【JavaScript 从零开始】表达式和运算符(1)
原始表达式
最简单的表达式是"原始表达式"(primary expression)。JavaScript中的原始表达式包含常量或直接量、关键字和变量。
// 常量或直接量 1.23 //数字直接量 "hello" //字符串直接量 /pattern/ //正则表达式直接量 // 关键字 true //返回一个布尔值:真 false //返回一个布尔值:假 null //返回一值 :空 this //返回”当前“ 对象 //变量 i //返回变量i的值 sum //返回sum的值 undefined // undefined 是全局变量,和null 不同,它不是一个关键字
对象和数组的初始化表达式
对象和数组初始化表达式实际上是一个新创建的对象和数组。这些初始化表达式有时称作”对象直接量“ 和”数组直接量“。
数组表达式是通过一对方括号和其内由逗号的列表构成的。初始化的结果是一个新创建的数组。
[] //一个空的数组:[] 内留空即表示该数组没有任何元素 [1+2,3+4] //拥有两个元素的数组,第一个是3,第二个是7 //数组初始化表达式中的元素初始化表达式也可以是数组初始化表达式。 var matrix=[[1,2,3],[4,5,6], [7,8,9]]; //数组直接两种的列表逗号之间元素可以省略,这时省略的空位会填充 undefined。下面这个数组包含5个元素,其中三个元素是 undefined var sparseArray=[1,,,,5];
数组直接量的元素列表结尾处可以留下单个逗号,这时并不会创建一个新的值为undefined 的元素。
对象初始化表达式和数组初始化表达式非常相似,只是方括号被花括号代替,并且每个表达式都保护一个属性名和一个冒号作为前缀:
var p= {x:2.3,y:-1.2} //一个拥有两个属性成员的对象 var q= {} //一个空对象 q.x=2.3;q.y=-1.2; //q的属性成员和p的一样 //对象直接量也可以嵌套 var rectangle { upperLeft:{ x:2,y:2}, lowerRight:{x:4,y:5 } };
JavaScript 求对象初始化表达式的值得时候,对象表达式也都会自计算一次,并且他们不必包含常熟值:它们可以是任意 JavaScript 表达式。
var side=1; var rectangle { "upperLeft":{ x:p.x,y:p.y}, ' lowerRight':{ x:p.x+ side,y:p.y +side} };
函数定义表达式
函数定义表达式定义一个JavaScript函数。表达式的值是这个新定义的函数。
一个典型的函数定义表达式包含关键字 function。跟随其后的是一对圆括号,括号内是一个以逗号分隔的列表,列表含有0个或多个标识符(参数名),
然后在跟随一个有花括号包裹的JavaScript的代码段(函数体)
//这个函数返回传入参数值得平方 var square = function(x) { return x*x };
属性访问表达式
属性访问表达式运算得到一个对象属性或一个数组元素的值。JavaScript为属性访问定义了两种语法:
expression . indentufier
expression [ expression ]
var o= {x:1,y:{z:3}}; //一个示例对象 var a= [o,4,[55,6]]; //一个包含这个对象的示例数组 o.x // => 1:表达式o的 x属性 o.y.z // => 3:表达式o.y的 z属性 o["x"] // => 1:对象o的x属性 a[1] // => 4:表达式a中索引为1的元素 a[2]["1"] // => 6:表达式a[2]中索引为1的元素 a[0].x // => 1:表达式a[0]的x的属性
运算符概述

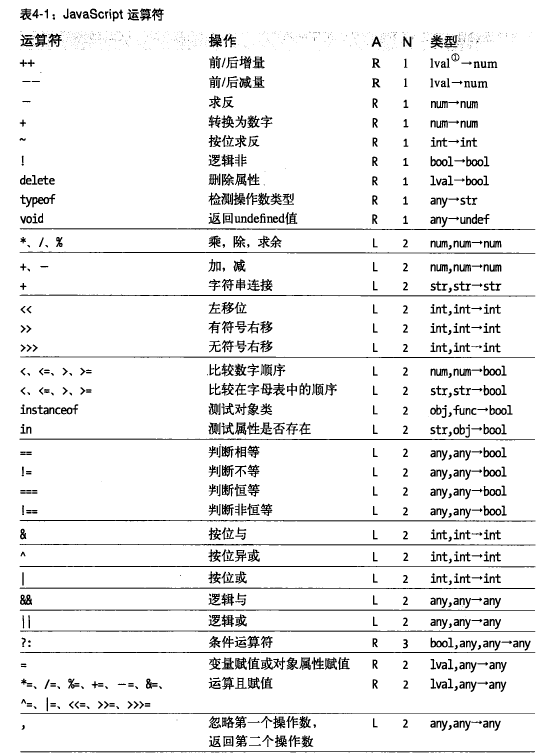
运算符优先级
上图所示的运算符是按照优先级从高到低的排序的,每个水平分割线内的一组运算符具有相同的优先级。
运算符优先级控制着运算符的执行顺序。优先级高的运算符(上图顶部)的执行总是先于优先级低(上图底部)的运算符。
//下面这个表达式 w=x + y * z; //乘法运算符"*"比加法运算符”+“的优先级高,所以乘法先执行,加法后执行. //运算符的优先级可以通过圆括号来重新。 w=(x + y) * z; //加法先执行,乘法法后执行.
