202308-啊对对队 实验五:软件开发案例(2)
| 项目 | 内容 |
|---|---|
| 班级博客链接 | 2023春软件工程2020级计算机科学与技术 |
| 本次作业要求链接 | 实验五:软件开发案例(2) |
| 团队名称 | 啊对对队 |
| 团队成员分工 | 赵嘉旺:项目导入,博客撰写;李锋斌:项目导入,博客撰写;杨炜:增量开发 |
| 团队课程学习目标 | (1)理解MVC软件设计模式(2)练习并掌握JSP+JavaBean+Servlet技术实现的MVC设计模式;(3)练习UML建模技术。 |
| 本次作业在哪些方面帮助团队实现学习目标 | 学习和巩固软件开发相关知识,对优秀案例进行学习和总结,并进行增量开发提升编程水平 |
| 团队博客链接 | 啊对对队 |
| 团队项目Github仓库地址链接 | (https://github.com/lifengbin1/lfb) |
一、实验目的与要求
-
理解MVC软件设计模式;
-
练习并掌握JSP+JavaBean+Servlet技术实现的MVC设计模式;
-
练习UML建模技术。
二、实验内容
任务1:
创建学生信息管理的Java web项目
- 在MySQL中创建数据库:students
- 在students数据库中创建学生信息表:student
- 创建Web项目,项目名称为:studentmanager
- 在项目的src包中创建包model、control、在WebRoot下创建JSP文件夹
- 在项目中添加MySQL数据库驱动包
- 在src包中创建entity包存放实体类,创建实体类Student.java,其属性与数据库表的student的字段对应,程序中获取的数据库表student的记录就可存储到Student.java类的对象实例中。
- 在src包中创建dbutil包存放数据库连接工具类Dbconn.java
- 分别对案例中四个模块的M、V、C层进行编码,并在项目中的WebRoot/WEB-INF/webWeb.xml中配置control包的6个Servelet控制器。
- 学生信息列表模块:studentlist.jsp(V)、SearchStudent.java(M)、ListStudentServelet.java(C)
- 新增学生信息模块:studentinsert.jsp(V)、InsertStudent.java(M)、InsertStudentServlet.java(C)
- 修改学生信息模块:studentupdate.jsp(V)、SelectStudent.java+UpdateStudent.java(M)、UpStudentServlet.java(修改前)、DoStudentServlet.java(修改后)
- 删除学生信息模块:studentshow.jsp(V)、SelectStudent.java+DeleteStudent.java(M)、ShowStudentServlet.java(删除前)、DeleteStudentServlet.java(删除后)
- 将项目部署在Tomcat服务器,在浏览器输入:http://localhost:8080/studentmanager/ListStudentServlet.do, 测试运行学生信息的增加、修改、删除、显示等操作。
任务2:
学生信息管理软件增量开发
- 为案例软件开发一个新功能,可将excel文件的学生信息批量导入数据库。
- 在项目的WebRoot文件夹下创建一个upload文件夹用于存放用户上传的文件,增加学生信息字段:相片,根据相片字段的信息存储和维护完善案例软件,要求学生相片文件存放在服务器上项目的upload文件夹中,数据库中存放相片的文件名,显示相片时是根据文件名到该文件夹中访问图片文件而实现。
- 将任务1与任务2的完成的学生信息管理软件源码上传到团队github仓库。
任务3:
完成《实验五 软件开发案例(2)团队作业》团队博文作业
三、实验结果与步骤
任务1:
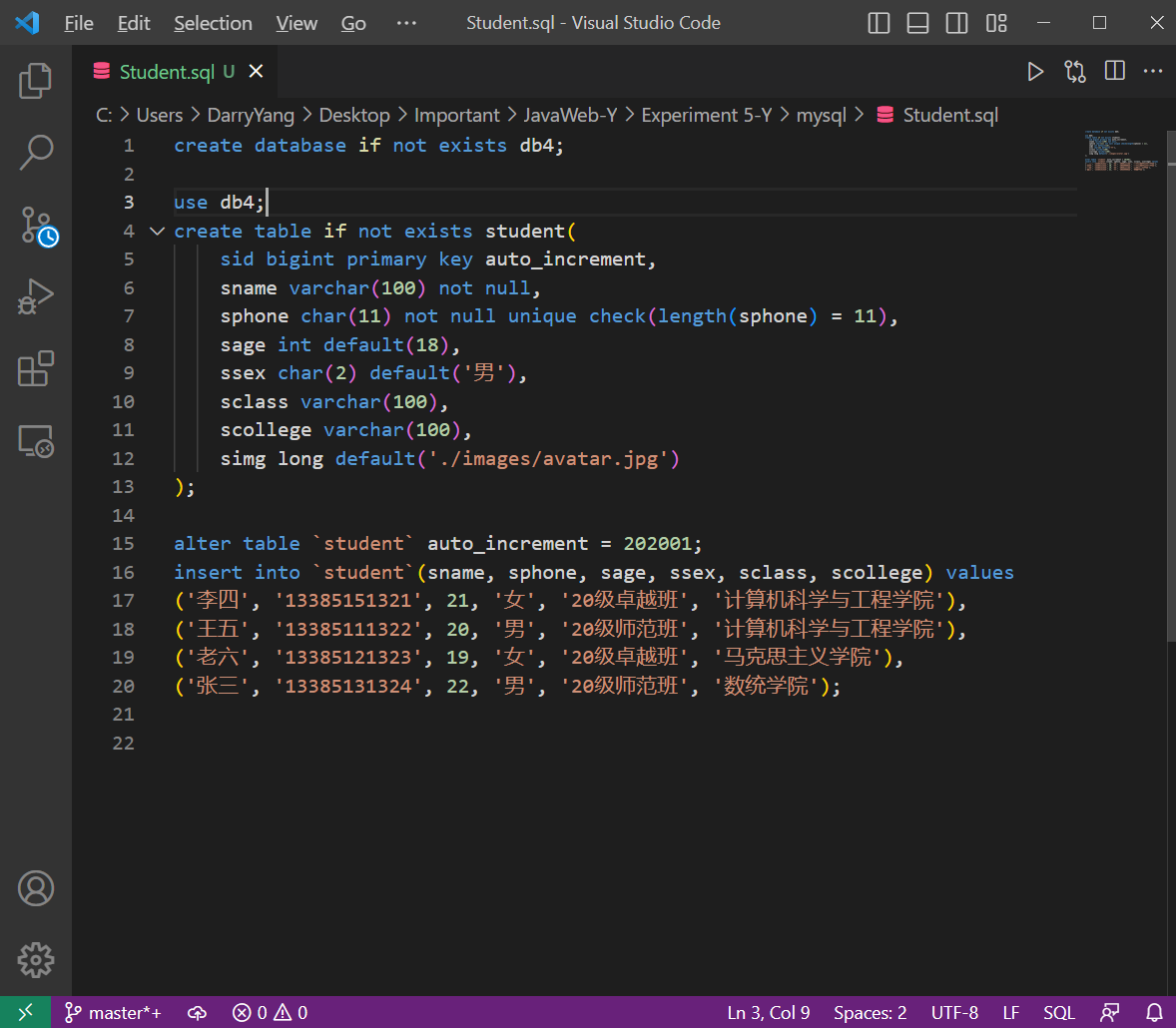
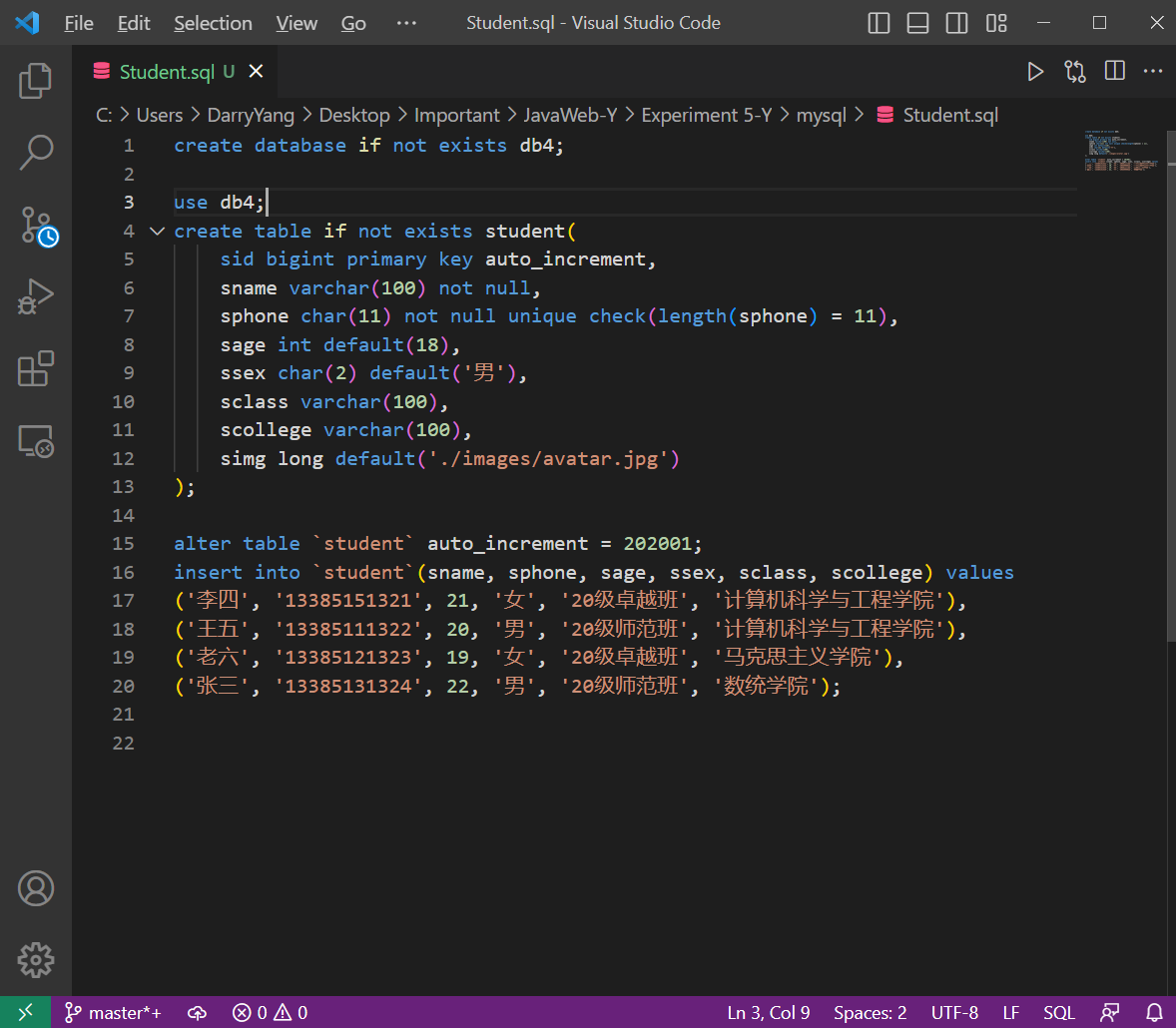
- 使用SQL语句在MySQL中创建数据库和表并添加数据

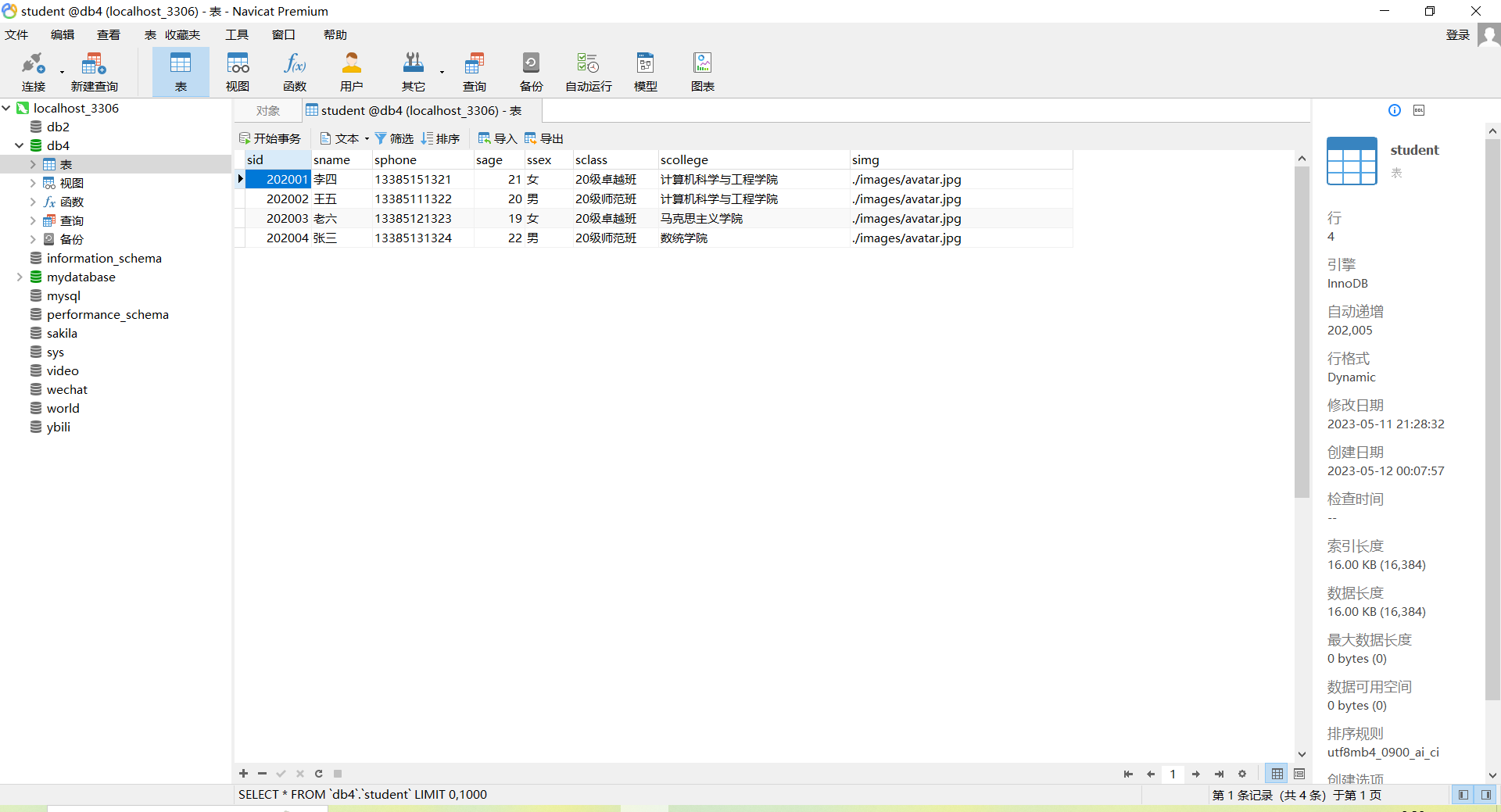
- 在students数据库中创建学生信息表:student

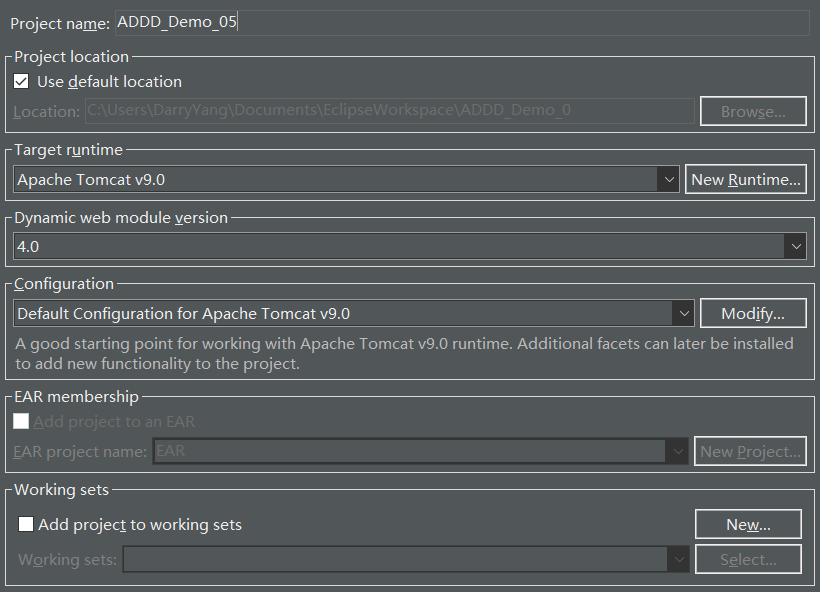
- 创建Web项目,项目名称为:ADDD_Demo_05 (啊对对队_案例_实验五)

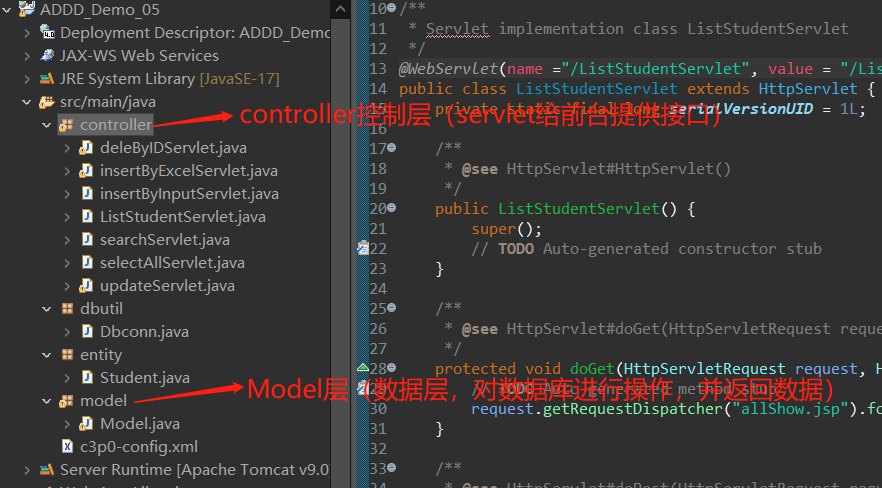
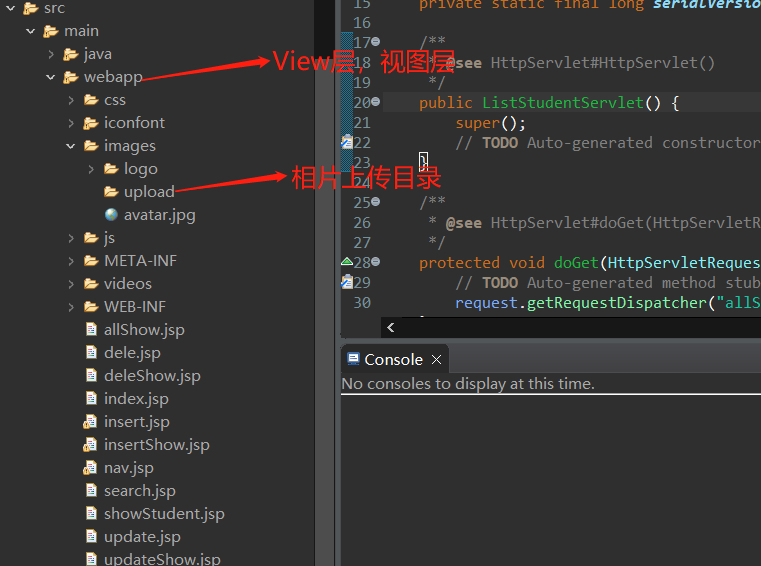
- 在项目的src包中创建包model、control、在WebApp下创建所需要的静态文件夹
- 项目名称为:ADDD_Dome_05, 在项目的src包中创建包model、control并创建对应的servlet为前台提供数据接口

- 在WebApp下创建静态文件夹/images/upload,相片上传目录

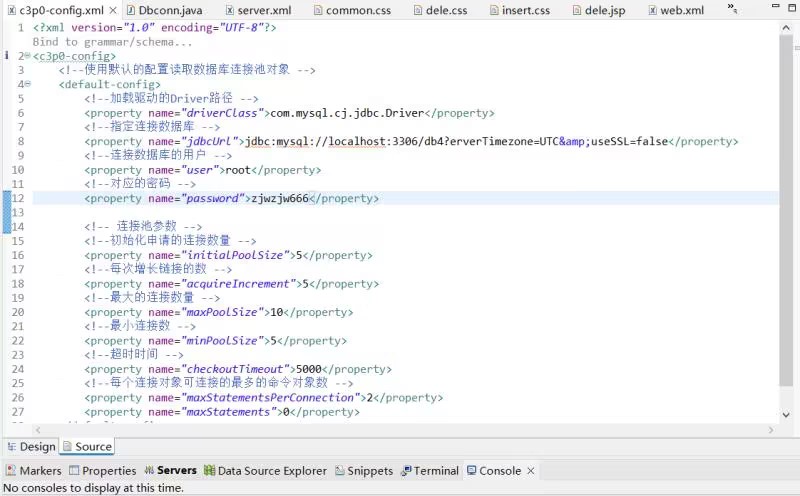
5.使用c3p0连接数据库

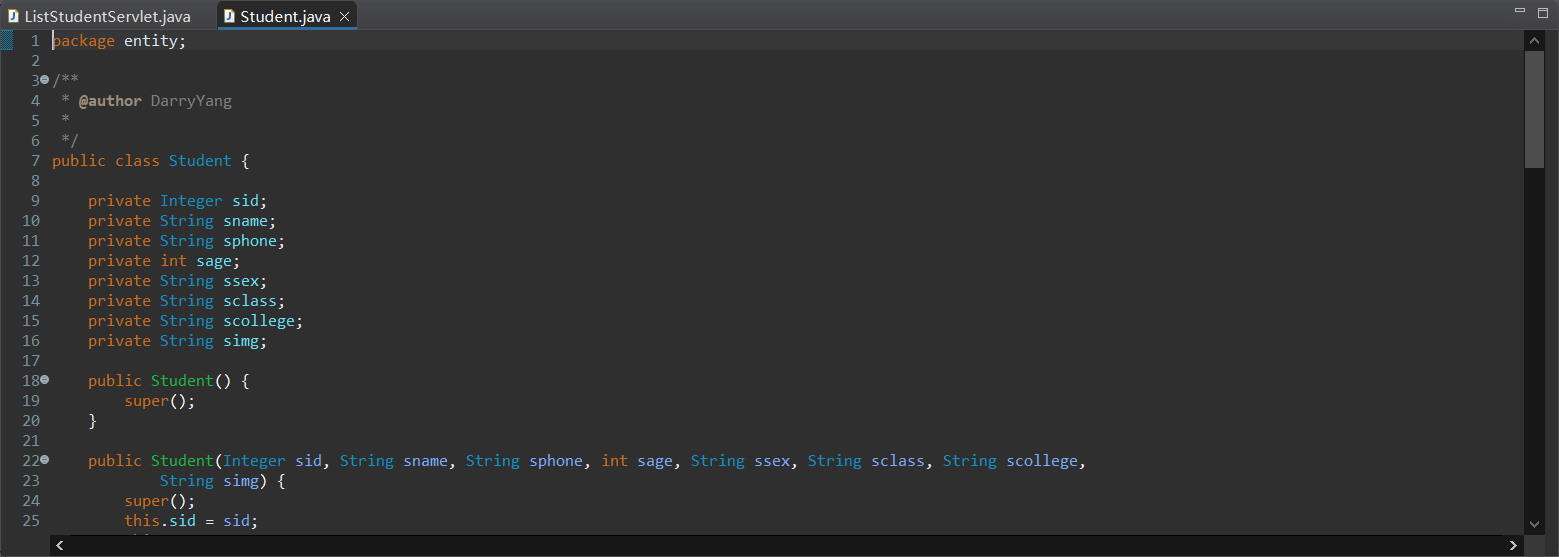
- 在src包中创建entity包存放实体类,创建实体类Student.java,其属性与数据库表的student的字段对应,程序中获取的数据库表student的记录就可存储到Student.java类的对象实例中。

