Node.js安装及环境配置
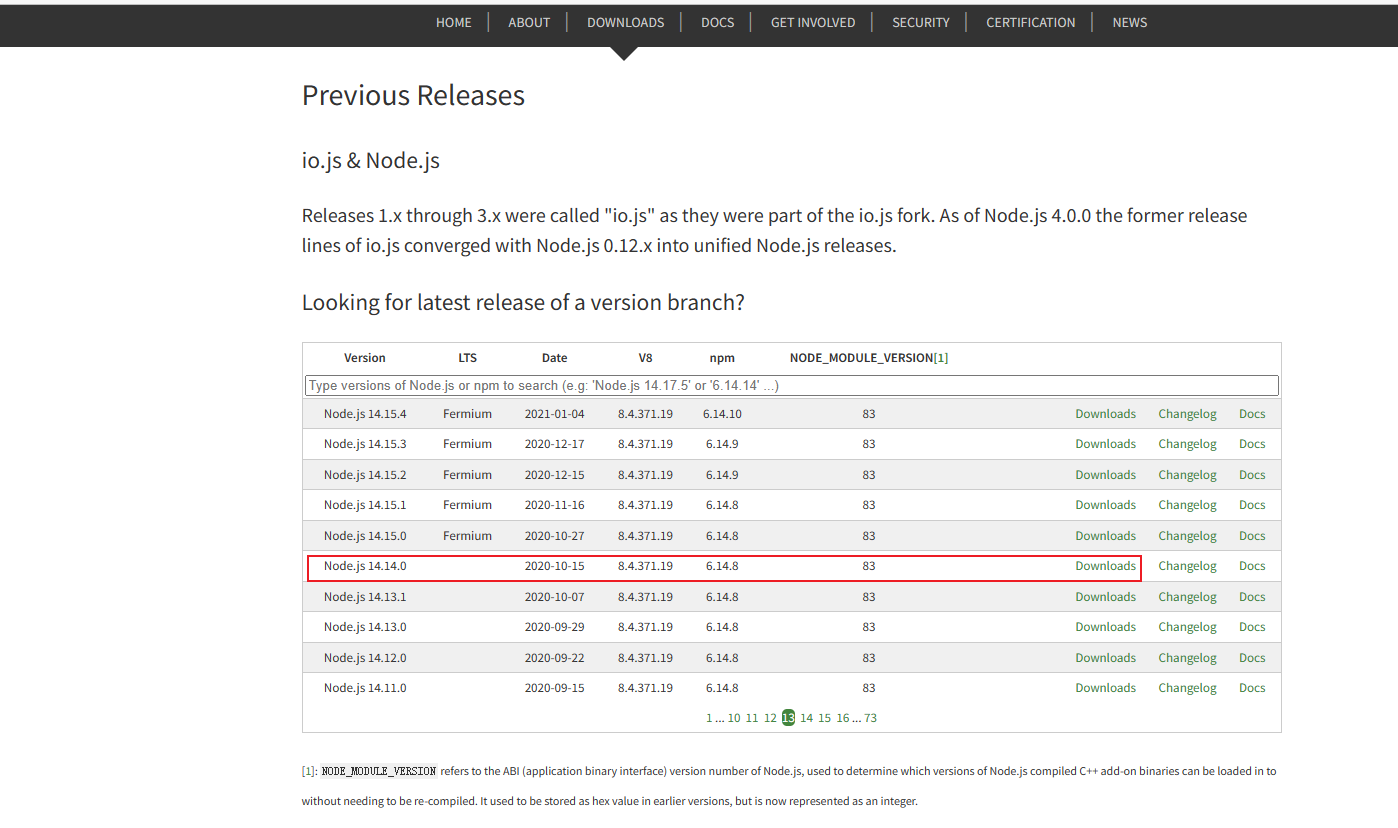
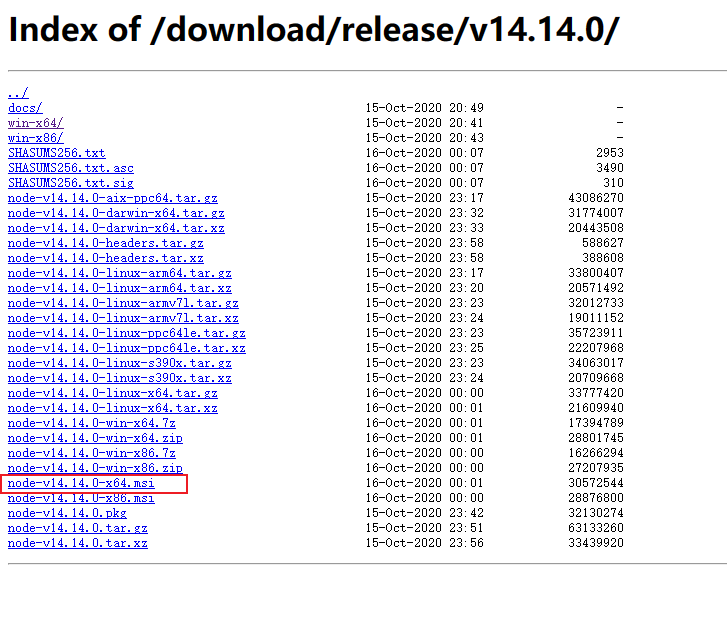
1. 在历史版本中选择一个你要安装的node.js版本(我这里下载的是windows64位14.14.0版本的安装包)


