图解Js event对象offsetX, clientX, pageX, screenX, layerX, x区别
转:https://www.cnblogs.com/jiangxiaobo/p/6593584.html
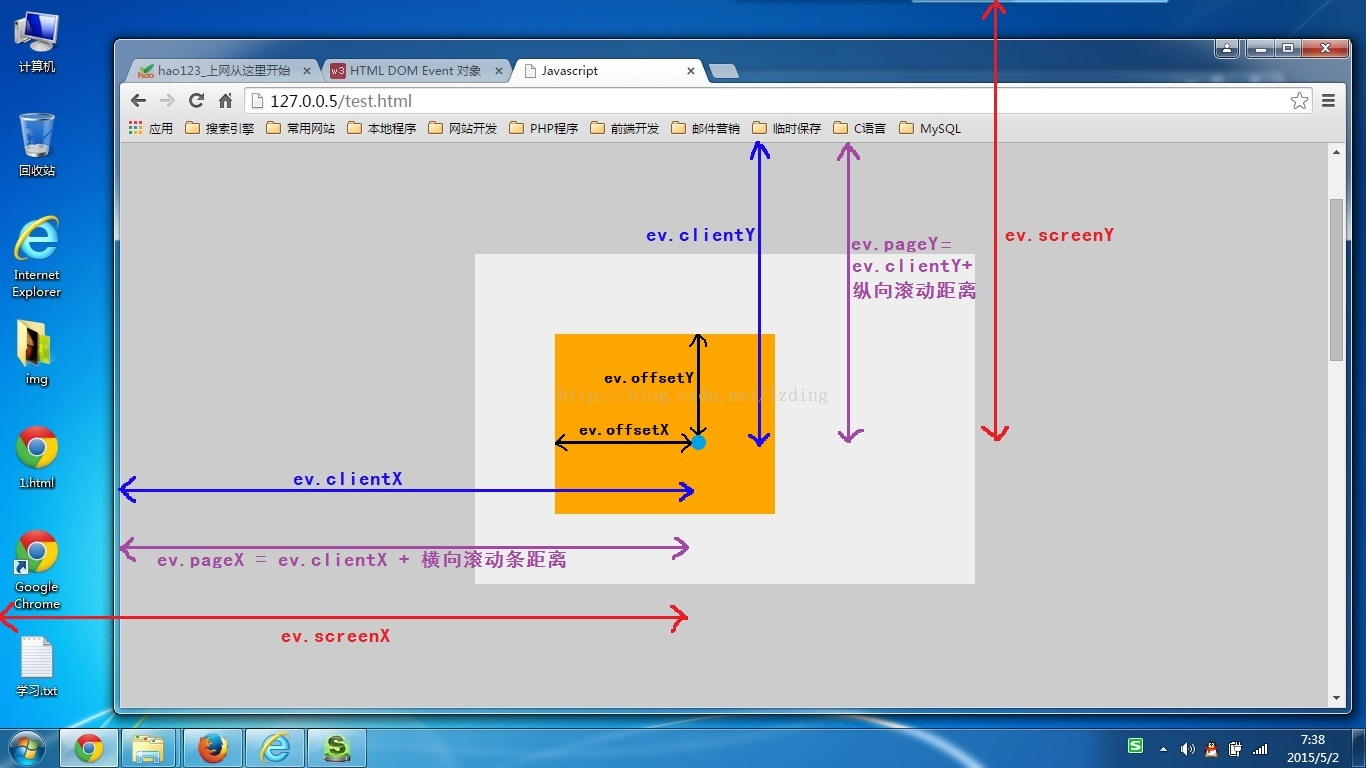
图解 event.offsetX,event.clientX,event.pageX,event.screenX属性

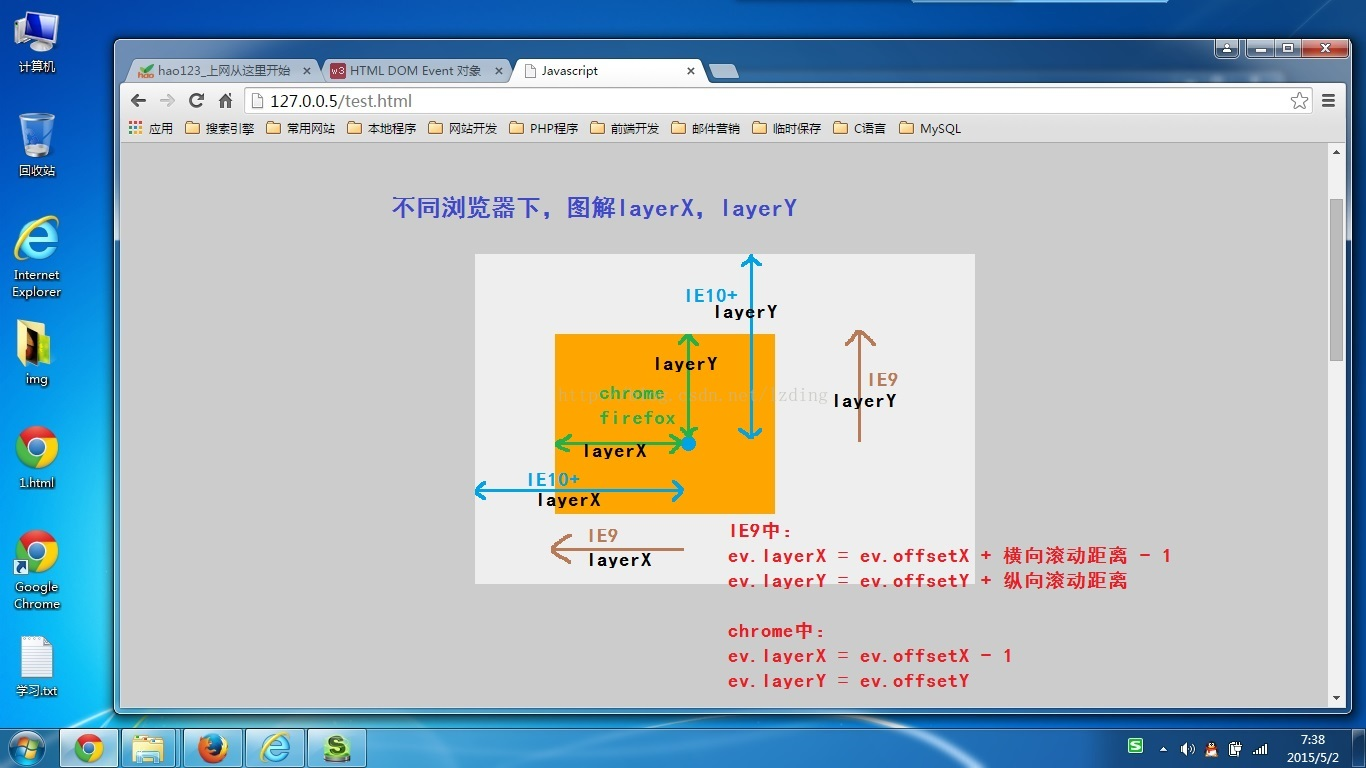
图解 event.layerX,event.layerY 属性

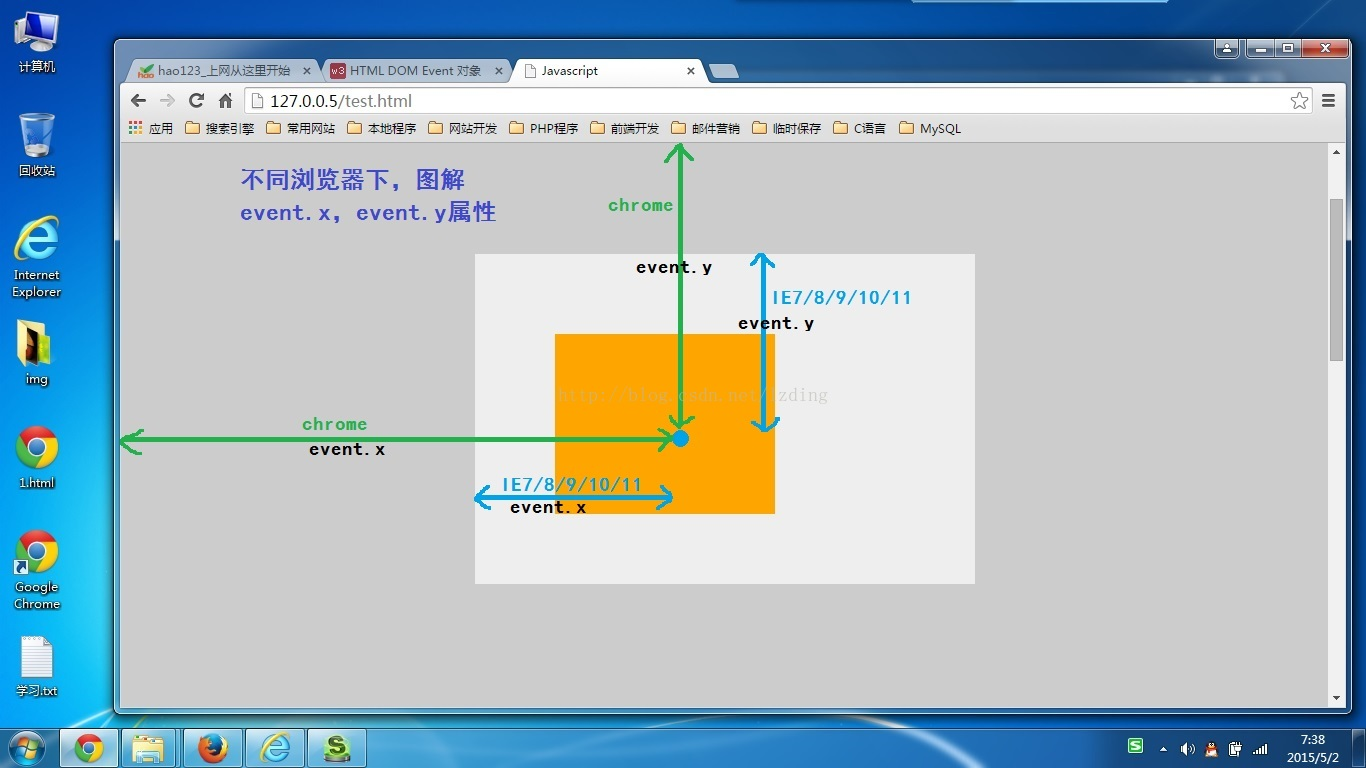
图解 event.x,event.y 属性

Jquery 兼容写法
jQuery event 事件对象,包含有 event.offsetX, event.clientX,event.pageX,event.screenX等属性(firefox 浏览器中, offsetX 为 undefined)。firefox 获取 offsetX / offsetY 的值,需要通过 event 对象的属性 originalEvent。
$(function(){
$("#box").mousedown(function(event){
console.log(event.offsetX, event.offsetY);
console.log(event.clientX, event.clientY);
console.log(event.pageX, event.pageY);
console.log(event.screenX, event.screenY);
/* firefox */
console.log(event.originalEvent.layerX, event.originalEvent.layerY);
});
});