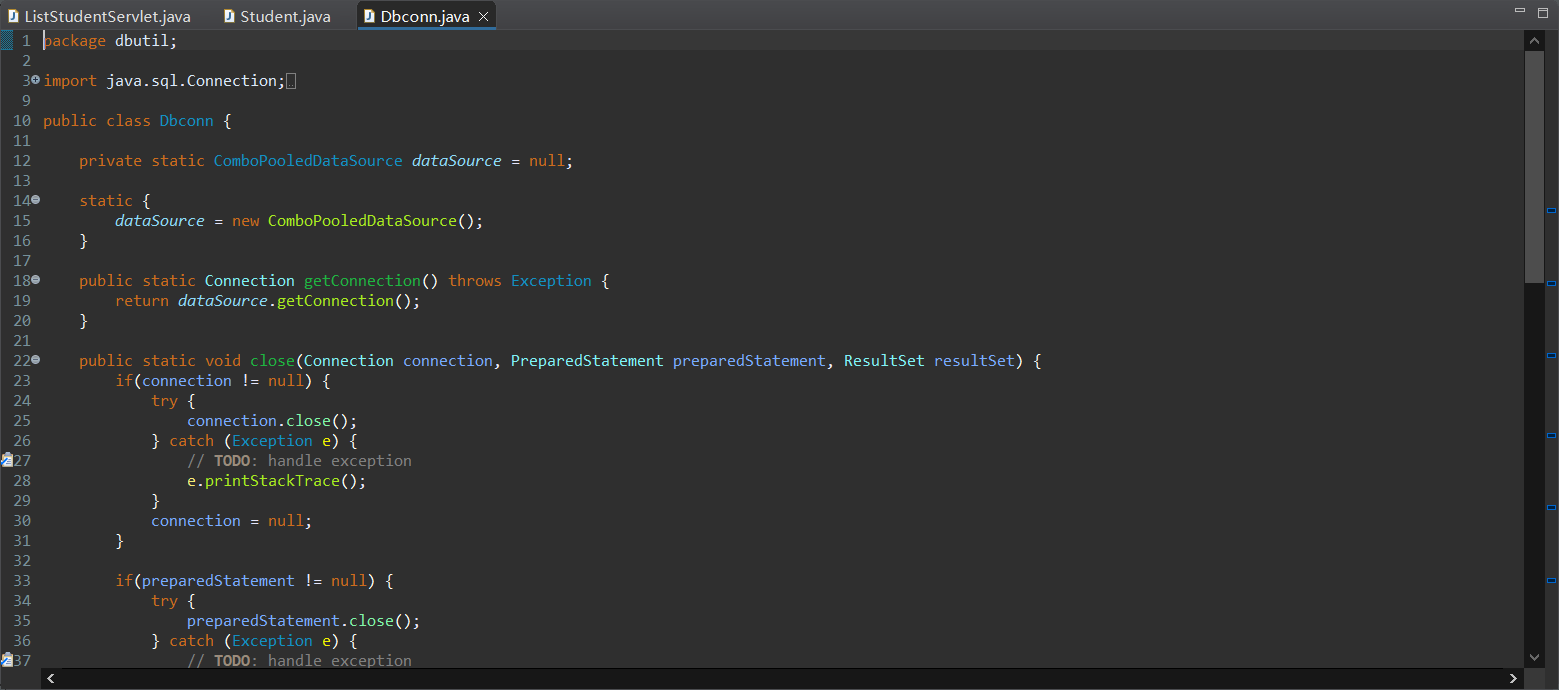
- 在src包中创建dbutil包存放数据库连接工具类Dbconn.java

- 分别对案例中四个模块的M、V、C层进行编码,并在项目中的WebRoot/WEB-INF/web.xml中配置control包的6个Servelet控制器。
- 对案例中四个模块的M、V、C层进行编码
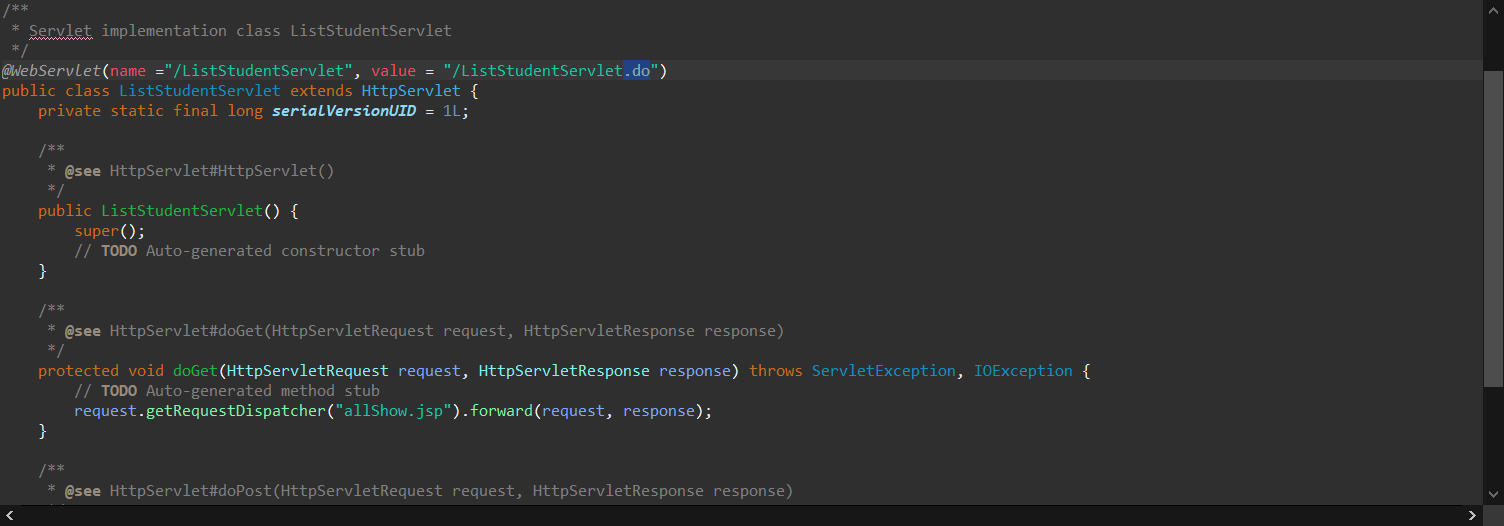
- 为control包的6个Servelet控制器写声明,使用@WebServlet注解

- 将项目部署在Tomcat服务器,在浏览器输入:http://localhost:8080/studentmanager/ListStudentServlet.do, 测试运行学生信息的增加、修改、删除、显示等操作。
-
将项目部署Tomcat服务器

