Vue项目引入文件
Vue项目引入文件Tese01.vue

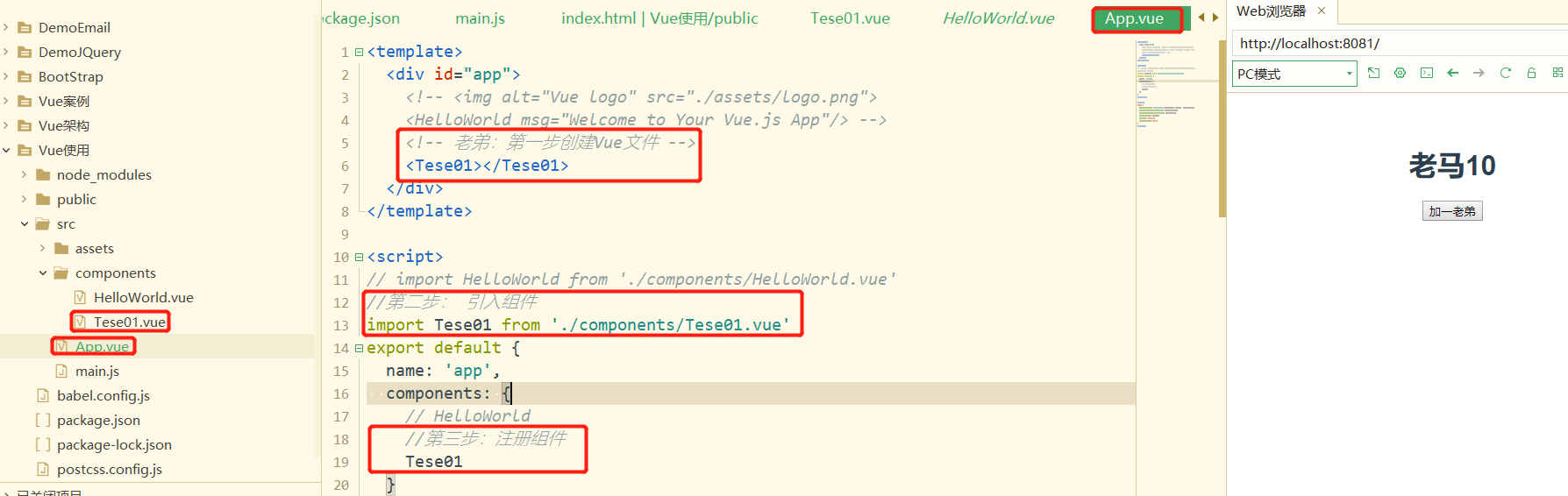
<template> <div id="app"> <!-- <img alt="Vue logo" src="./assets/logo.png"> <HelloWorld msg="Welcome to Your Vue.js App"/> --> <!-- 老弟:第一步创建Vue文件 --> <Tese01></Tese01> </div> </template> <script> // import HelloWorld from './components/HelloWorld.vue' //第二步: 引入组件 import Tese01 from './components/Tese01.vue' export default { name: 'app', components: { // HelloWorld //第三步:注册组件 Tese01 } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
<template> <div> <h1>老马{{a}}</h1> <button @click = "add">加一老弟</button> </div> </template> <script> export default { data() { return { a:10 } }, methods:{ add() { this.a++ } } } </script> <style> </style>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人