选择:
1.(C)关于Javascript的说法,何者正确?
A、Javascript与Java语法完全一样
B、Javascript要运行前,需安装Java运行环境
C、Javascript一般用于在网页上实现数据验证及特效等
D、可于开发Windows应用程序
2.(A)哪一个事件处理程序可用于用户单击按钮时执行函数
A、onclick B、onsubmit C、onchanged D.onmouseover
3.(C)对var div = document.querySelector('.div')的说法何者正确
A、获取id为div标签
B、获取第一个div标签
C、获取第一个class为div的标签
D、获取所有class为div的标签
4.(D)如何透过js代码将元素为div的背景色设置为红色
A、div.css(background-color='red')
B、div.background-color='red'
C、div.style.background-color='red'
D、div.style.backgroundColor='red'
5.(B)”abcdefgh".substr(3,2)的结果是
A、cd B、de C、cde D、bcd
6. (D)Javascript的组成不包含下列哪一项?
A、ECMAScript B.DOM C.BOM D.JRE
7.(C)字符串str="welcome to Beijing”,进行下列操作处理,错误的是
A、str.substr(4,9)返回的是ome to Be
B、str.length的返回值是18
C、str.charAt(4)的返回值是c
D、alert(str.toUpperCase())的返回值是WELCOME TO BEIJING
8.(B)var age ;console.log(age);变量只声明不赋值,结果为何
A,报错 B,undefined C,NaN D,0
9.(D)当变量time小于10时,在前面补0的代码为何
A、var result = time〉10 ? time : '0’ +time;
B、varresult=time<10?time:'0’+time;
C、varresult=time〉10?’0’+time:time;
D、varresult=time<10?'0’+time:time;
10.(C)Javascript是运行在哪里的脚本语言?
A、服务端
B、在服务器端运行后吧结果返回客户端
C、客户端
D、在客户端运行后把结果返回服务端
--------------------------------------------------------------------------------
1.(C)关于Javascript的说法,何者正确?
A、Javascript与Java语法完全一样
B、Javascript要运行前,需安装Java运行环境
C、Javascript一般用于在网页上实现数据验证及特效等
D、可于开发Windows应用程序
2.(C)对于代码:<input type= "button”value=“点一下”,onclick="alert(‘你好')”>分析何者正确:
A、Onclick表示鼠标移上去的事件
B、这个代码运行时将报错
C、点击这个按扭时弹出提示框,并显示“你好”
D、必须将alert改为window.alert才能运行
3.(C)对document.getElementById('div').innerHTML的说法何者正确
A、语法错误
B、获取div标签
C、获取div标签的本文
D、获取div标签与本文
4.(A)document.bgColor=”red”的意思是
A、设置网页的背景颜色为红色
B、设置id为document标签的背景颜色为红色
C、设置网页的文字颜色为红色
D、语法错误
5.(B)”abcdefg'.substr(2,3)的结果是
A、bcd
B、cde
C、de
D、cd
6.(C)关于documeat对象的属性错误的是?
A、title
B、body
C、close
D、bgColor
7.(C)字符串str="welcome to Beijing",进行下列操作处理,错误的是
A、str.substr(4,9)返回的是ome to Be
B、str.length的返回值是18
C、str.charAt(4)的返回值是c
D、alert(str.toUpperCase())的返回值是WELCOME TO BEIJING
8.(B)下列哪个变量名是非法的?
A、_aa
B、7aa
C、aa
D、$aa
9.(B)表达式"8"+parseFloat("8.1")+parseInt("8.1")的结果是
A、24.1
B、88.18
C、88.81
D、88.18.1
10. (C)Javascript是运行在哪里的脚本语言?
A、服务端
B、在服务器端运行后吧结果返回客户端
C、客户端
D、在客户端运行后把结果返回服务端
-------------------------------------------------------------------------------------------
填空:
1. 填写true或false
Console.log(18==’18’); true
Console.log(Boolean(‘小白’));true
2. Var e = 10;
Var f = ++e + e++ + e++
Console.log(f) 答案是:34
3. Consloe.log(123&456&456) 答案是:456
4. 打印如下三角形★ for(var j=1 ; j<=i; j++)
5. 我正在吃第1包子呢这个包子有虫
6. 将数组[2,0,6,1
If(arr[i]>0) newArr[newArr.length]=arr[i]
7. 可以用arguments来获取
8. Console.log(a)的值undefined
Console.log(b)的值9
9. 利用字面量创建对象 利用构造函数创建对象
10. arr = [‘aa’,’bb’,’kk’,’cc’,’dd’,’ee’]
11.DocumentObjectModel
1. console.log(Boolean(NaN));fales
console.log(Boolean(12));true
2. javascript中的简单数据类型包含Null,Number,String,Boolean,Undefine
3. var e =10
var f = e++ + ++e;
console.log(f); 答案是:22
4. 我正在吃第1个包子呢这个包子有虫子我正在吃第3个包子呢
5. 将数组[2,0,6,1
If(arr[i]>0) newArr[newArr.length]=arr[i]
6. 形参
7. Undefined 9
8. +new Date();
9. arr[‘aa’,’bb’,’kk’,’dd’,’ee’]
10.事件冒泡就是自下而上的触发事件
--------------------------------------------------------------------------------------------------
实做:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ATM</title>
</head>
<body>
<script>
var num=100;
do{
var a=prompt('请输入您要进行的操作:'+'\n'+'1.存钱 '+'\n'+'2.取钱'+'\n'+'3.显示余额 '+'\n'+'4.退出');
switch(a)
{
case '1':
var b=prompt('请输入存款金额:');
b=parseInt(b);
num += b;
break;
case '2':
var b=prompt('请输入取款金额:');
b=parseInt(b);
if(num>=b){
num -=b;
}else{
alert('余额不足');
}
break;
case '3':
alert('你的余额是:'+num);
break;
case '4':
alert('您已退出');
break;
default:
alert('输入错误,请重新输入。')
}
}while(a!=4)
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
img{
position: absolute;
top:2px;
left: 2px;
}
</style>
</head>
<body>
<img src="images/angel.gif" alt=""/>
<script>
var img = document.querySelector("img");
document.onmouseover=function(e){
img.style.left = e.pageX-50+"px";
img.style.top = e.pageY-40+"px";
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px;
}
textarea {
width: 200px;
height: 100px;
border: 1px solid pink;
outline: none;
resize: none;
}
ul {
margin-top: 50px;
}
li {
width: 300px;
padding: 5px;
background-color: rgb(245, 209, 243);
color: red;
font-size: 14px;
margin: 15px 0;
}
li a{
float: right;
}
</style>
</head>
<body>
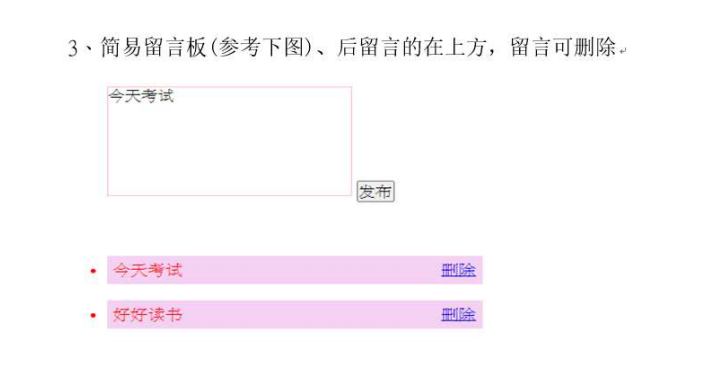
<textarea name ="" id=""></textarea>
<button>发布</button>
<ul>
</ul>
<script>
var text = document.querySelector("textarea");
var btn = document.querySelector("button");
var ul = document.querySelector("ul");
btn.onclick = function(){
if(text.value==""){
alert("未输入");
}else{
var li = document.createElement("li");
li.innerHTML = text.value+ "<a href='javascript:;'>删除</a>";
//ul.insertBefore(li,ul.firstElementChild);
ul.insertBefore(li,ul.children[0]);
var as = document.querySelectorAll("a");
for(var i=0;i<as.length;i++){
as[i].onclick = function(){
//父亲.removeChild(儿子);
ul.removeChild(this.parentNode ); //this指a标签
}
}
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
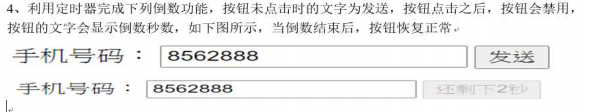
手机号码:<input type="number" /><button>发送</button>
<script>
var btn = document.querySelector("button");
var sec = 5;
var timer1 = null;
btn.addEventListener("click",function(){
btn.enabled=false;
timer1 = setInterval(function(){