-
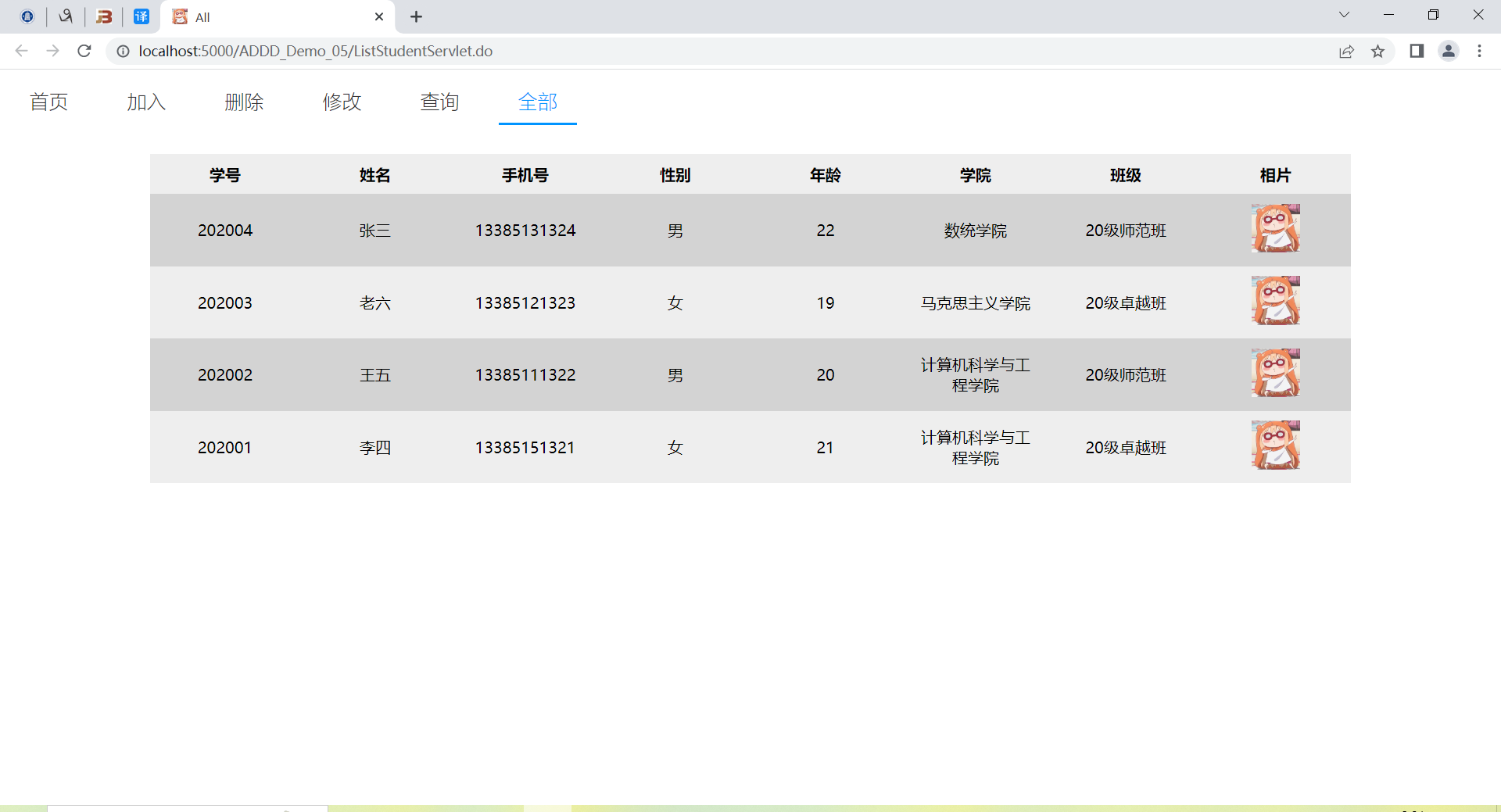
在浏览器输入:http://localhost:5000/ADDD_Demo_05/ListStudentServlet.do, 测试运行学生信息的增加、修改、删除、显示等操作
-
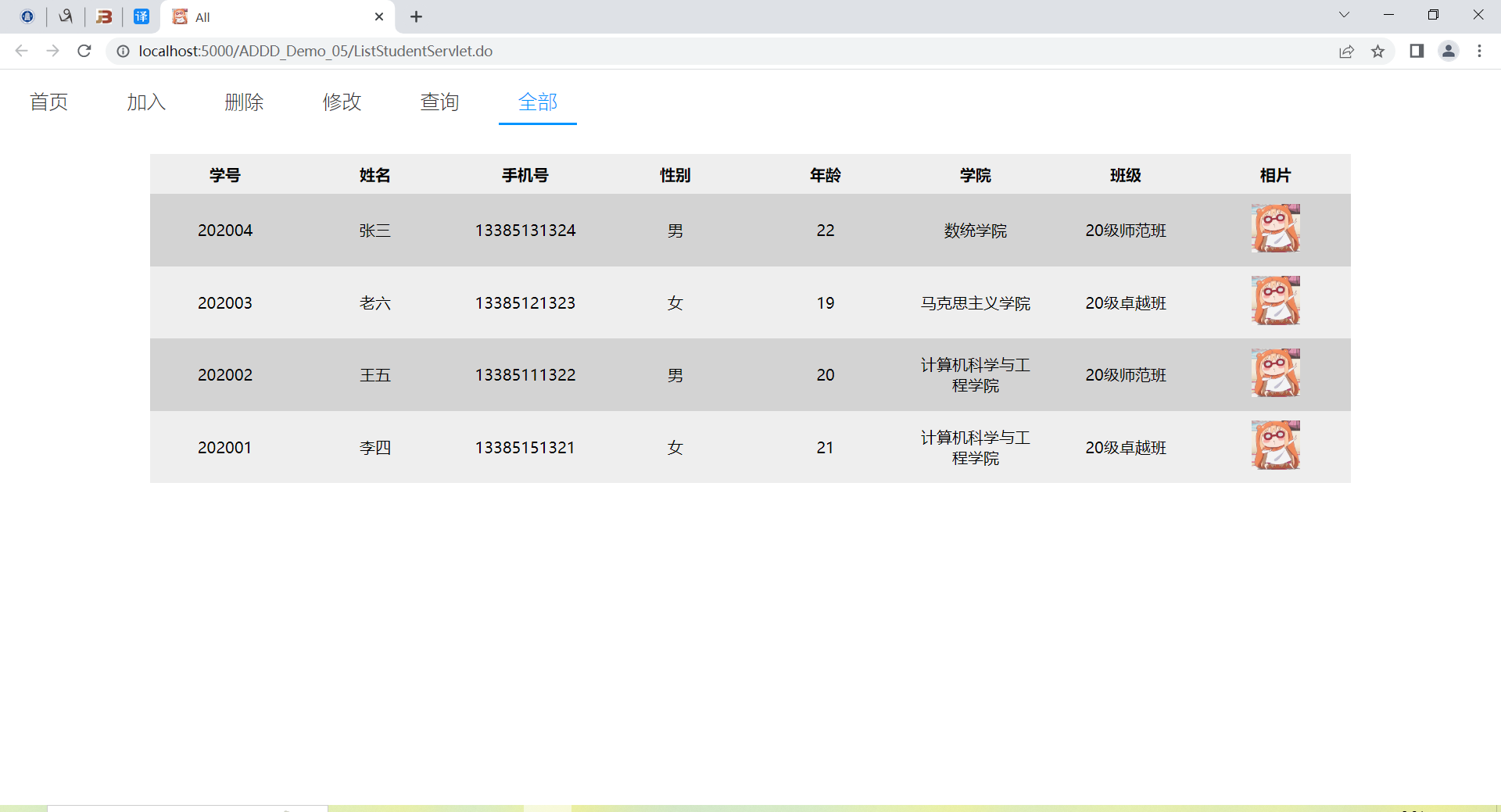
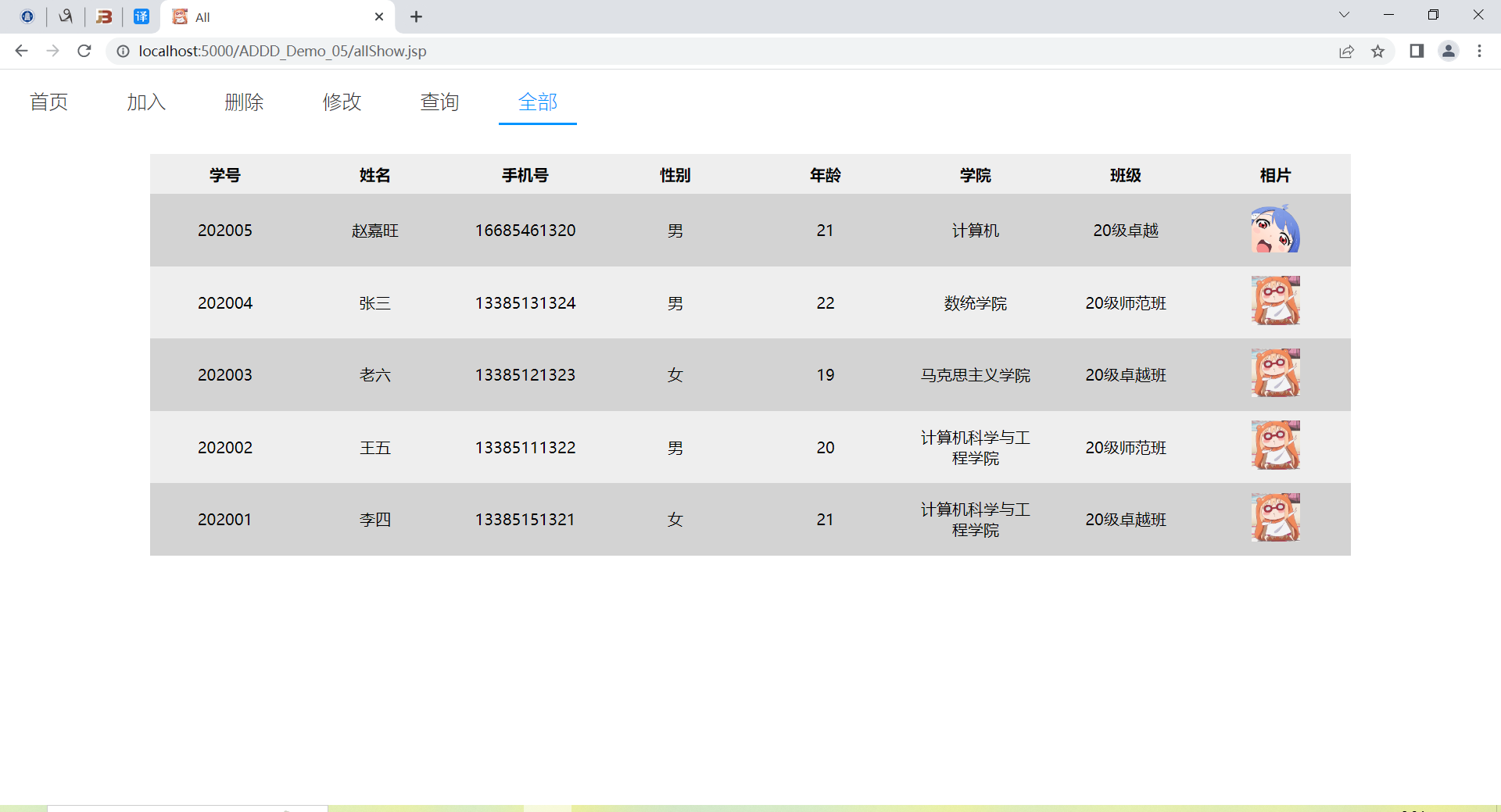
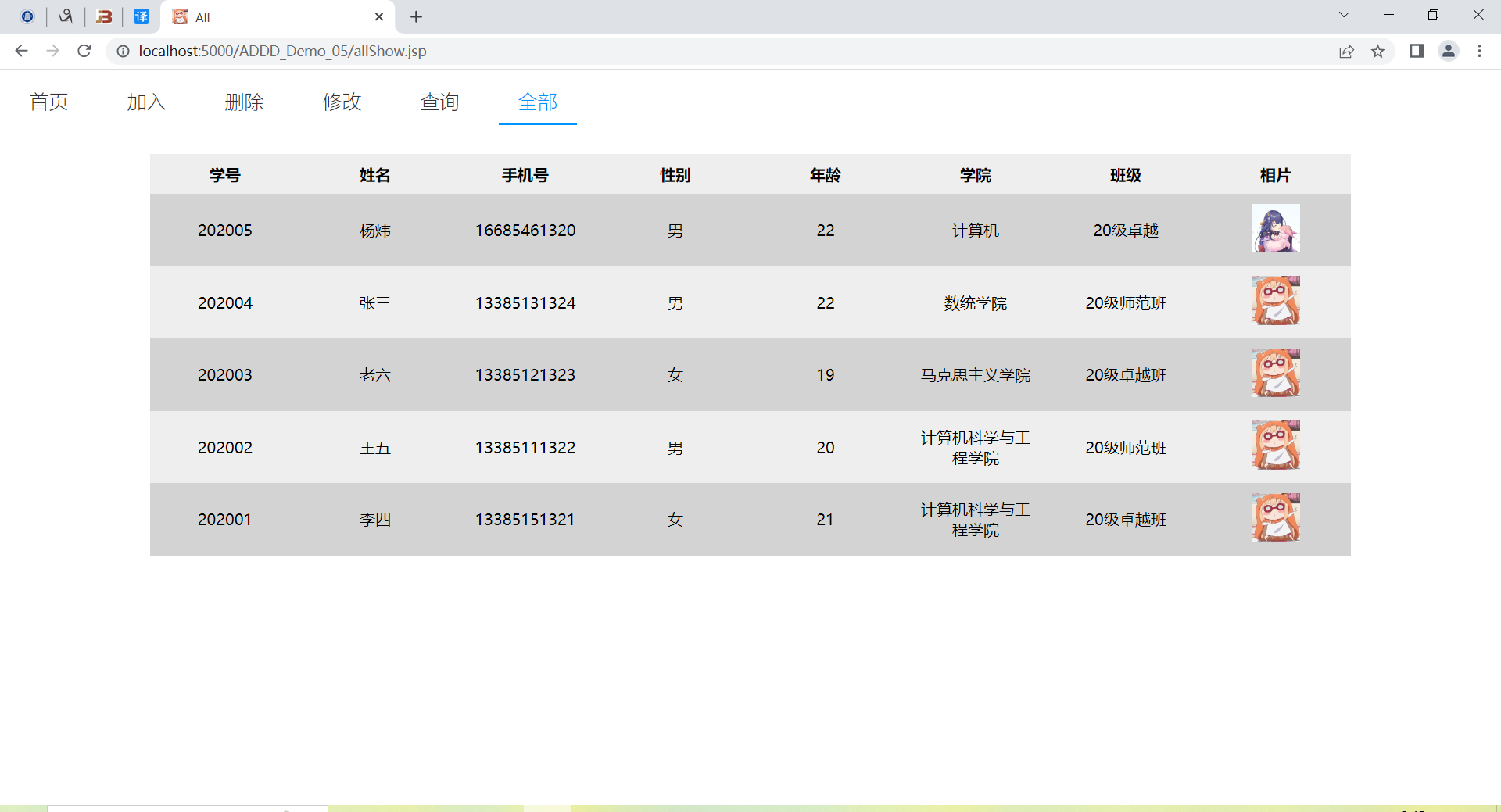
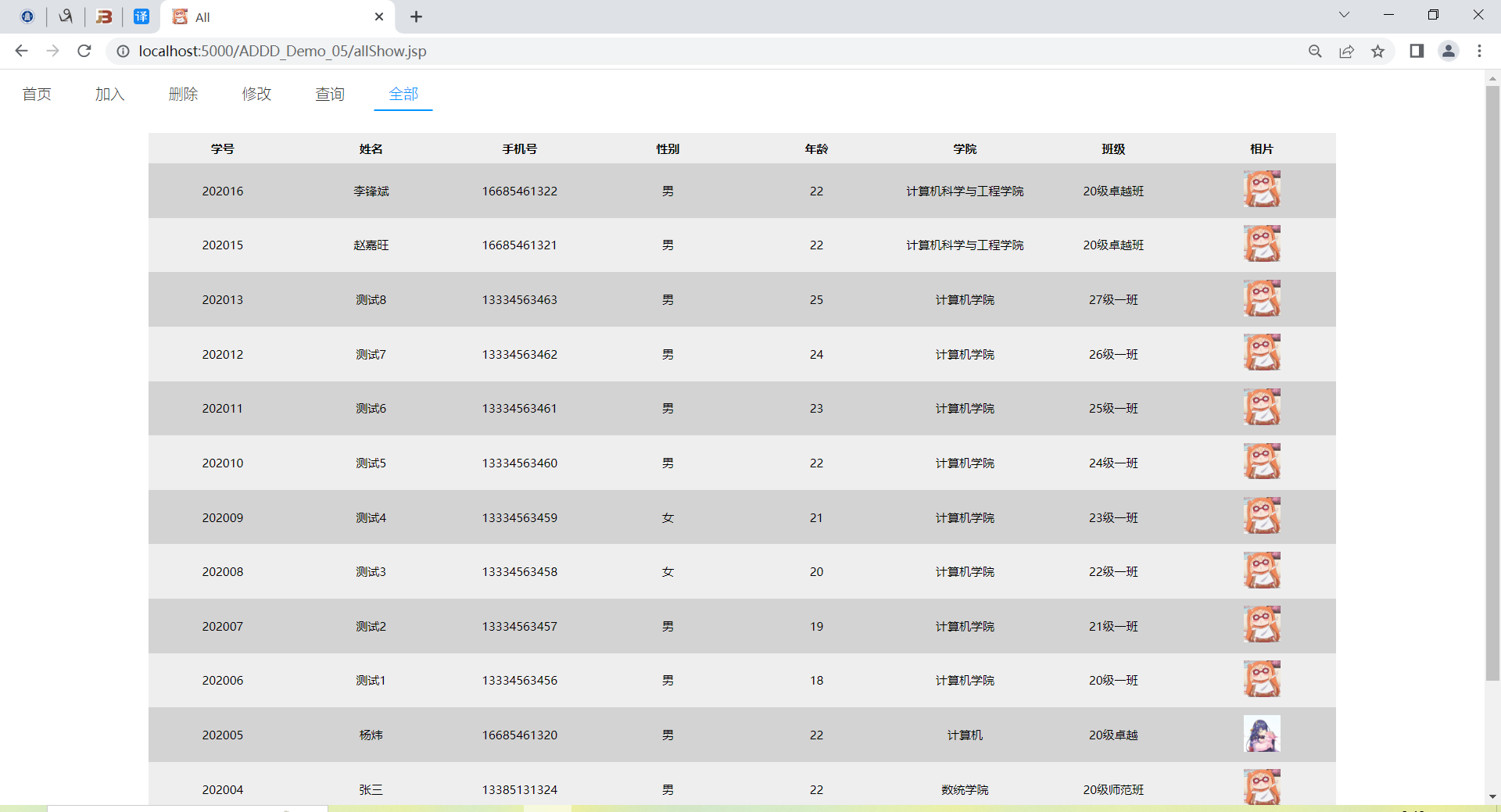
学生信息显示