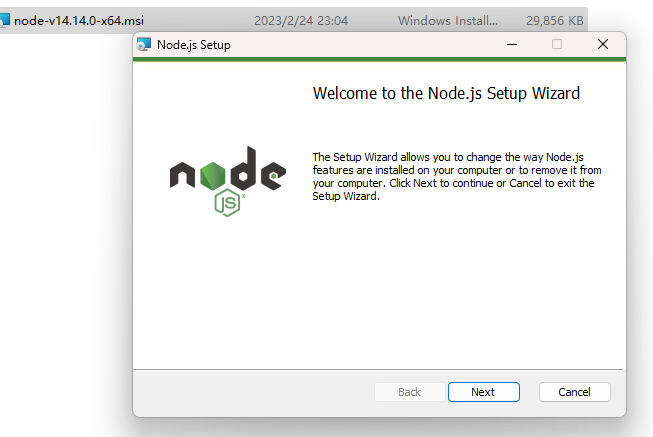
2. 下载好安装包之后,安装安装提示一路next默认安装即可(安装路径记得改,由于我是已经安装完验证没问题才写的博客,这里就不一 一贴图了,主要看后面的环境配置即可)

3. 安装完成后,win+R输入cmd打开终端控制台(新版的Node.js已自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西)
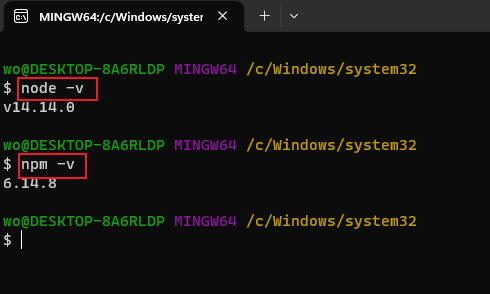
输入,有版本号出现即表明安装成功
node -v
npm -v
4. 创建两个文件夹,要修改npm全局安装模块已经缓存的路径,否则执行npm安装命令会默认将依赖放到C盘
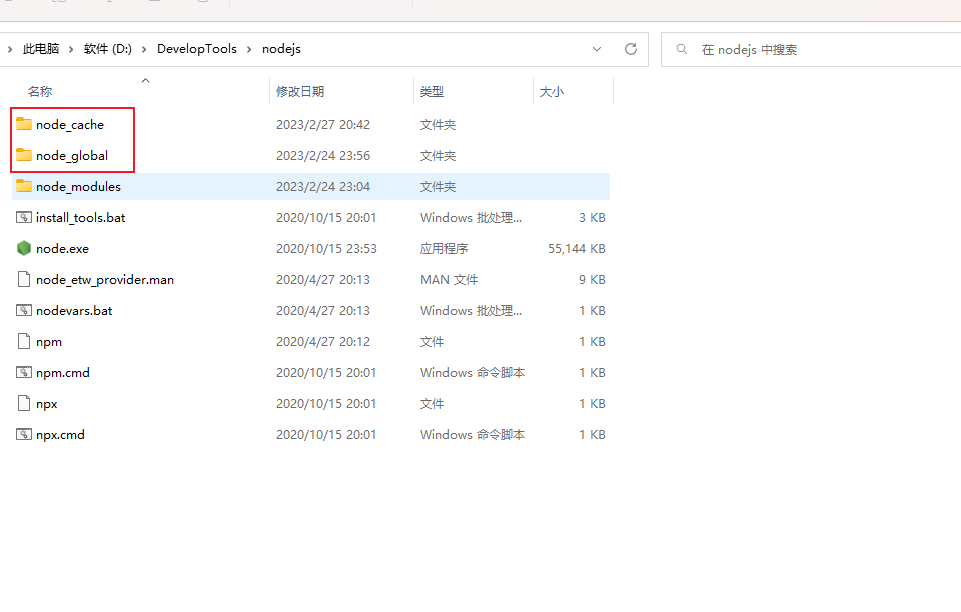
在你nodejs的安装目录下创建两个空文件夹,分别命名
node_global (npm安装的全局模块所在的路径)
node_cache (缓存cache的路径,如日志文件都会存在这个缓存文件夹里面)
