EXTJS框架-入门实例
extjs框架是一个JavaScript框架,可以渲染出丰富的控件
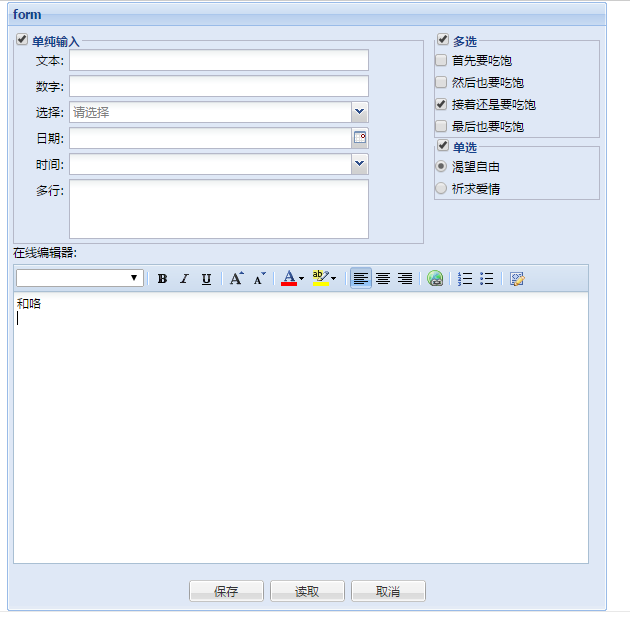
实例:


代码:
<html>
<head>
<title>test</title>
<link type="text/css" rel="Stylesheet" href="css/ext-all.css"/>
<!--
<link rel="stylesheet" type="text/css" href="css/ux-all.css" />
<link rel="stylesheet" type="text/css" href="css/yourtheme.css" />
-->
<script src="js/ext-base.js" type="text/javascript"></script>
<script src="js/ext-all.js" type="text/javascript"></script>
<!--
<script type ="text/javascript" src="js/ux-all.js"></script>
提示框
<script type ="text/javascript" src="js/App.js"></script>
-->
</head>
<body>
<div style="border:4px dashed #ccc;margin:50px 50px;padding:50px 50px;">
输入框<input id="text" />
<br/>
表格
<div id="grid" style="height:200px;"></div>
<br/>
表单
<div id="form" style="height:120px;"></div>
表单组件
<div id="formGroup" ></div>
</div>
<script type="text/javascript">
Ext.onReady(function () {
//提示框
//Ext.Msg.alert('<span style="color:red;">tip</span>','这个是EXTJS的demo,初始化加载方法都应该<span style="color:red;">写在Ext.onReady里面</span>');
//事件绑定
Ext.get('text').on('keypress',enterEvent);
//表格
gridControl();
//表单
formControl();
//表单组件
formGroupControl();
});
///回车事件
function enterEvent(e){
if(e.charCode==Ext.EventObject.ENTER){
console.log(Ext.get('text').dom.value);
Ext.Msg.alert('info','hello,'+Ext.get('text').dom.value);
}
}
//表格控件
function gridControl(){
//行号
var rn=new Ext.grid.RowNumberer();
//列
var cm=new Ext.grid.ColumnModel([
rn,
{header:'编号',dataIndex:'id'},
{header:'名称',dataIndex:'name',renderer:function(value){
return '<span style="color:red;" onclick="e_alert(\''+value+'\')">名称是'+value+'</span>';
}
},
{header:'描述',dataIndex:'desc'},
{header:'备注',dataIndex:'remark'}
]);
//数据
var data=[
['id','name','desc','remark'],
['2','name','desc','remark'],
['3','name','desc','remark'],
['4','name','desc','remark'],
['5','name','desc','remark'],
['7','name','desc','remark'],
['8','name','desc','remark'],
['1','2','3','4']
];
var store=new Ext.data.Store({
proxy:new Ext.data.MemoryProxy(data),
//proxy:new Ext.data.ScriptTagProxy({url:'http://www.family168.com/data.json'}),
reader:new Ext.data.ArrayReader({},[
{name:'id',mapping:0},
{name:'name',mapping:1},
{name:'desc'},
{name:'remark'}
])
});
//面板
var grid=new Ext.grid.GridPanel({
renderTo:'grid',
height:200,
store:store,
loadMask:true,
cm:cm,
viewConfig:{
forceFit:true
}
});
//加载数据
store.load();
}
function e_alert(value){
Ext.Msg.alert('info',value);
}
//表单
function formControl(){
var form=new Ext.form.FormPanel({
defaultType:'textfield',
labelAlign:'right',
title:'form',
frame:true,
labelWidth:50,
buttonAlign:'center',
width:220,
items:[
{fieldLabel:'文本框'}
],
buttons:[
{text:'按钮'}
]
});
form.render('form');
}
//表单组件
function formGroupControl(){
Ext.QuickTips.init();
var formGroup=new Ext.form.FormPanel({
title:'form',
frame:true,
labelWidth:50,
width:600,
labelAlign:'right',
buttonAlign:'center',
items:[
{
layout:'column',
items:[
{
title:'单纯输入',
xtype:'fieldset',
checkboxToggle:true,
autoHeight:true,
columnWidth:0.7,
defaults:{width:300},
items:[
{
fieldLabel:'文本',
xtype:'textfield',
name:'text'
},
{
fieldLabel:'数字',
xtype:'numberfield',
name:'number'
},
{
fieldLabel:'选择',
xtype:'combo',
name:'combo',
store:new Ext.data.SimpleStore({
fields:['value','text'],
data:[
['1','2'],
['aa','bb'],
['aa2','bb2'],
['aa3','bb3'],
['hello','你好'],
]
}),
valueField:'value',
displayField:'text',
mode:'local',
emptyText:'请选择'
},
{
fieldLabel:'日期',
xtype:'datefield',
name:'date'
},
{
fieldLabel:'时间',
xtype:'timefield',
name:'time'
},
{
fieldLabel:'多行',
xtype:'textarea',
name:'textarea'
},
]
},
{
title:'多选',
xtype:'fieldset',
checkboxToggle:true,
hideLabels:true,
style:'margin-left:10px;',
columnWidth:0.3,
defaultType:'checkbox',
items:[
{
boxLabel:'首先要吃饱',
name:'check',
value:'1',
width:'auto'
},
{
boxLabel:'然后也要吃饱',
name:'check',
value:'2',
checked:false,
width:'auto'
},
{
boxLabel:'接着还是要吃饱',
name:'check',
value:'3',
checked:true,
width:'auto'
},
{
boxLabel:'最后也要吃饱',
name:'check',
value:'4',
checked:false,
width:'auto'
},
]
},
{
title:'单选',
xtype:'fieldset',
checkboxToggle:true,
defaultType:'radio',
style:'margin-left:10px;',
columnWidth:0.3,
hideLabels:true,
autoHeight:true,
items:[
{
boxLabel:'渴望自由',
name:'rad',
value:'1',
checked:true,
width:'auto'
},
{
boxLabel:'祈求爱情',
name:'rad',
value:'2',
width:'auto'
}
]
}
]
},
{
layout:'form',
labelAlign:'top',
items:[
{
xtype:'htmleditor',
fieldLabel:'在线编辑器',
id:'editor',
anchor:'98%'
}
]
}
],
buttons:[
{text:'保存'},
{text:'读取'},
{text:'取消'},
]
});
formGroup.render('formGroup');
}
</script>
</body>
</html>




