函数作用域
1.var a=12
function fn(){
console.log(a) //undefined
var a=45
console.log(a) //45
}
fn()

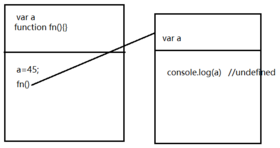
2.var a=12;
function fn(){
console.log(a) //12
a=45
console.log(a) //45
}
fn()

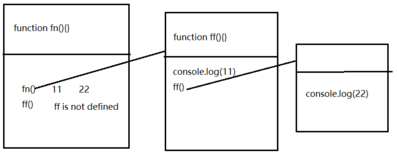
3.function fn(){
console.log(11)
function ff(){
console.log(22)
}
ff()
}
fn() //11 22
ff() //xxx.is not defined

4. 函数递归(函数自己内部自己调用自己)
function fn(){
xonsole.log(5)
fn()
fn()

5.function fn(){
console.log(12)
}
var as=fn()
console.log(as) //每个函数都有自己的返回值,return,return是什么就返回什么,如果没有就是undefined

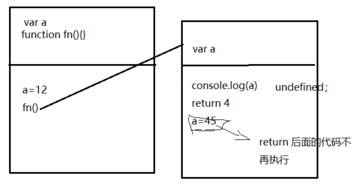
6.var a=12;
function fn(){
console.log(a) //undefined
return 4
var a=45
}
fn()

7.var a=45
function fn(a){
console.log(a) //undefined
}
fn()

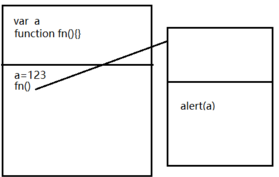
8.var a=123
function fn(){
alert(a) //123
}
fn()

9.var a=123
function fun(){
alert(a)
var a=456
}
fun() //undefined
alert(a) //123

10.var a=123
function fun(){
alert(a)
a=456
}
fun() //123
alert(a) //456
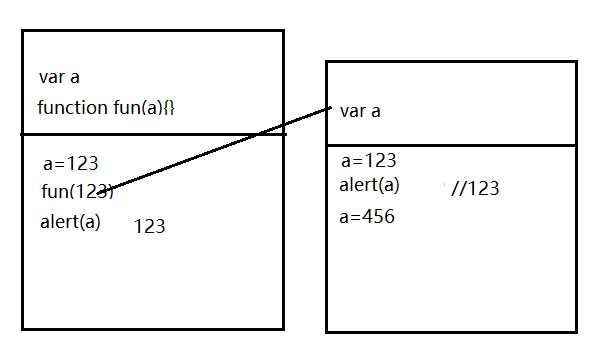
画图解析:

11.var a=123
function fun(a){
alert(a)
a=456
}
fun() //undefined
alert(a) //123
画图解析:

12.var a=123
function fun(a){
alert(a)
a=456
}
fun(123)
alert(a)
画图解析:

形参于实参的区别:
形参:相当于一个私有变量,
实参:对形参的赋值,如果是数字,则直接对形参赋值,如果是字母,则会通过作用域链查找字母的赋值情况,然后给形参传参,如果没有,则意味着执行模块没有对形参赋值的情况,就需要通过形参来向上查找
13.console.log(totai) //undefined
var total=0;
function fn(num1,num2){
console.log(total) //undefined
var total=num1+num2
console.log(total) //300
}
fn(100,200)
console.log(total) 0
画图解析:

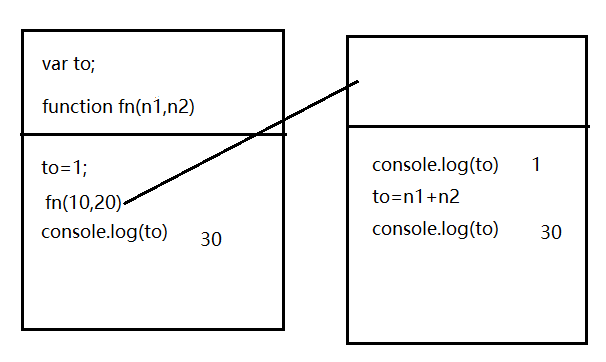
14.var to=1;
function fn(n1,n2){
console.log(to)
to=n1+n2
console.log(to)
fn(10,20)
console.log(to)
画图解析:

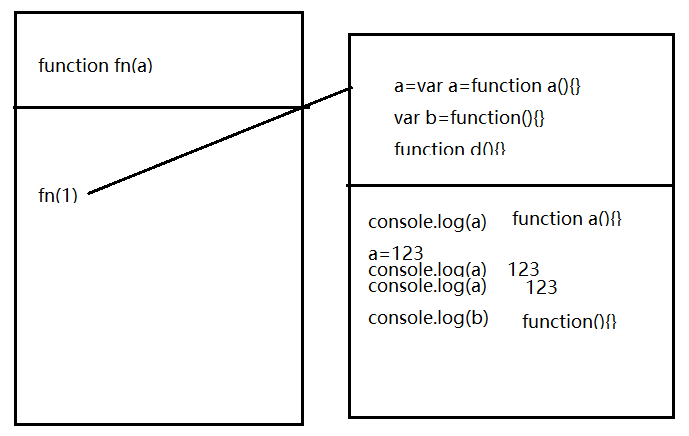
15.function fn(a){
console.log(a)
var a=123
console.log(a)
function a(){}
console.log(a)
var b=function(){}
console.log(b)
function d(){}
}
fn(1)
画图解析:

如果形参,声明变量,函数名同名时,在预解释的时候只声明一次,其他的都是在赋值时后面会把前面的覆盖掉
权重为 形参<声明变量<函数名
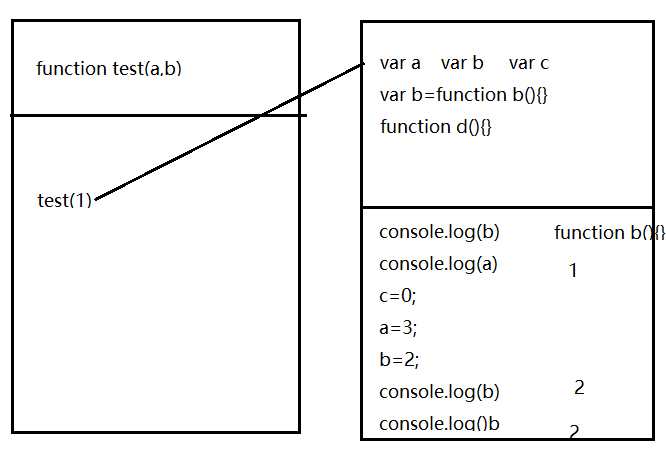
16.function test(a,b){
console.log(b) //function b(){}
console.log(a) //1
c=0;
var c;
a=3;
b=2;
console.log(b) 2
function b(){}
function d(){}
console.log(b) 2
}
test(1)
画图解析:

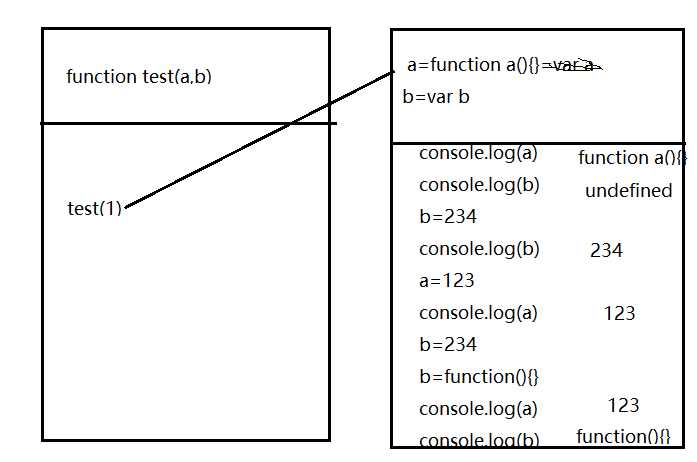
17.function test(a,b){
console.log(a)
console.log(b)
var b=234
console.log(b)
a=123;
console.log(a)
function a(){}
var a
b=234
var b=function(){}
console.log(a)
console.log(b)
}
test(1)
画图分析:

18. 销毁案例 (闭包)
function fn(){
var a=12;
a++
console.log(a)
}
fn() 13
fn() 13
fn() 13
画图解析:

19.解决办法
function fn(){
var a=12
return function(){
a++
console.log(a)
}
}
var ss=fn()
ss()
ss()
ss()
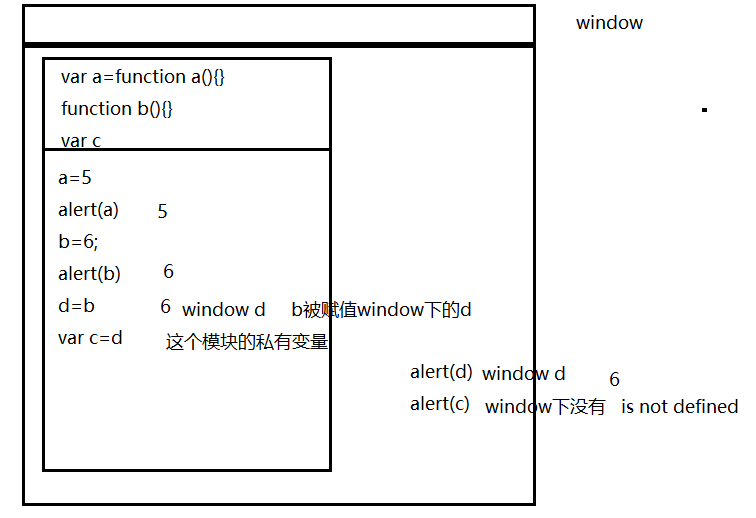
20.+function(){
var a=5
function a(){}
alert(a) 5
function b(){}
b=6;
alert(b) 6
var c=d=b
}()
alert(d) 6
alert(c) is not defined
画图解析: