Ajax的前后端数据传输问题
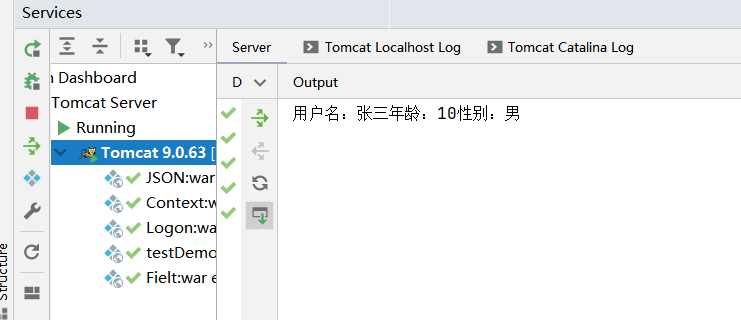
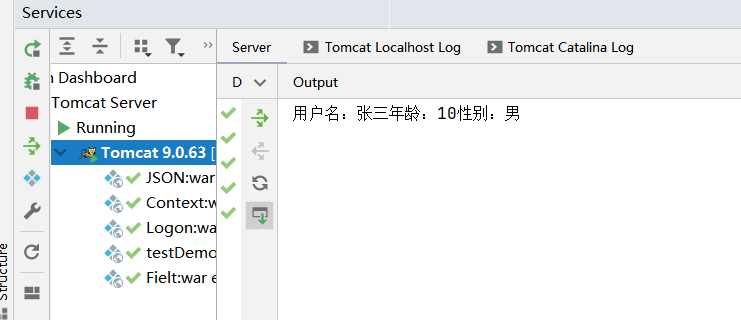
后端读取的ajax传入数据
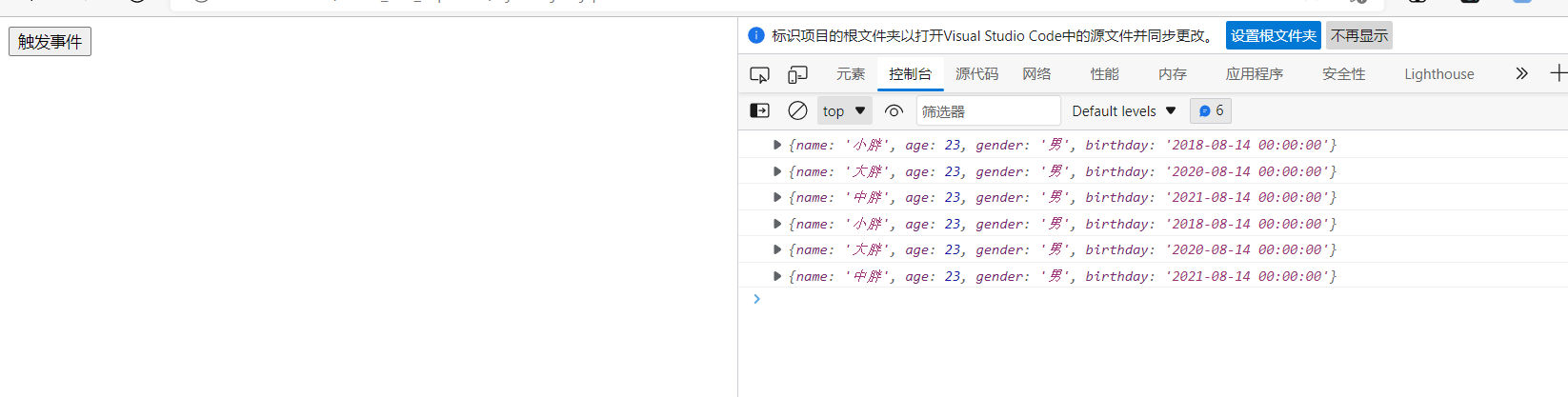
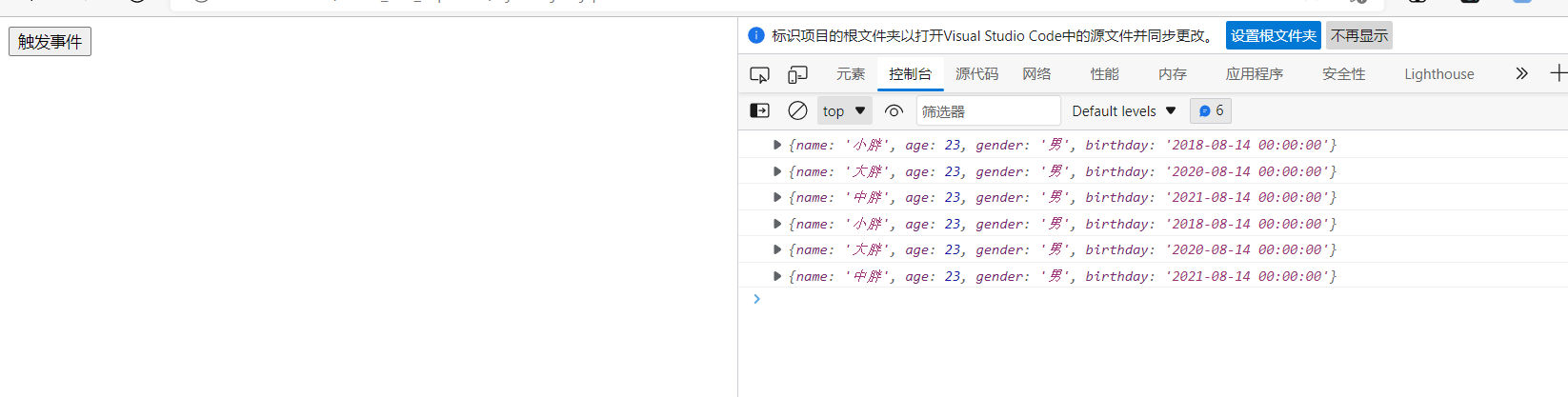
前端读取的后端传输数据
| <%-- |
| Created by IntelliJ IDEA. |
| User: tomel |
| Date: 2022/6/1 |
| Time: 9:52 |
| To change this template use File | Settings | File Templates. |
| --%> |
| <%@ page contentType="text/html;charset=UTF-8" language="java" %> |
| <html> |
| <head> |
| |
| <title>Title</title> |
| <script src="jquery.min.js"></script> |
| <script> |
| function testAjax(){ |
| $.ajax( |
| { |
| type:"GET", |
| url:"testDataServlet.do?", |
| data:{"username":"张三","age":"10","gender":"男"}, |
| dataType:"json", |
| success: function (list){ |
| |
| $.each(list,function (i,e){ |
| console.log(e) |
| }) |
| } |
| } |
| ) |
| } |
| </script> |
| </head> |
| <body> |
| <input type="button" value="触发事件" onclick="testAjax()"> |
| </body> |
| </html> |
| |
| package com.msb; |
| |
| import com.google.gson.Gson; |
| import com.google.gson.GsonBuilder; |
| |
| import javax.servlet.GenericFilter; |
| import javax.servlet.ServletException; |
| import javax.servlet.annotation.WebServlet; |
| import javax.servlet.http.HttpServlet; |
| import javax.servlet.http.HttpServletRequest; |
| import javax.servlet.http.HttpServletResponse; |
| import java.io.IOException; |
| import java.nio.channels.NonWritableChannelException; |
| import java.sql.Array; |
| import java.sql.Date; |
| import java.util.ArrayList; |
| import java.util.Collections; |
| |
| @WebServlet("/testDataServlet.do") |
| public class testDataServlet extends HttpServlet { |
| @Override |
| protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { |
| |
| User user = new User("小胖",23,'男', Date.valueOf("2018-8-14")); |
| User user2 = new User("大胖",23,'男', Date.valueOf("2020-8-14")); |
| User user3 = new User("中胖",23,'男', Date.valueOf("2021-8-14")); |
| ArrayList<Object> lists = new ArrayList<>(); |
| Collections.addAll(lists,user,user2,user3); |
| |
| GsonBuilder gsonBuilder = new GsonBuilder().setDateFormat("yyyy-MM-dd HH:mm:ss"); |
| Gson gson = gsonBuilder.create(); |
| String sql = gson.toJson(lists); |
| resp.setCharacterEncoding("UTF-8"); |
| resp.setContentType("text/html;charset=UTF-8"); |
| resp.getWriter().println(sql); |
| |
| String username = req.getParameter("username"); |
| String age = req.getParameter("age"); |
| String gender = req.getParameter("gender"); |
| System.out.println("用户名:"+username+"年龄:"+age+"性别:"+gender); |
| |
| } |
| } |
| |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!