需要注意的是,属性访问表达式优先级要上图列出的所有运算符都高。
”+“运算符
二元加法运算符”+“可以对两个数组做加法,也可以做字符串连接操作:
1 +2 //=>3 "hello"+ " "+ "there" //=>”hello there“ //还有一些特殊的列子 1+2 //=>3: 加法 ”1“ + ”2“ //=>”12“: 字符串连接 ”1“ + 2 //=>”12“: 数字转化为字符串后进行字符串连接 1+{} //=>”1[object Object]“: 对象转为字符串后进行字符串连接 true + true //=>2: 布尔值转为数字后做加法 2+null //=>2: null转为0后做加法 2+undefined //=>NaN: undefined转为NaN做加法
var i=1,j=++i; // i 和 j 都是2
var i=1,j=i++; // i 是2 , j 是1
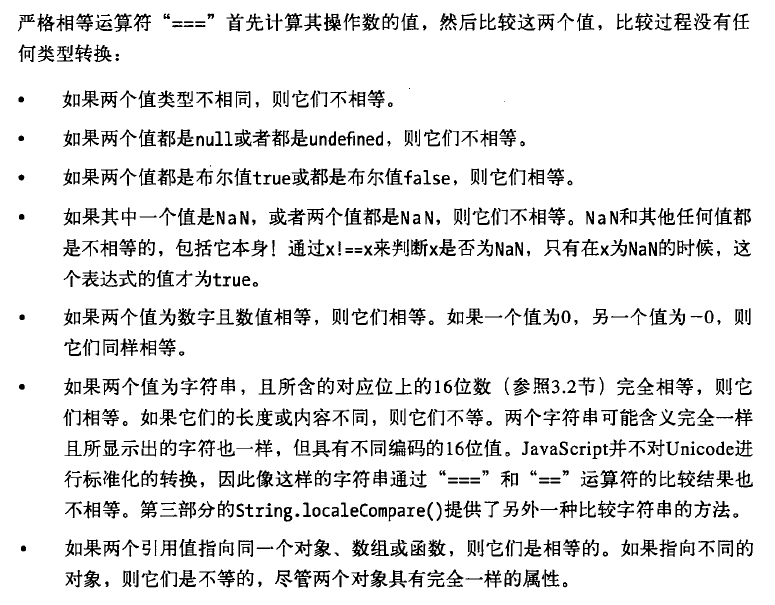
相等和不相等运算符
”==“ 和”===“运算符用于比较两个值是否相等,当然他们对相等的定义不尽相同。
两个运算符允许任意类型的操作数,如果操作数相等则返回 true ,否则返回false.
"===" 也称为严格相等运算符(strict equality)(也叫恒等运算符),他用来检测两个操作数是否严格相等。
"==" 运算符称作相等运算符(equality operator)用来检测两个操作数是否相等,可以允许进行类型转换。
例如
”1“== true //返回为true
”1“=== true //返回为false