if(sec != 1){
sec--;
btn.innerHTML="还剩下"+sec+"秒";
}else{
clearInterval(timer1);
btn.enabled=true;
btn.innerHTML="发送";
sec=5;
}
},1000)
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
position: absolute;
left: 0;
width: 100px;
height: 100px;
background-color: pink;
}
span {
position: absolute;
left: 0;
top: 200px;
display: block;
width: 150px;
height: 150px;
background-color: purple;
}
</style>
</head>
<body>
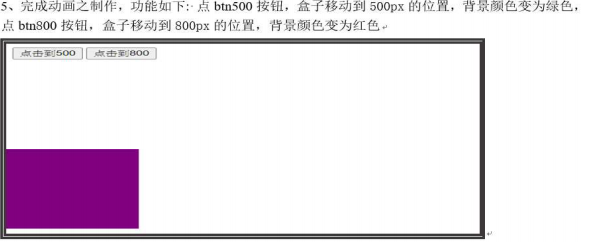
<button class="btn500">点击到500</button>
<button class="btn800">点击到800</button>
<span></span>
<script>
function animate(obj, target, callback) {
clearInterval(obj.timer);
obj.timer = setInterval(function() {
var step = (target - obj.offsetLeft) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
if (obj.offsetLeft == target) {
clearInterval(obj.timer);
if (callback) {
callback();
}
}
obj.style.left = obj.offsetLeft + step + 'px';
}, 15);
}
var span = document.querySelector('span');
var btn500 = document.querySelector('.btn500');
var btn800 = document.querySelector('.btn800');
btn500.addEventListener('click', function() {
animate(span, 500, function() {
span.style.backgroundColor = 'green';
});
})
btn800.addEventListener('click', function() {
animate(span, 800, function() {
span.style.backgroundColor = 'red';
});
})
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
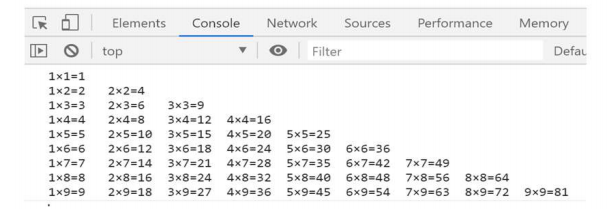
<script>
var t = "";
for(var i=1;i<10;i++){
for(var j=1;j<=i;j++){
t += j+"*"+i+"="+j*i+" "
}
t += "\n";
}
console.log(t);
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
* {
padding: 0;
margin: 0;
}
.wrap {
width: 300px;
margin: 100px auto 0;
}
table {
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,
td {
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th {
background-color: #09c;
font: bold 16px "微软雅黑";
color: #fff;
}
td {
font: 14px "微软雅黑";
}
tbody tr {
background-color: #f0f0f0;
}
tbody tr:hover {
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="cekall" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var cekall = document.getElementById('cekall');
var inp = document.querySelector('tbody').getElementsByTagName('input');
cekall.onclick = function() {
console.log(this.checked);
for (var i = 0; i < inp.length; i++) {
inp[i].checked = this.checked;
}
}
for (var i = 0; i < inp.length; i++) {
inp[i].onclick = function() {
var flag = true;
for (var i = 0; i < inp.length; i++) {
if (!inp[i].checked) {
flag = false;
}
}
cekall.checked = flag;
}
}
</script>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
table {
width: 800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr {
height: 30px;
background-color: skyblue;
}
tbody tr {
height: 30px;
}
tbody td {
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg {
background-color: pink;
}
</style>
</head>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
<script type="text/javascript">
var tbody = document.querySelector('tbody');
var trs = tbody.querySelectorAll("tr");
for (var i = 0; i < trs.length; i++) {
trs[i].onmouseover = function() {
this.className = "bg";
}
trs[i].onmouseout = function() {
this.className = '';
}
}
</script>
</table>
</body>
</html>



