页面设计-数据列表 DataGrid
传统软件项目开发时,针对每个业务单据页面需要每控件一个一个的来设计,同时需要在页面功能中对每个控件的属性进行判定处理,尤其是页面风格布局样式需要花去一大半的时间,并且后续要想修改是非常麻烦繁琐,这样就导 致设计完成一个功能页面需要很长时间。问题是正常情况下很多功能是非常通用的,这就造成了重复劳作;如何快速设计页面风格,如何快速的将常用功能集成起来,供后续直接调用使用,并且后续只要修改一个地方,凡是调用的地方就自动变更了,如何让设计人员能通过可视化的简单配置或简单的JS编写就能达到各种类型表单页面设计要求如何提高开发效率,如何合理分配任务,如何快速维护响应...... 在这样的思路基础上,结合软件项目开发经验,开发设计了可视化页面设计工具。通过页面设计能快速达到以上效果,下面就来看看吧!
数据列表 DataGrid
数据列表Grid控件功能:主要实现Html的Table功能,支持多表头、固定表头、固定列、输出、组合查询、编辑功能;优点:可以快速的通过数据集合生成多表头、多样式的列表。通过简单的拖拉实现多层表头。
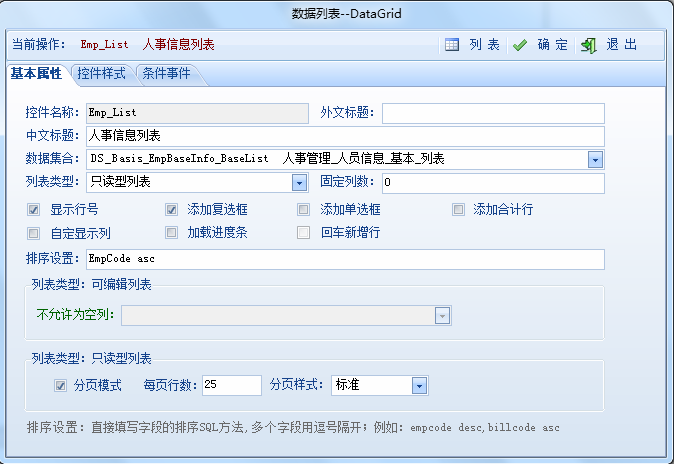
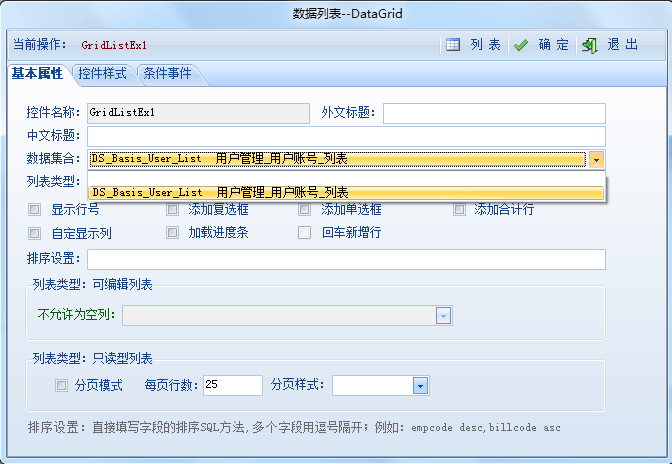
一、基本属性

控件名称:控件ID,唯一标记控件的编码,可以在右边的部件属性中修改;在一个页面中,控件名称不允许重
复;
中文标题:填写此控件的中文描述名称,
外文标题:填写控件其他语种描述;
数据集合:绑定控件数据集合;
列表类型:有可编辑列表与只读型列表两种,在我们设计列表时应选择好
固定列数:表示列表发布生成的网页中,需要固定Table列数。
注意:所有的表格前面都留有两列(一列是序号、一列是选择),所以用户真实的开始列是从第三列开始。
显示行号:表示在网页列表中显示行号列(默认是隐藏的,第二列)
添加复选框:表示在列表中是否显示复选框(默认隐藏,第一列);
添加单选框:表示在列表中是否显示单选框(默认隐藏,第一列);
添加合计行:设置是否需要在列表中添加合计行,只有设置了,后面在列中设置的合计类型才有效。
自定义显示列:设置是否在WEB端显示自定义列的功能图标按钮。
加载进度条:设置是否显示列表数据加载的进度条(Loading 图片)
回车新增行:如果是编辑列表时,是否允许用户在编辑此列表最后一列时候,敲入回车自动新增一行的功能;
排序设置:定义此数据列表显示加载的数据的排序方法,支持多个字段;直接填写字段+空格+排序方法
(asc/desc)如有多个字段用逗号隔开
不允许为空列:表示如果是编辑列表,在编辑数据保存的时候,由于日常情况下用户会有空行没删除,所以我们
定义一个不为空的列,这样如果有空行,系统来自动判定提示用户删除哪些空行。
分页模式:如果是只读型列表,用户可以通过分页来显示数据,不勾选就不分页;
每页行数:表示在分页模式下,每页所显示的数据的条数;
分页样式:选择列表分页小图标的风格样式,我们提供两种样式;
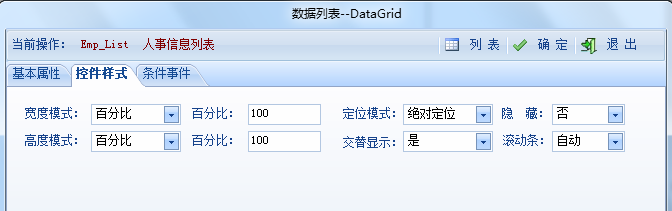
二、控件样式
控件样式通过此定义能实现所见即所得的网页控件;

宽度模式:设置控件的宽度是采用百分比还是绝对大小的方式;如果采用百分比时;控件的宽度计算方式为:当
前控件的起点坐标与当前页面的宽度大小相减再乘以百分比来设置控件的宽度;
高度模式:设置控件的高度模式,定义含义跟宽度模式一样,只不过比较对象是页面的高度;
定位模式:设置列表控件的定位模式;
隐 藏:是否在页面中隐藏此控件;
滚 动 条:设置数据列表表格的滚动条
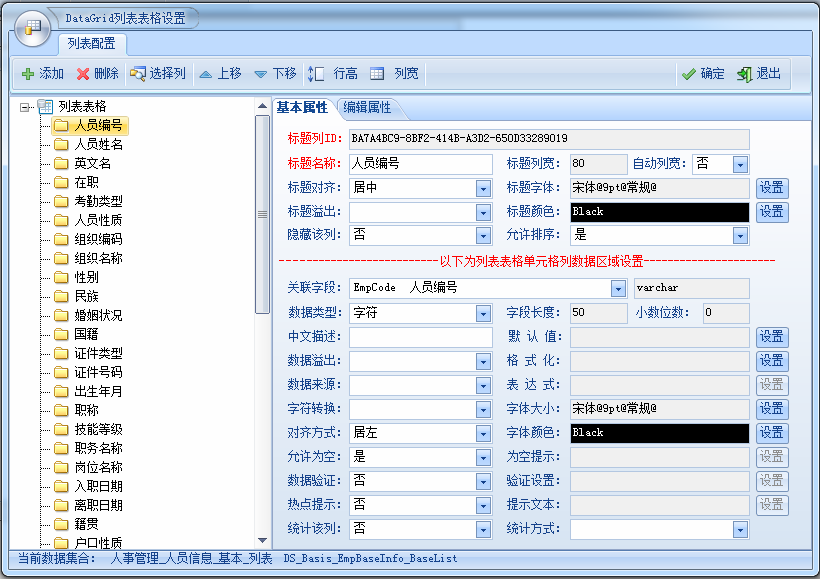
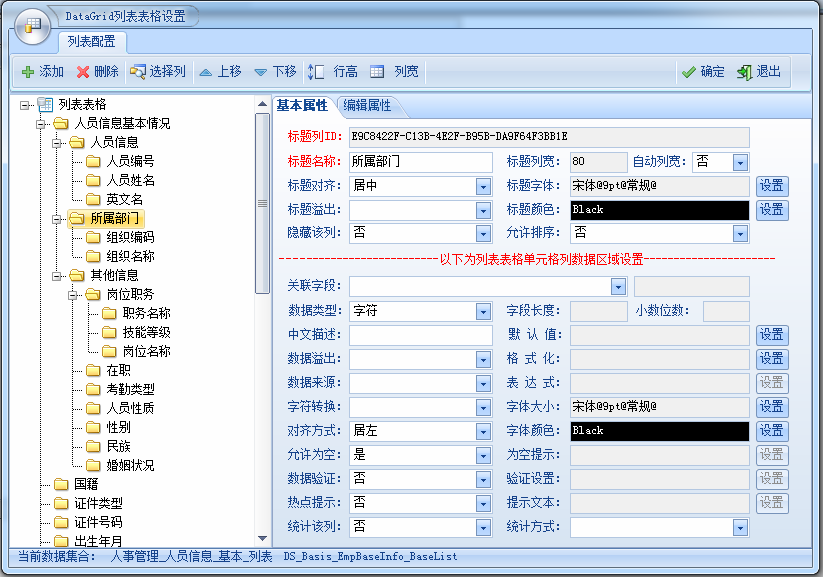
三、列表属性
列表是表头和数据的组成部分;列是定义数据表格的每列Column属性;包含表头列、数据列;注意一个列表中同一个字段不允许绑定给多个列;

