2020-4 网络对抗技术 20175120 exp8 web基础
实践内容
(1) Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2) Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3) Web后端:
MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4) Web后端:编写PHP网页,连接数据库,进行用户认证
(5) 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验步骤
web前端html
因为之前在网络安全编程基础课里面学过网站编程,所以这一部分做起来比较容易,而且apache在kali里面已经装好了
- 启动apache
service apache2 start即可开启,之后在浏览器地址栏输入127.0.0.1,可以看到apache服务页面

- 编写一个含有表单的html
我编写了一个登录界面,表单提交使用的POST方法(就是一直保持会话),html代码如下:
<html>
<head>
<title>5120pyc</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post">
<input placeholder="E-mail" name="Name" class="user" type="email">
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password">
<br>
</br>
<input type="submit" value="Login">
</form>
</center>
</body>
</html>
html文件放在哪都没问题,只是浏览器地址栏需要输入存放html文件的地址
sudo su
cd /
touch 5120test1.html
vim 5120test1.html
地址栏输入如图:

Web前端javascipt
JavaScript是一种解释性的编程语言,可以在html语言中添加用户交互行为
在这里我就是对之前编写的邮箱登录网页进行了修改,增加了用户输入判断模块
5120test2.html代码如下:
<html>
<head>
<title>5120pyc</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h2 align="center">Login</h2>
<center>
<form action="login" method="post" name="form_login">
<input placeholder="E-mail" name="Name" class="user" type="email" onfocus="if (this.value=='Your email') this.value='';" />
<br>
</br>
<input placeholder="Password" name="Password" class="pass" type="password" onfocus="if (this.value=='Your password') this.value='';"/>
<br>
</br>
<input type="submit" value="Login" onClick="return validateLogin()"/>
</form>
</center>
<script language="javascript">
function validateLogin(){
var sUserName = document.form_login.Name.value ;
var sPassword = document.form_login.Password.value ;
if ((sUserName =="") || (sUserName=="Your email")){
alert("User Email!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("Password!");
return false ;
}
}
</script>
</body>
</html>
如果用户在登录界面输入邮箱号却没有密码或者输入密码却没有邮箱号,就会弹出提示
在浏览器测试一下


mysql基础
- 打开mysql服务
命令行输入/etc/init.d/mysql start即可

- root身份启动mysql
-
mysql -u root -p

-
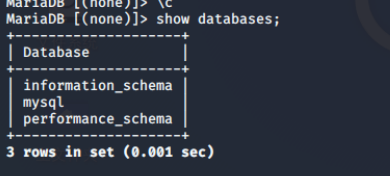
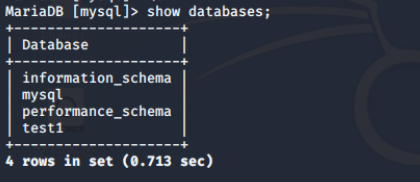
show databases;查看当前数据库

-
create database test1;建库

再次查看当前数据库,可以发现建好了

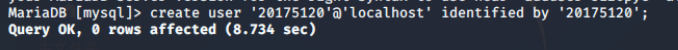
create user '20175120'@'localhost' identified by '20175120'
新建一个用户名为20175120的用户,其IP只能与本机相连,密码为20175120

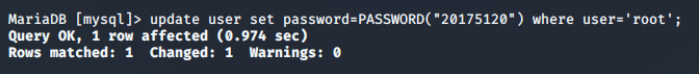
- 修改密码
update user set password=PASSWORD("20175120") where user='root';

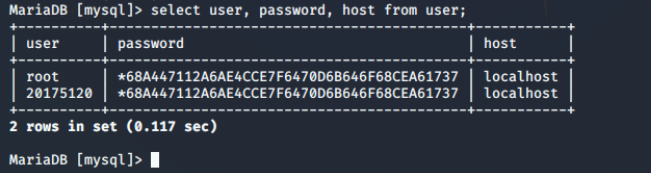
- 查看当前用户信息
select user, password, host from user;

