btn" id="searchCancel">取消</a> </div> <div class="weui-panel weui-panel_access"> <div class="weui-panel__bd"> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-cell__bd"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar.jpg" alt=""> <span class="weui-badge badge-position" >8</span> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 刘亦菲 <span class="weui-media-box__title-after">下午8:12</span> </h4> <p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar2.jpg" alt=""> <span class="weui-badge" style="position: absolute;top: -.4em;right: -.4em;">3</span> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> Baby <span class="weui-media-box__title-after">下午7:23</span> </h4> <p class="weui-media-box__desc">晚上约吗?</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar3.jpg" alt=""> <span class="weui-badge" style="position: absolute;top: -.4em;right: -.4em;">99+</span> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 江户川-元芳 <span class="weui-media-box__title-after">上午10:15</span> </h4> <p class="weui-media-box__desc">真相只有一个</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 刘亦菲 <span class="weui-media-box__title-after">下午8:12</span> </h4> <p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar2.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> Baby <span class="weui-media-box__title-after">下午7:23</span> </h4> <p class="weui-media-box__desc">晚上约吗?</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar3.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 江户川-元芳 <span class="weui-media-box__title-after">上午10:15</span> </h4> <p class="weui-media-box__desc">真相只有一个</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 刘亦菲 <span class="weui-media-box__title-after">下午8:12</span> </h4> <p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar2.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> Baby <span class="weui-media-box__title-after">下午7:23</span> </h4> <p class="weui-media-box__desc">晚上约吗?</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar3.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 江户川-元芳 <span class="weui-media-box__title-after">上午10:15</span> </h4> <p class="weui-media-box__desc">真相只有一个</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 刘亦菲 <span class="weui-media-box__title-after">下午8:12</span> </h4> <p class="weui-media-box__desc">小李明天早上帮我带两个包子,一个猪肉粉丝和一个奶黄包</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar2.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> Baby <span class="weui-media-box__title-after">下午7:23</span> </h4> <p class="weui-media-box__desc">晚上约吗?</p> </div> </a> <a href="javascript:void(0);" class="weui-media-box weui-media-box_appmsg"> <div class="weui-media-box__hd"> <img class="weui-media-box__thumb" src="img/avatar3.jpg" alt=""> </div> <div class="weui-media-box__bd"> <h4 class="weui-media-box__title"> 江户川-元芳 <span class="weui-media-box__title-after">上午10:15</span> </h4> <p class="weui-media-box__desc">真相只有一个</p> </div> </a> </div> </div> </div> <style> .weui-panel { margin: 0; } .weui-media-box { padding: 8px 15px; } .weui-panel__bd .weui-media-box__hd { width: 50px; height: 50px; line-height: 50px; position: relative; } .weui-media-box__desc { -webkit-line-clamp: 1; } .weui-media-box__title { margin-top: -4px; } </style> <script src="js/jquery-2.1.4.js"></script> <script src="js/jquery-weui.js" type="text/javascript" charset="utf-8"></script> </body> </html>