列表头部分:

列表头即常说的列表的显示标题;上图为设置列表标题部分信息:
标题名称:填写显示的列标题的名称
标题列宽:设置列表的列的显示宽度;通过列表列宽的拖拉来设置列宽

自动列宽:设置此列是否为自动宽度;
标题对齐:设置此标题列的对齐方式;
标题字体:设置此标题的字体样式及大小;
标题溢出:设置此标题文字溢出的处理方法;
标题颜色:设置此标题文字的颜色;
隐藏该列:设置是否隐藏该列;
允许排序:设置是否允许此列可以执行数据排序功能;
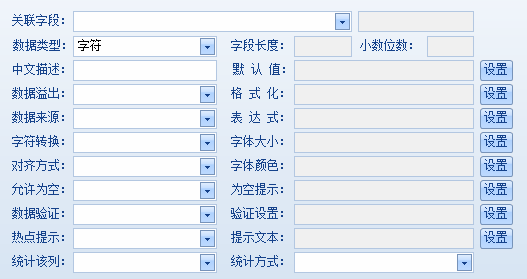
列数据部分:以下部分为设置列表里数据字段信息

关联字段:设置该列绑定的数据字段;
数据类型:设置绑定字段的数据类型(中文)
字段长度:显示绑定的字段的长度;
小数位数:显示绑定的字段的小数位数。
中文描述:手工填写此数据列的中文描述。
默 认 值:设置此绑定数据列的默认值;
数据溢出:设置数据列数据溢出处理方式;
格 式 化:设置数据的显示格式;
数据来源:当用于编辑列表时有效;设置此列数据的来源方法;
表 达 式:设置数据来源的表达式;
字符转换:设置数据显示方式是否转换成大小写;
字体大小:设置数据列的字体样式及大小;
对齐方式:设置数据列的对齐方式;
字体颜色:设置数据列的字体颜色;前景色;
允许为空:编辑列表时有效;是否允许此列数据为空;
为空提示:编辑列表时有效;设置此列为空的时候的提示内容;
数据验证:编辑列表时有效;设置此列在填写数据时是否需要检查验证;
验证设置:编辑列表时有效;来设置验证的规则;即输入时判定方法;
热点提示:设置鼠标移动到此列上时是否显示热点提示;
提示文本:设置热点提示的内容,两种方式:1、固定的提示文本,2、显示单元格的内容;
统计该列:只有在列表属性中勾选了添加合计行;才有效;设置此列是否统计;
统计方式:设置此列的统计方式;
编辑属性:当列表为可编辑列表时,定义设置每列的编辑方式;
控件类型:设置编辑的控件类型;
允许编辑:设置此列是否允许编辑;
控件配置:针对可编辑控件,可以定义其相关的编辑方法;例如下拉、输入感应、按钮选择等功能;
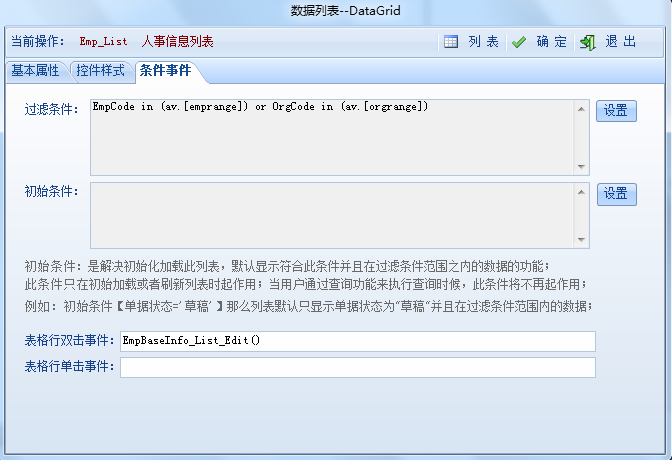
四、条件事件
条件事件主要是定义和设置列表属于编辑控件和只读列表时候的相关处理方法;当作为可编辑列表时,一般过滤条件和初始条件不使用;但作为只读型列表中,此两个条件有非常大的作用;它作为列表数据横向(行集)数据的过滤。