-
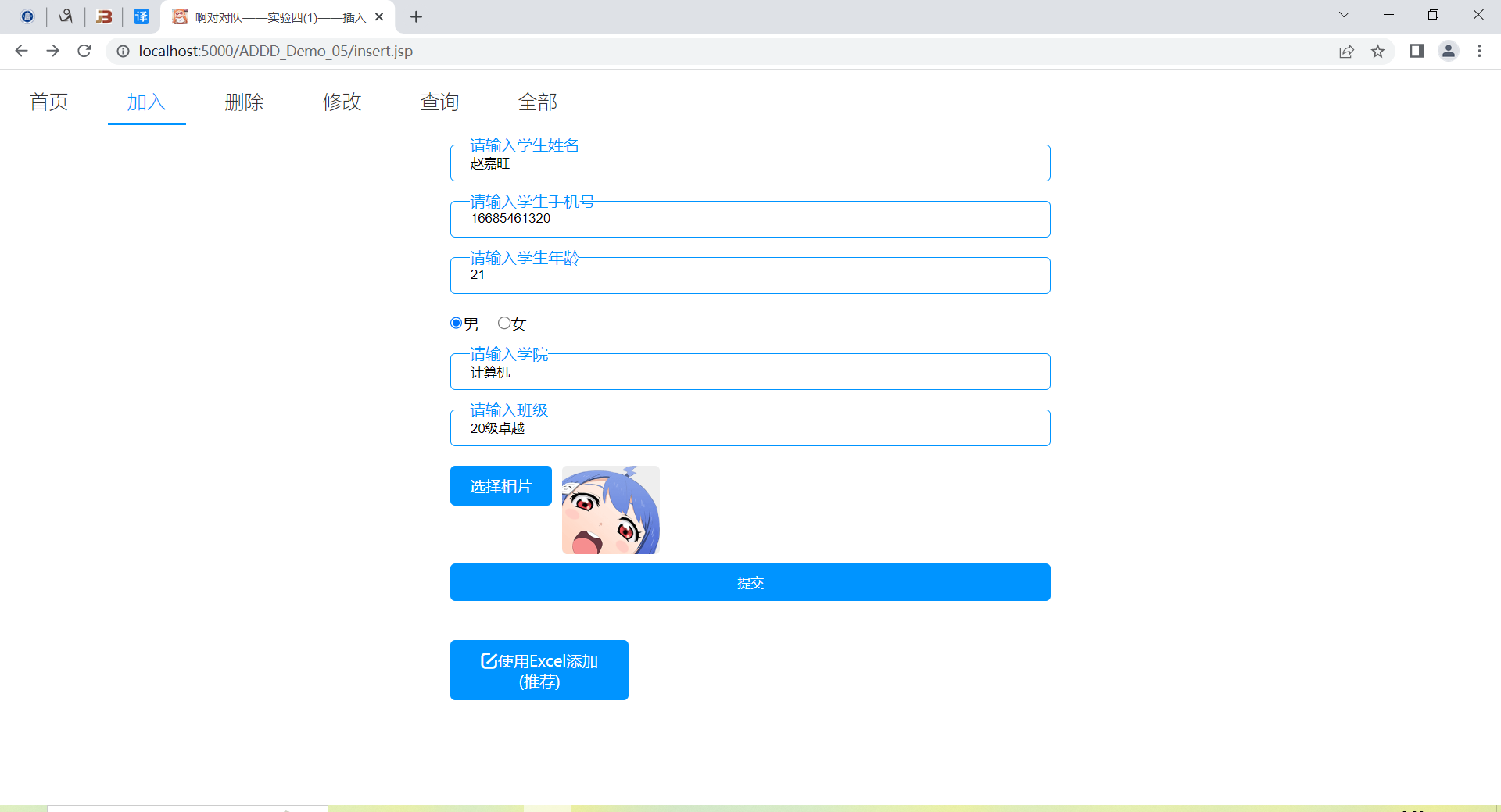
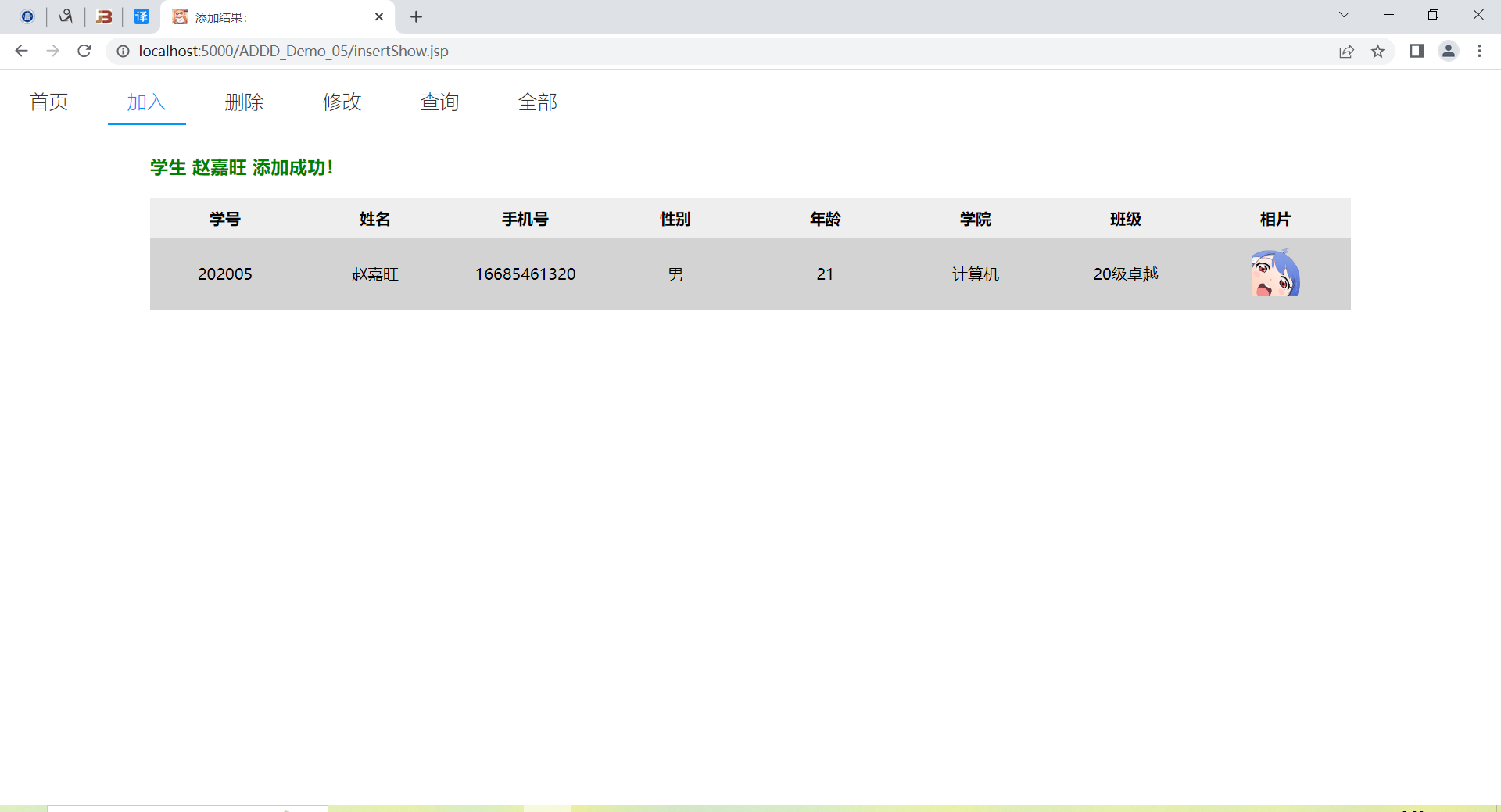
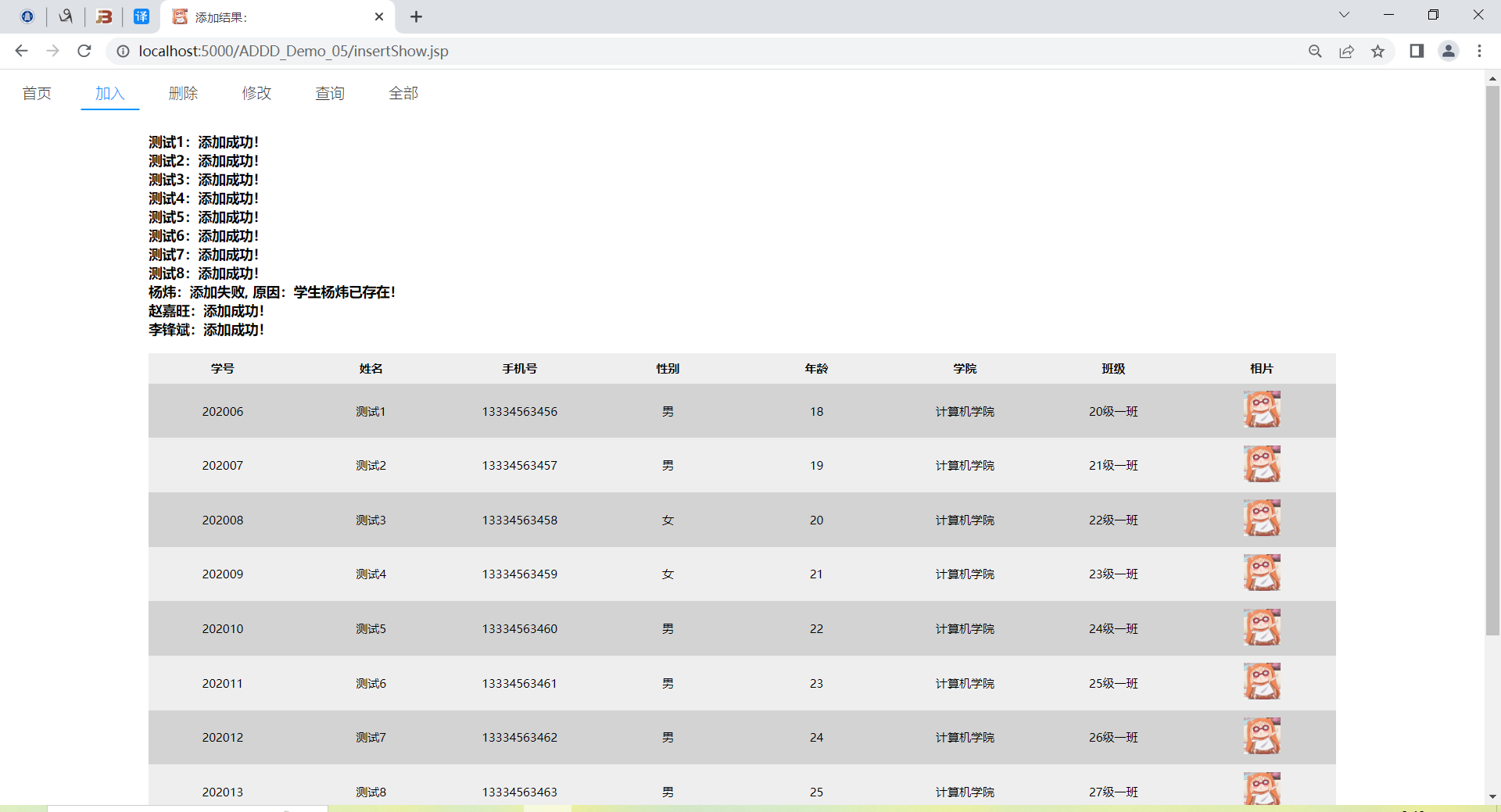
学生信息添加

