android第四次作业
一、团队成员
李钊 1600802047 162 https://www.cnblogs.com/18LZblog/
二、apk链接
https://pan.baidu.com/s/1foSVwC8cirUeDVdWme4CRQ
三、coding链接
https://git.coding.net/LZ18009788462/android_final.git
四、项目介绍
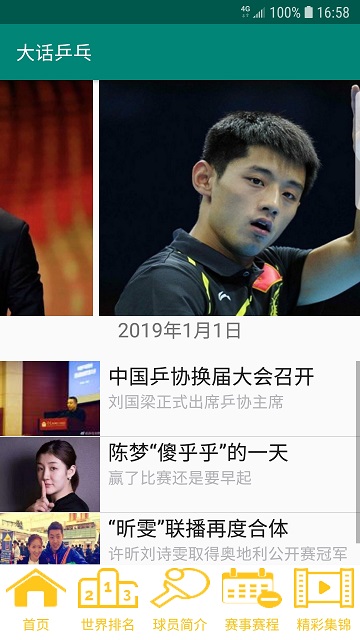
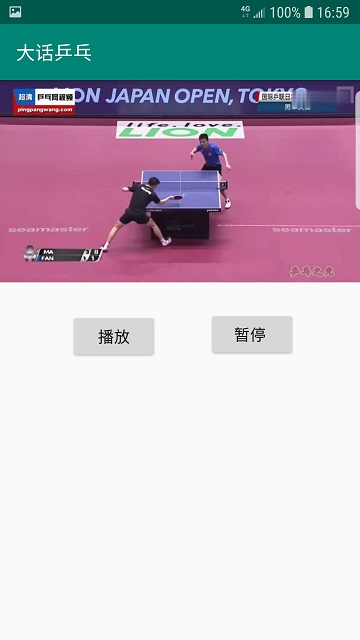
4.1总体效果截图







4.2录屏演示

4.2.1内置视频链接
https://pan.baidu.com/s/1pzOFSHrC68p1MI_JVdqFQg
4.3实现的功能及其效果描述
首先用fragment弄了5的page,可以支持五个页面左右滑动查看。
第一页即首页,顶部使用轮播图展示了一些球员的照片,下面紧接着的是当下的时事新闻,点击相应的新闻可以查看具体内容。
第二页展示了最新的球员世界排名
第三页是部分球员的详细介绍
第四页列出了2019年乒乓球的赛事赛程
第五页是精彩集锦,点击可以查看相关的视频。
五、关键代码
1、实现左右页面滑屏的函数
public void onPageScrollStateChanged(int state) { //state的状态有三个,0表示什么都没做,1正在滑动,2滑动完毕 if (state == 2) { switch (vpager.getCurrentItem()) { case PAGE_ONE: first_page.setChecked(true); break; case PAGE_TWO: ranking.setChecked(true); break; case PAGE_THREE: players_data.setChecked(true); break; case PAGE_FOUR: schedule.setChecked(true); break; case PAGE_FIVE: highlights.setChecked(true); break; } } }
2、fragment适配器,在mainactivity中使用
package com.example.hp.android_final; import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import android.view.ViewGroup; public class MyFragmentPagerAdapter extends FragmentPagerAdapter { private final int PAGER_COUNT = 5; private MyFragment myFragment1 = null; private MyFragment2 myFragment2 = null; private MyFragment3 myFragment3 = null; private MyFragment4 myFragment4 = null; private MyFragment5 myFragment5 = null; public MyFragmentPagerAdapter(FragmentManager fm) { super(fm); myFragment1 = new MyFragment(); myFragment2 = new MyFragment2(); myFragment3 = new MyFragment3(); myFragment4 = new MyFragment4(); myFragment5 = new MyFragment5(); } @Override public int getCount() { return PAGER_COUNT; } @Override public Object instantiateItem(ViewGroup vg, int position) { return super.instantiateItem(vg, position); } @Override public void destroyItem(ViewGroup container, int position, Object object) { System.out.println("position Destory" + position); super.destroyItem(container, position, object); } @Override public Fragment getItem(int position) { Fragment fragment = null; switch (position) { case MainActivity.PAGE_ONE: fragment = myFragment1; break; case MainActivity.PAGE_TWO: fragment = myFragment2; break; case MainActivity.PAGE_THREE: fragment = myFragment3; break; case MainActivity.PAGE_FOUR: fragment = myFragment4; break; case MainActivity.PAGE_FIVE: fragment = myFragment5; break; } return fragment; } }
3、用viewflipper进行图片的轮播
private ViewFlipper vflp_help; vflp_help = (ViewFlipper) view.findViewById(R.id.vflp); vflp_help.setFlipInterval(3000); vflp_help.startFlipping();
4、listview适配器