过滤条件:作为只读列表时,过滤条件是固定的过滤条件,可以设置权限的过滤;在数据查询、输出时候,都执
行此数据的过滤;
初始条件:作为只读列表时,在列表页面数据初始化加载的时候使用,此功能主要是解决初始加载页面的数据不
想过多,第二为了直观的只显示用户关心的数据,所以增加了初始条件的功能,初始条件只在页面加
载的时候启用,在数据执行查询的时候就无效;
表格行双击事件:定义数据列表行的双击事件,一般常用于列表双击填出编辑页面等功能;
表格行单击事件:定义数据列表行的单击事件;
五、部件属性
控件部件属性如右图所示:
大小:控件尺寸大小;单位为PX;
坐标:控件在页面中的位置;
名称:控件的ID,需要修改只能在此修改;
文本:无效;
次序:TabIndex顺序
可用:是否在网页上可用;
六、功能示范
下面通过实例示范简单介绍一下DataGrid制作实现效果;
1、如何快速生成多表头数据列表
1)、在数据列表中添加数据集合(绑定数据集合,再定义绑定列)

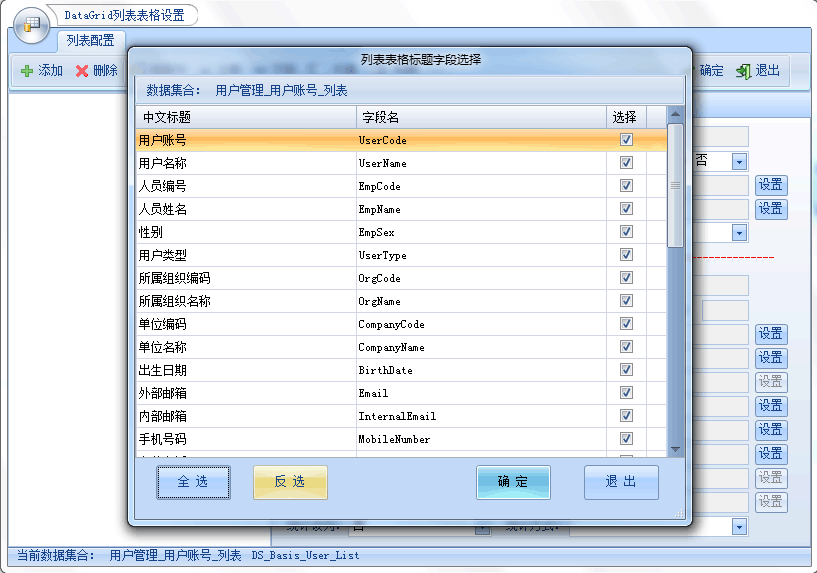
2)、在列表中添加字段
 ]
]
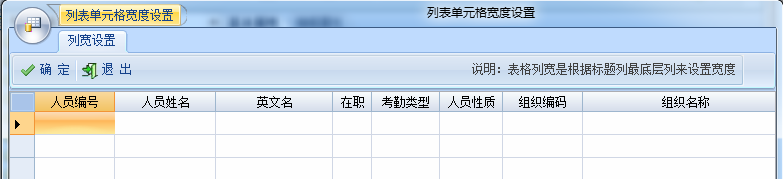
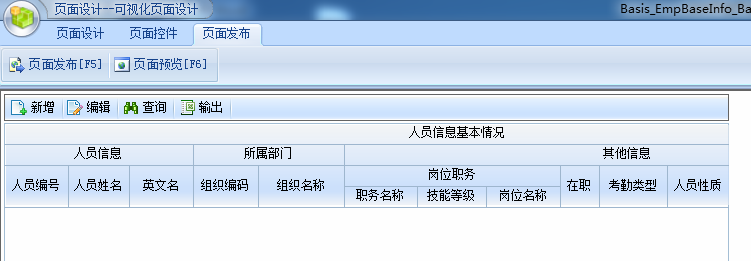
3)、通过拖拉左边列表表格,实现各种复杂多样的多表头

在设计器中的效果图:

4)、在web中输出效果