可以看到用户密码是用哈希值存储的,同时也新建了用户20175120
- 建表
create table user(username varchar(10),password varchar(20));
表格式就是表名(表头 数据类型,表头 数据类型,.....)这里的varchar(n)指的是填入长度n以下的字符串


web后端:编写PHP网页,连接数据库,进行用户认证
- 在
/var/www/html下建立一个测试文件php5120.php,在浏览器输入127.0.0.1/php5120.php测试php文件效果
php5120.php
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "Hello word! This is my php test page!<br>";
?>

- 编写php文件,链接数据库
login2.php
<?php
$uname=$_POST["Email"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM user where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "root", "", "mysql");
$query_str1="use mysql;";
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str1))
echo"<br>Success into database!";
echo$uname;
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome!!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>

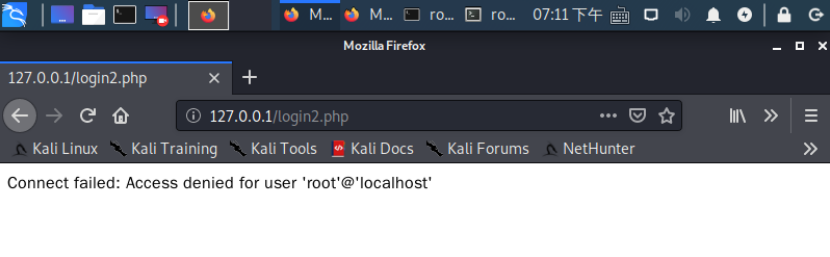
不知道为什么.....我的php就是关联不上数据库...用这个系统mysql自带的user也还是连不上.....弄两天了...
前端倒是能关联到这个连不上数据库的php网页....
最简单的SQL注入,XSS攻击测试
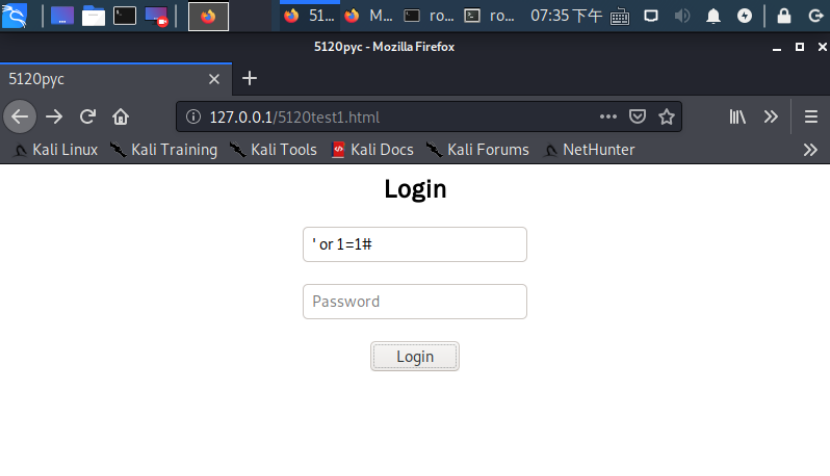
在登录界面输入' or 1=1#,注意要把用户名框的type改成text不然就一直判定你输入的格式

然后就能以' or 1=1#的身份成功登录
基础问题回答
什么是表单
HTML表单由form元素、表单控件、表单按钮组成,主要作用是接收用户的输入。
当用户提交表单时,浏览器将用户在表单中输入的数据打包,并发送给服务器,从而实现用户与Web服务器的交互。
浏览器可以解析运行什么语言。
html/xml/
脚本语言:php/javascript/asp/java/python/perl等......
WebServer支持哪些动态语言
jsp/asp/php
实验体会
这次实验做得还是有点难受,主要在那个php关联数据库的时候总是不能成功,然后就没法进行xss攻击。
因为web编程在之前的网络安全编程基础课里面已经系统性地学习过,所以对于html中各种元素的概念和使用都比较熟悉。
但是这次网站后端编程使用的是php语言,和之前的java语言不同,这个又需要重新进行学习,其中就遇到了很多问题,比如php关联数据库,前端html关联php文件
很多细节地方出现一点点问题,就需要找半天的错。
通过这次实验,我对网站编程的一些基础知识进行了温习,同时对于网站脚本语言php进行了一些了解,对于网站的安全漏洞也有了一些认识。总体而言,收获很大。