package com.example.hp.android_final; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.ArrayAdapter; import android.widget.BaseAdapter; import android.widget.ImageView; import android.widget.TextView; import java.util.List; import java.util.Map; public class NewsAdapter extends BaseAdapter { private List<Map<String , Object>> data ; private LayoutInflater layoutInflater ; private Context context ; public NewsAdapter(Context context , List<Map<String , Object>> data ){ this.context = context ; this.data = data ; this.layoutInflater = LayoutInflater.from(context); } public final class News{ public ImageView image ; public TextView title ; public TextView content ; } public int getCount(){ return data.size(); } public Object getItem(int position){ return data.get(position); } public long getItemId(int position){ return position ; } public View getView(int position , View convertView , ViewGroup parent){ News ns = null; if (convertView == null) { ns = new News(); convertView = layoutInflater.inflate(R.layout.news_item ,null); ns.image = (ImageView)convertView.findViewById(R.id.image); ns.title = (TextView)convertView.findViewById(R.id.title); ns.content = (TextView)convertView.findViewById(R.id.content); convertView.setTag(ns); }else{ ns = (News)convertView.getTag(); } ns.image.setBackgroundResource((Integer)data.get(position).get("image")); ns.title.setText((String)data.get(position).get("title")); ns.content.setText((String)data.get(position).get("content")); return convertView ; } }
5、listview点击响应
listview.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { Intent intent = null ; switch(position){ case 0 : intent = new Intent(parent.getContext(),Main2Activity.class); break; case 1 : intent = new Intent(parent.getContext(),Main7Activity.class); break; case 2 : intent = new Intent(parent.getContext(),Main8Activity.class); break; } startActivity(intent); } }); return view; }
6、视频播放——activity
package com.example.hp.android_final; import android.Manifest; import android.content.pm.PackageManager; import android.os.Environment; import android.support.v4.app.ActivityCompat; import android.support.v4.content.ContextCompat; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.MediaController; import android.widget.VideoView; public class Main3Activity extends AppCompatActivity implements View.OnClickListener { private VideoView videoView; private Button btn_start; private Button btn_pause; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main3); bindViews(); if (ContextCompat.checkSelfPermission(Main3Activity.this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) { ActivityCompat.requestPermissions(Main3Activity.this, new String[]{ Manifest.permission.WRITE_EXTERNAL_STORAGE}, 1); } } private void bindViews() { videoView = (VideoView) findViewById(R.id.videoView); btn_start = (Button) findViewById(R.id.btn_start); btn_pause = (Button) findViewById(R.id.btn_pause); btn_start.setOnClickListener(this); btn_pause.setOnClickListener(this); //根据文件路径播放 if (Environment.getExternalStorageState().equals(Environment.MEDIA_MOUNTED)) { videoView.setVideoPath(Environment.getExternalStorageDirectory() + "/vedio_a.mp4"); } //读取放在raw目录下的文件 //videoView.setVideoURI(Uri.parse("android.resource://com.jay.videoviewdemo/" + R.raw.lesson)); videoView.setMediaController(new MediaController(this)); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.btn_start: videoView.start(); break; case R.id.btn_pause: videoView.pause(); break; } } }
六、运行其他团队项目的apk,团队讨论,选出你心目中的前5名,并简单说明一下。
1、盖星辰组
该组做个了一个非常有趣的小游戏,随着生活压力的增大,该小游戏很好的满足了人们的需求,消遣了人们的无聊时光。
优点:首先点击进去,首页非常光鲜亮丽,给人以视觉上的冲击。也很符合一个小游戏的基本页面。点击开始,音乐的出现给游戏带来的一点跃动感。设置功能很好的满足了不同人群的需求,设置了不同难度关卡和不同的任务选择。总体来说还不错,界面布局十分美观。
缺点:在进行操作的时候有些困难,有时候人物不听使唤,左右控制不是很灵敏,导致玩高难度关卡的时候出现问题。
如果我来做的话可能会针对以上缺点对用户的操作进行修正,是用户上手体验更好。
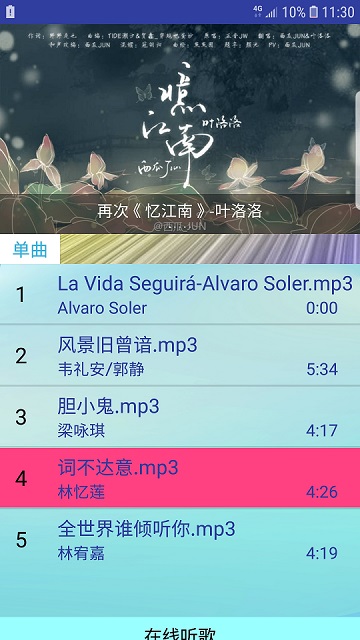
2、孟凡锚组
该小组做了一个简易的音乐播放器,可以获取手机内置的音乐进行播放,并实现了暂停,上一首,下一首的功能。
优点:首页进去,插入了一个MV,很有新意,背景也很有视觉效应。进去以后,最上面是一个图片轮播器,展示了一些专辑的封面,有QQ音乐网易云音乐等APP的风格。点击歌曲播放的时候用粉红色标明,一目了然,让用户清楚的知道自己当前播放的音乐。
缺点:可能页面布局稍稍有一些欠缺(不同人有不同的审美吧!),还有就是在我的手机上运行的时候,无法显示下方的进度条以及上一首下一按钮,体验有一点差。

如果我来做的话,主要还是对页面布局进行优化,然后在针对不同机型的显示进行优化,以满足大部分以致所有安卓用户。
3、汤文涛组
该组做了一个校园二手交易的APP,满足了当代大学生的一些需求,给大学生们提供了一个很好的平台。
优点:登录注册界面满足了一个APP的基本需求,连接了数据库。进入界面以后便一目了然的可以查看到不同想要的交易的信息,上面还可以选择不同的商品类型,很好的满足了用需求。交易商品的下方可以进行评论留言,有很好的互动以及对商品的充分了解。个人中心弄的也很好,可以查看自己发布的内容以及更改密码等。总体还不错。
缺点:页面可以更加美观,其中的电子产品等都还没有实现,可以将这些数据全部写入数据库,方便操作和后期的管理。
如果我来做,可能将页面优化,利用Fragment和Viewpager来布局,让页面更加灵活而不是单纯的跳转。让后连接数据库对商品详情进行管理。
4、苏醒组
该组做了一个简易的音乐播放器,实现了音乐的播放功能,上一首下一首还有音量调节。
优点:直接获取到了用户手机内置的音乐。实现了音量的调节,想的很全面。
缺点:页面布局有些简略,感觉没有音乐APP的优美感。
针对他的问题,我认为可能最重要的还是对界面美观进行优化,对listview列表采取跳转的方式,进入到播放页面,然后利用图片的旋转,下方布置进度条,及存放组件。这样可能用户的体验感会更好。
5、石俊浩组
该组做了一个简易的音乐播放器,实现了音乐播放的功能,上一首下一首。
优点:进入APP时有一个进入动画,很新颖。然后音乐播放的时候有图片轮转,画面比较美观。
缺点:只能获取开发者(他自己)手机里面的音乐,而无法获取用户手机里面的音乐。没有进度条,用户无法清楚的知道当前音乐播放的位置。
针对以上的缺点,我认为可以借鉴一下其他组的优点,直接获取用户手机里面的音乐,然后再实现一个进度条的功能可能就比较完善了。
七、实现过程中遇到的问题及解决方法。
1、使用viewflipper进行图片轮播的时候无动画效果。
解决方法:在网上查阅后,新加了两个xml文件来实现动画。
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="2000" android:fromXDelta="100%p" android:toXDelta="0" /> </set>
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="2000" android:fromXDelta="0" android:toXDelta="-100%p" /> </set>
2、使用listview的时候定义List<ArrayList>(),数据无法现实,即运行的时候没有显示列表信息。
解决方法:换了另外一个List。使用了List<Map<String , Object>>,用map来存放相关的信息。
3、视频播放的时候系统总是提示”很抱歉无法播放该视频“。
解决方法:在安卓6.0以上是要赋予权限的,出现以上问题是由于没有赋予权限。
if (ContextCompat.checkSelfPermission(Main3Activity.this, Manifest.permission.WRITE_EXTERNAL_STORAGE) != PackageManager.PERMISSION_GRANTED) { ActivityCompat.requestPermissions(Main3Activity.this, new String[]{ Manifest.permission.WRITE_EXTERNAL_STORAGE}, 1); }
然后在manifest中在赋予权限
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
八、分工
| 姓名 | 分工 | 工作比例 | 分数 |
| 李钊 | 所有 | 100% | 10 |