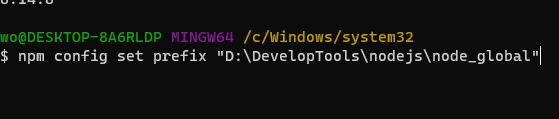
5. 打开控制台输入以下命令(双引号中放的是你自己刚刚创建的两个文件夹的路径,由于我已经执行过,下面贴图就不执行了)
npm config set prefix "D:\DevelopTools\nodejs\node_global"
npm config set cache "D:\DevelopTools\nodejs\node_cache"

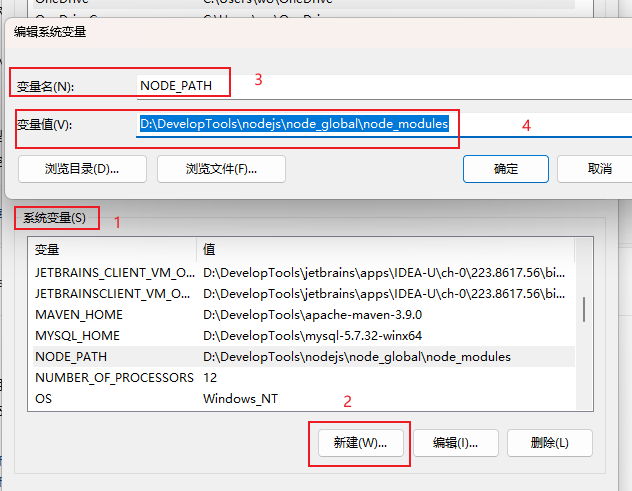
6. 设置环境变量(我这里node_global目录下的node_modules文件夹是我自己建的,不建也会自己生成)
在【系统变量】下新建变量名NODE_PATH,输入变量值D:\DevelopTools\nodejs\node_global\node_modules

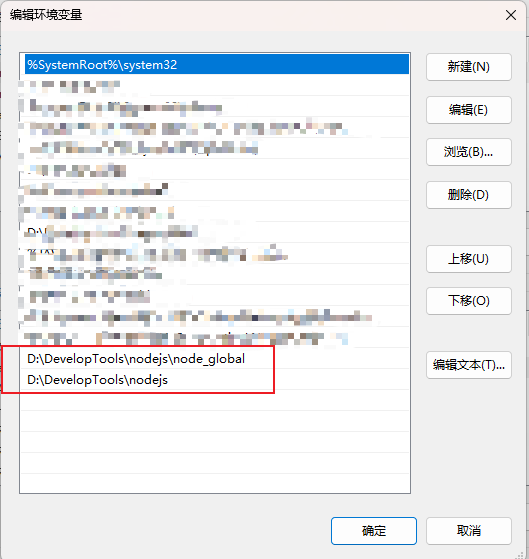
然后继续在【系统变量】下选中Path变量,点击编辑,加入以下变量值(其中的路径为你的nodejs安装路径)

然后修改【用户变量】中的 path 变量,将 C:\Users\wo\AppData\Roaming\npm 修改为D:\DevelopTools\nodejs\node_global
修改完成后,一路点击确定,即可保存环境变量配置
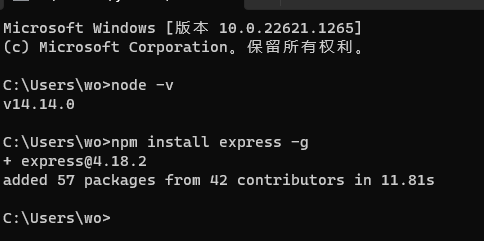
7. 测试,安装完成肯定要做测试,这里安装一个常见的express表达式模块
打开windows终端,输入
npm install express -g # -g是全局安装的意思


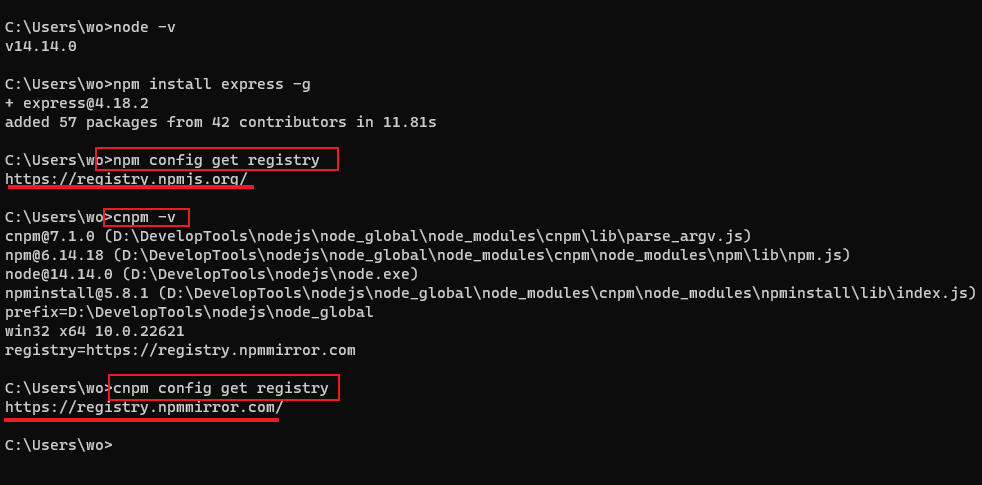
8. 选修(安装淘宝镜像,npm 默认的 registry ,也就是下载 npm 包时是从国外的服务器下载,国内很慢,一般都会指向淘宝 https://registry.npm.taobao.org。)
查看初始npm源命令: npm config get registry
安装淘宝镜像命令: npm config set registry https://registry.npm.taobao.org/

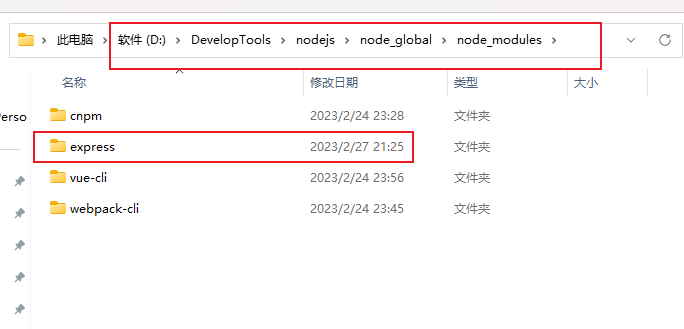
安装完成后,即可在你的nodejs\node_global\node_modules目录下看到express这个模块,到此nodejs安装配置完成。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理