-
学生信息添加显示


-
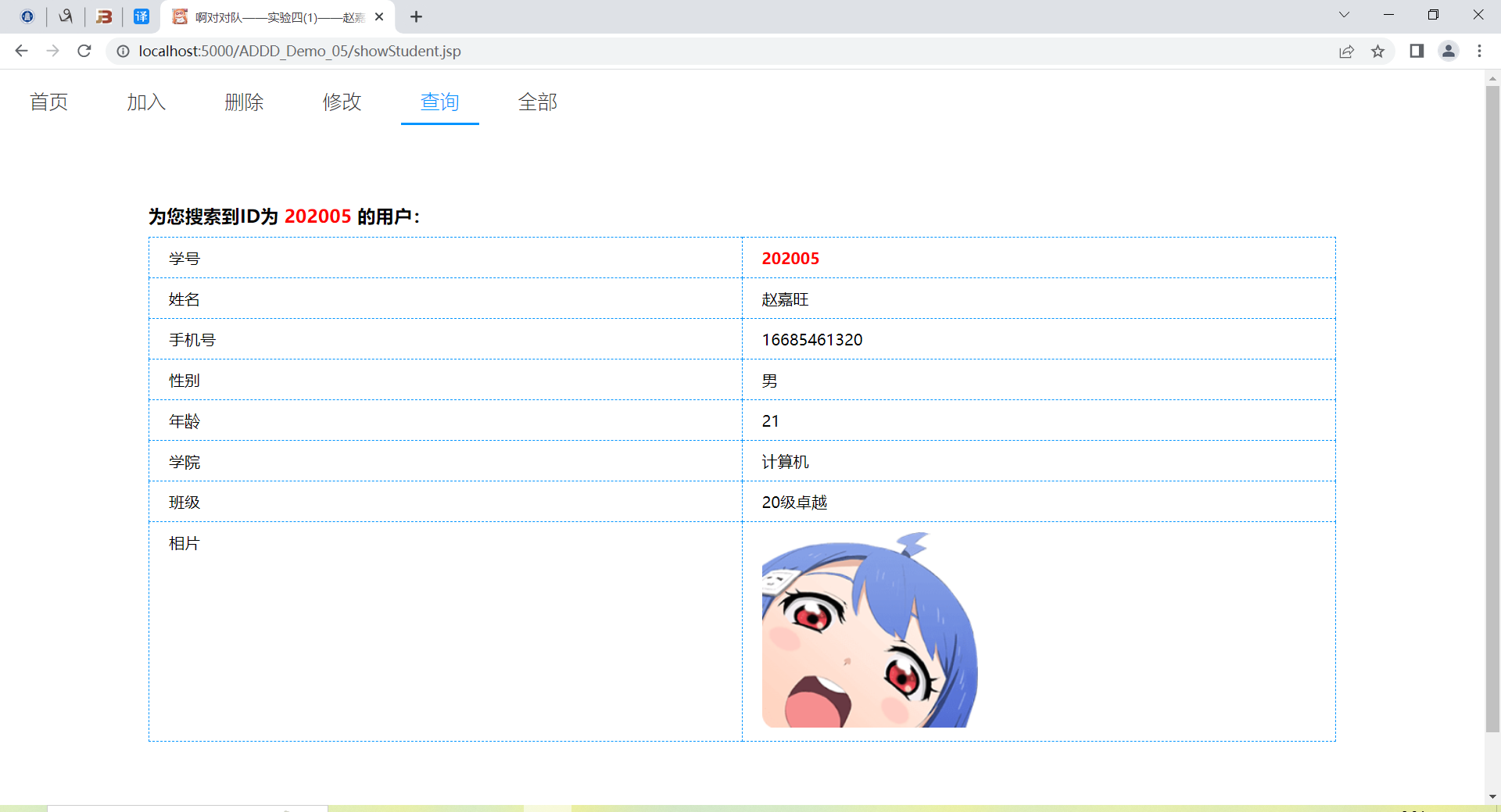
学生信息查询,查询202005用户

-
学生信息删除

-
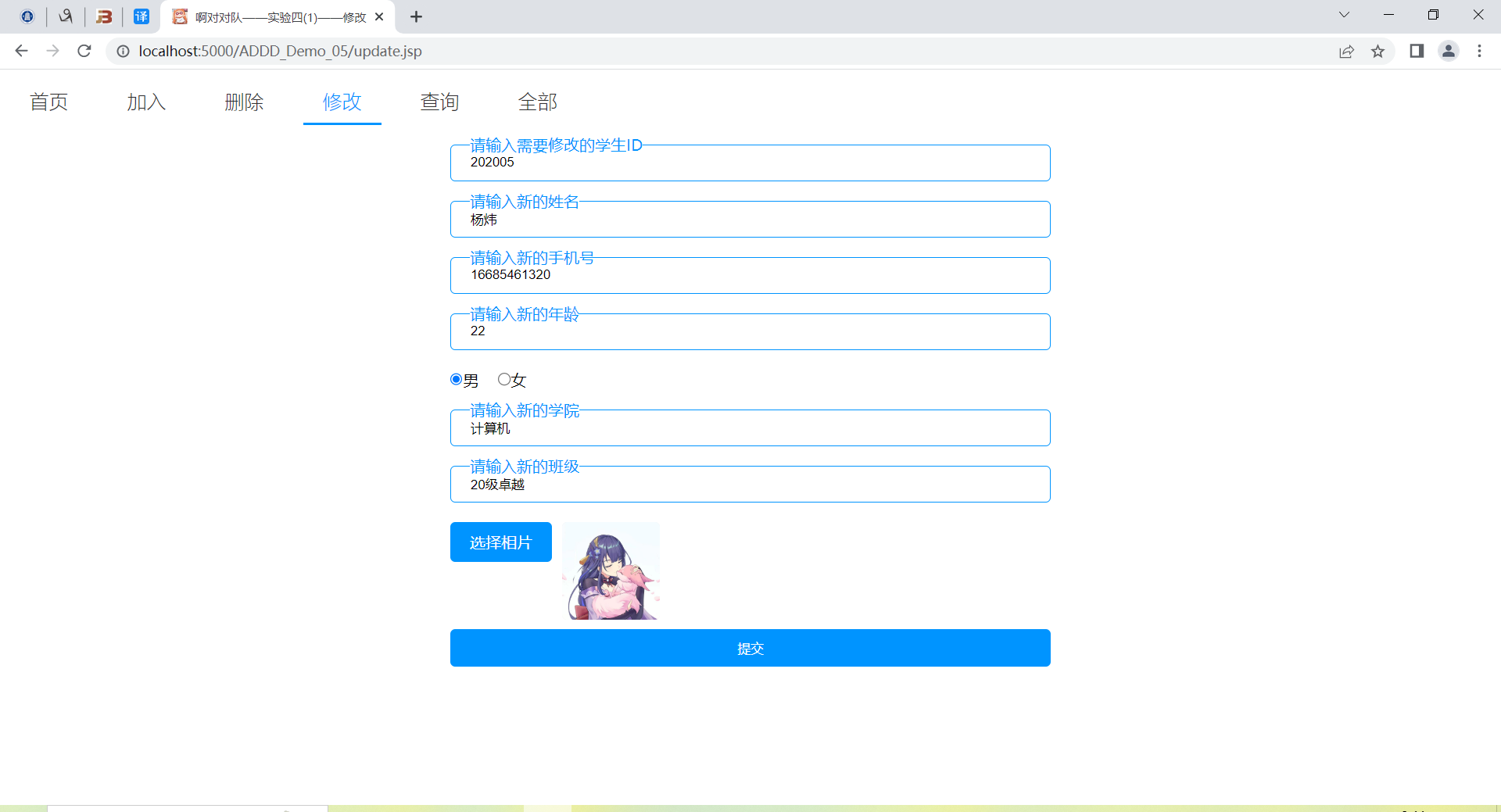
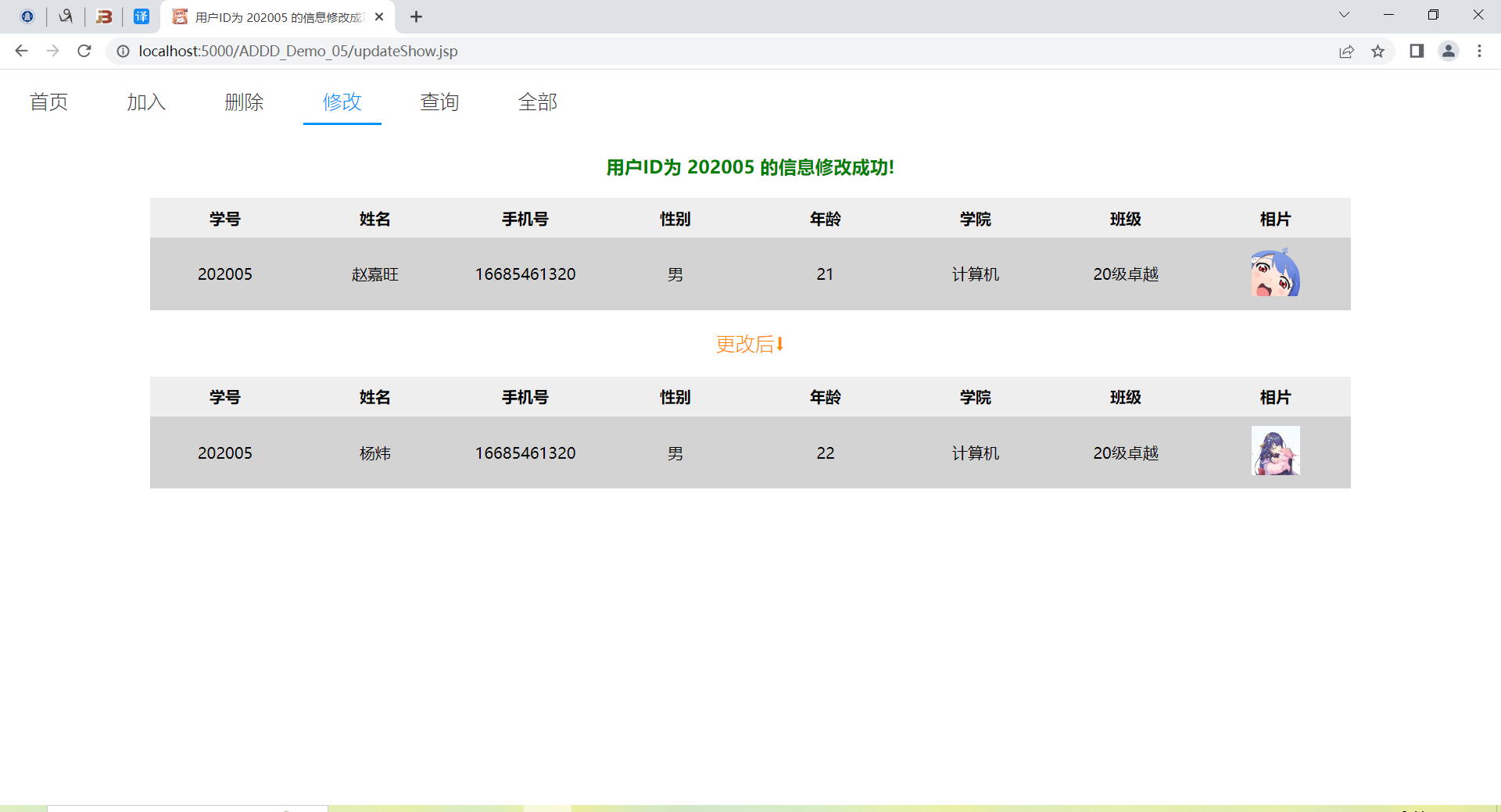
学生信息修改

