jquery连续滚动
本文非常详细的讲解在jquery里实现图片或文字的连续循环滚动的方法。
连续循环滚动是我们在网页开发中经常要用到的特效,在jquery里,我们要实现文字或图片的连续循环滚动是非常简单的。出处:http://www.aijquery.cn

第一步:HTML结构和CSS样式:
<style type="text/css">
#byc ul li {width:100px;height:80px}
</style>
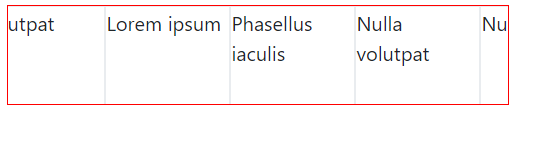
<div id="byc" class="mx-auto" style="width:402px;height:80px;overflow:hidden;border:1px solid red">
<ul class="list-unstyled">
<li class="border float-left">Lorem ipsum</li>
<li class="border float-left">Phasellus iaculis</li>
<li class="border float-left">Nulla volutpat</li>
<li class="border float-left">Nulla </li>
<li class="border float-left">volutpat</li>
</ul>
</div>
结构很简单,div是展示的框架界面,根据自己的网页,设置好宽高,超出的部分隐藏,图片或文字信息全放在ul列表里,CSS样式的话,让li浮动,并且设置好li的宽高就行。
第二步:编写JS代码:
function GunDong(v){
var $ul=v.find("ul");
var _w=$ul.find("li").eq(0).outerWidth();
$ul.width(_w*$ul.find("li").length);
this.Go=function(){
$ul.animate({marginLeft:"-"+_w},1000,function(){
$ul.css({marginLeft:0}).find("li:first").appendTo($ul);
});
};
this.autoScroll=function(){
var self=this;
var g=setInterval(self.Go,1500);
$ul.mouseover(function(){
clearInterval(g);
}).mouseout(function(){
g=setInterval(self.Go,1500);
});
}
}
代码很简单,共四个过程:
更改ul的宽度,这是为了让超出显示范围的图片或文字并排成一排,这样滚动的时候才会“连续性”;
设置滚动一次的动作函数Go;用jquery里的animate很容易实现,如果要向右滚动,上面代码里改成marginRight;
通过setInterval来循环调用上面的动作函数Go,实现图片或文字的连续滚动;
通过jquery里的mouseover和mouseout来设置当鼠标放上去和移开时,停止滚动和继续滚动;
第三步:调用代码并运行:
var a=new GunDong($("#byc"));
a.autoScroll();