-
学生信息修改显示


-
任务2:
学生信息管理软件增量开发
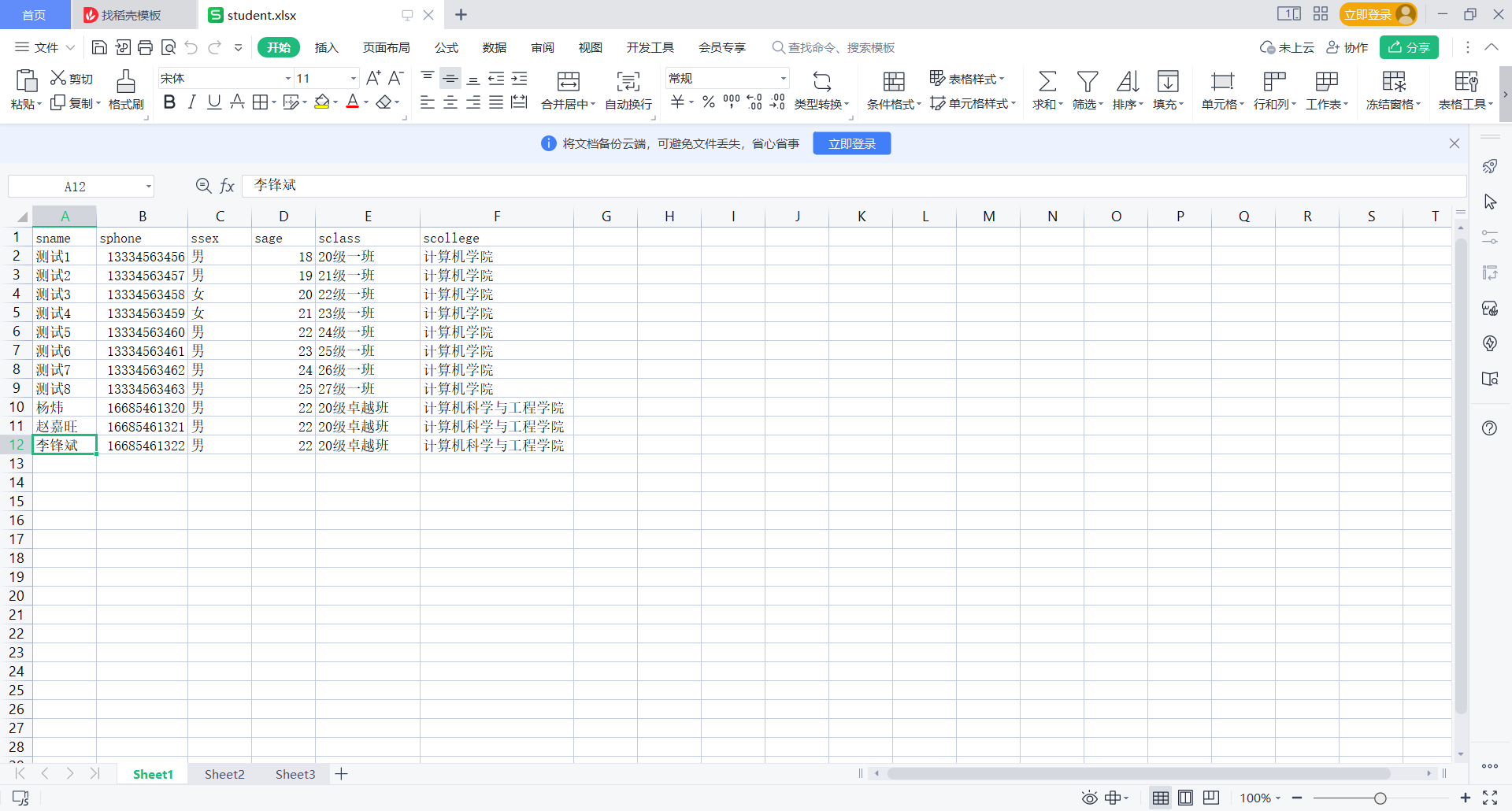
- 将excel文件的学生信息批量导入数据库。
- excel数据

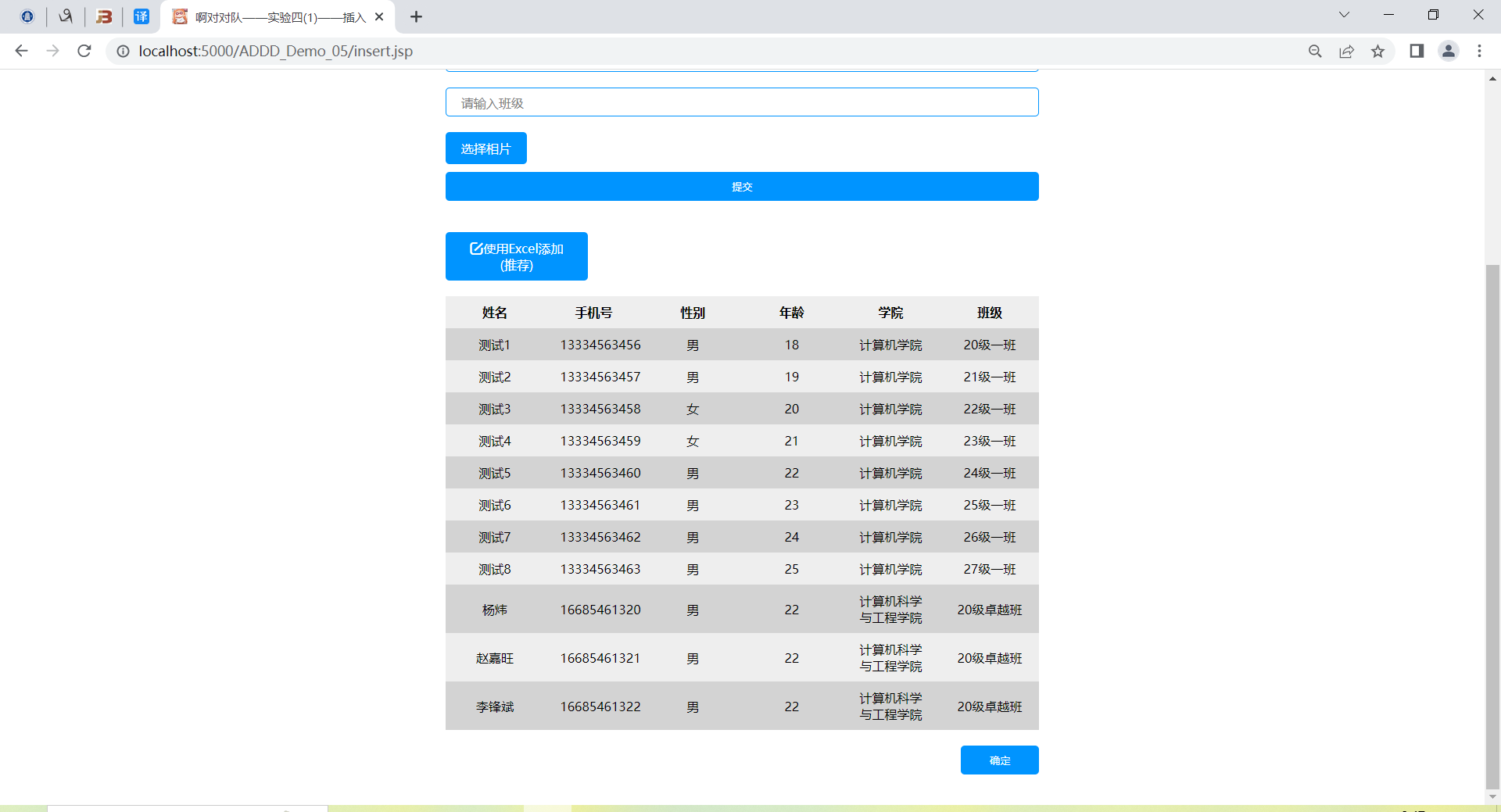
- 将Excel数据导入数据库及显示
- 数据选择

- 数据导入


- 数据选择
- 在项目的images文件夹下创建一个upload文件夹用于存放用户上传的文件,增加学生信息字段:相片,根据相片字段的信息存储和维护完善案例软件,要求学生相片文件存放在服务器上项目的upload文件夹中,数据库中存放相片的文件名,显示相片时是根据文件名到该文件夹中访问图片文件而实现。
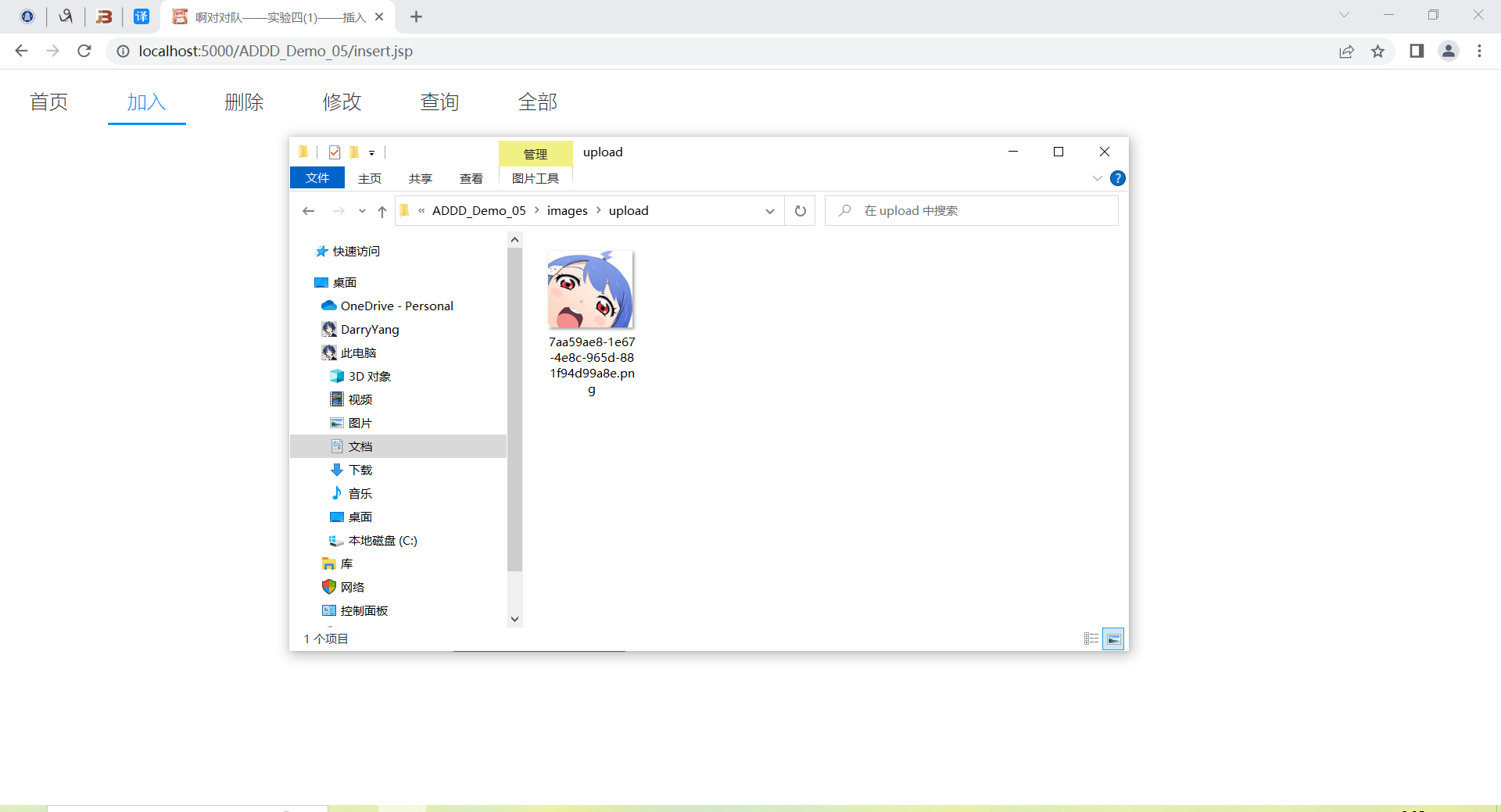
- 在项目的images文件夹下创建一个upload文件夹用于存放用户上传的文件

- 修改数据库表结构

- 为每个用户增添用户图像(用户添加若未选择相片将使用默认图像./images/avatar.jpg)

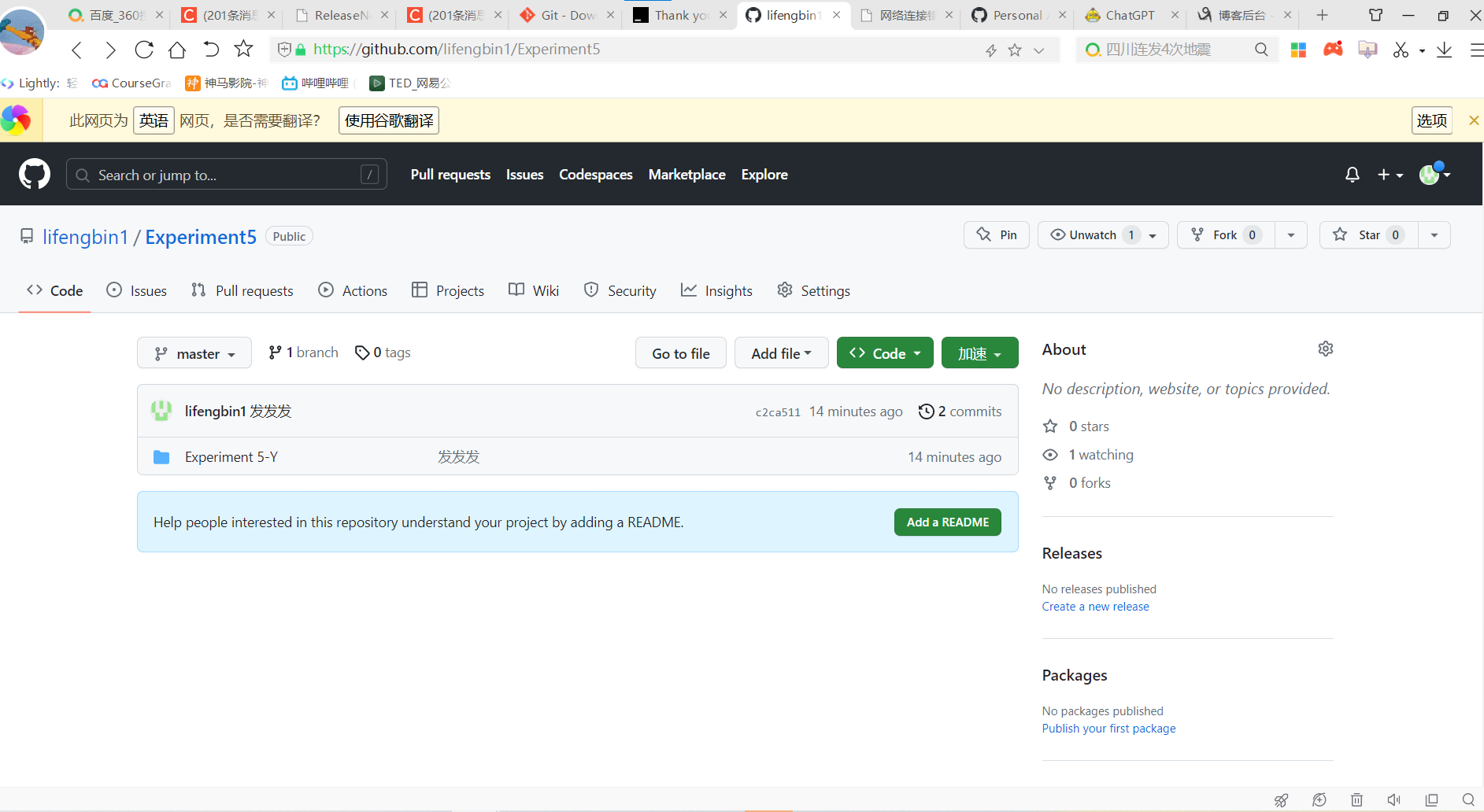
3.将任务1与任务2的完成的学生信息管理软件源码上传到团队github仓库。

任务3:
1. 完成《实验五 软件开发案例(2)团队作业》团队博文作业
2. 各项任务完成时间(单位:h)
| 任务内容 | 预计花费时间(h) | 实际花费时间(h) |
|---|---|---|
| 任务1 | 1.2 | 1.1 |
| 任务2 | 5 | 3 |
| 任务3 | 2 | 1.5 |
3.总结Servlet技术的工作原理
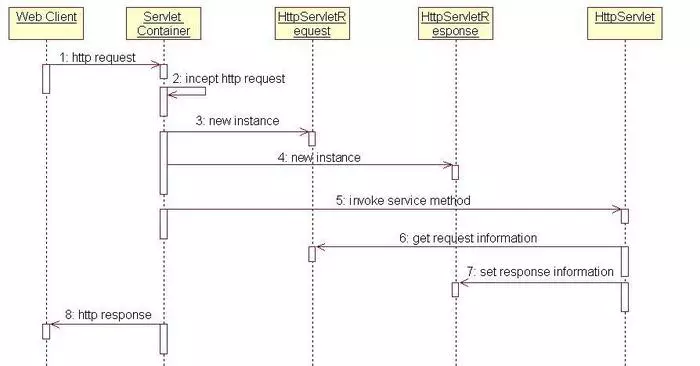
- 当Web服务器接收到一个HTTP请求时,它会先判断请求内容——如果是静态网页数据,Web服务器将会自行处理,然后产生响应信息;如果牵涉到动态数据,Web服务器会将请求转交给Servlet容器。此时Servlet容器会找到对应的处理该请求的Servlet实例来处理,结果会送回Web服务器,再由Web服务器传回用户端。针对同一个Servlet,Servlet容器会在第一次收到http请求时建立一个Servlet实例,然后启动一个线程。第二次收到http请求时,Servlet容器无须建立相同的Servlet实例,而是启动第二个线程来服务客户端请求。所以多线程方式不但可以提高Web应用程序的执行效率,也可以降低Web服务器的系统负担。

- Web Client 向Servlet容器(Tomcat)发出Http请求;
- Servlet容器接收Web Client的请求;
- Servlet容器创建一个HttpRequest对象,将Web Client请求的信息封装到这个对象中;
- Servlet容器创建一个HttpResponse对象;
- Servlet容器调用HttpServlet对象的service方法,把HttpRequest对象与HttpResponse对象作为参数传给 HttpServlet对象;
- HttpServlet调用HttpRequest对象的有关方法,获取Http请求信息;
- HttpServlet调用HttpResponse对象的有关方法,生成响应数据;
- Servlet容器把HttpServlet的响应结果传给Web Client;
4.总结MVC设计模式的特点
1.MVC 原理
MVC 是一种程序开发设计模式,它实现了显示模块与功能模块的分离。提高了程序的可维
护性、可移植性、可扩展性与可重用性,降低了程序的开发难度。它主要分模型、视图、控制器三层。
(1)模型(model)它是应用程序的主体部分,主要包括业务逻辑模块和数据模块。模型与数据格式无关,这样一个模型能为多个视图提供数据。由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性
(2)视图(view) 用户与之交互的界面、在 web 中视图一般由 jsp,html 组成
(3)控制器(controller)接收来自界面的请求 并交给模型进行处理 在这个过程中控制器不做任何处理只是起到了一个连接的作用
2.MVC 的优点
(1)降低代码耦合性。在 MVC 模式中,三个层各施其职,所以如果一旦哪一层的需求发
生了变化,就只需要更改相应的层中的代码而不会影响到其他层中的代码。
(2)有利于分工合作。在 MVC 模式中,由于按层把系统分开,那么就能更好的实现开发
中的分工。网页设计人员可进行开发视图层中的 JSP,而对业务熟悉的人员可开发业务层,
而其他开发人员可开发控制层。
(3)有利于组件的重用。如控制层可独立成一个能用的组件,表示层也可做成通用的操作
界面。可以为一个模型在运行时同时建立和使用多个视图。
3.MVC 的不足之处
(1)增加了系统结构和实现的复杂性。对于简单的界面,严格遵循 MVC,使模型、视图
与控制器分离,会增加结构的复杂性,并可能产生过多的更新操作,降低运行效率。
(2)视图与控制器间的过于紧密的连接。视图与控制器是相互分离,但确实联系紧密的部
件,视图没有控制器的存在,其应用是很有限的,反之亦然,这样就妨碍了他们的独立
重用。
(3)视图对模型数据的低效率访问。依据模型操作接口的不同,视图可能需要多次调用才
能获得足够的显示数据。对未变化数据的不必要的频繁访问,也将损害操作性能。
(4)目前,一般高级的界面工具或构造器不支持模式。改造这些工具以适应 MVC 需要和
建立分离的部件的代价是很高的,从而造成 MVC 使用的困难。
实验心得体会
| 成员 | 心得体会 |
|---|---|
| 赵嘉旺 | 通过本次实验,我深入认识了MVC设计模式的特点和优势,进一步掌握了JavaEE技术中的Servlet编程和MySQL数据库的操作。同时,在团队合作过程中,我学习了Git的使用和UML建模工具的运用,加强了团队协作和沟通的能力。 |
| 杨炜 | 本次实验让我深入了解了Java Web开发中的Servlet技术以及页面跳转和数据交互的方式,在团队合作过程中也深化了对Git的理解和掌握,更好地协同合作完成了本次任务。 |
| 李锋斌 | 本次实验让我对Java Web开发中的MVC设计模式进行深入理解和掌握,同时在页面设计和编码方面有了更加全面和深入的实践,感谢团队的合作帮助我成长和进步。 |



