20150929js2
条件语句
<input type="button" value="我是一个按钮" onclick="Myclick()" />
function MyClick()
{
var iNum1=10; var iNmu2=10; var iNum3=20;
if(iNum1==iNum2) 比较是否相等
{
iNum2=iNum3; 赋值
}
alert(iNum2);输出20
}
== 相等的比较符 != 不相等的比较符 > 大于 >= 大于等于 < 小于 <=小于等于
逻辑运算符 &&与(同时满足) ||或(有一个值满足) !非(相反面)
累加运算符
i++; 相当于i=i+1
i--; 相当于i=i-1
m+=n; 相当于m=m+n
判断
if(iNum1>iNum2){
alert("第一个值大于第二个值");
}
else if(iNum1<iNum2){ 另外一种如果
alert("第一个值小于第二个值");
}
else{ 针对上面两种情况的。
alert("第一个值等于第二个值");
}
if(iNum1>iNum2){
iNum3=iNum1;
}
else{
iNum3=iNum2;
}
条件语句的简写:iNum3=iNum1>iNum2?iNum1:iNum2; iNum3的值取决对条件iNum1>iNum2 成立取iNum1 不成立取 iNum2
弹出一个输入框
var sInput=prompt("请输入一个1~100之间的整数"); 用户输入的都是以字符串的形式传到后台的。
var nInput=Number(sInput); 转换成数字
判断是否是数字
if(isNaN(nInput)){ //判断内容不是为数字成功后
alert("你输入的内容不是一个数字");
}
else{//内容为数字后执行
if(nInput==parseInt(nInput)) //判断内容和转换整数后的内容相等成功后
{
if(nIput>100||nInput<1)
{
alert("你输入的整数不在1~100之间");
}
else
{
switch (nInput) {//用if语句也可以写出来,用户输入正确时还要继续运行其它代码
case 1:
alert("星期一");
break; //如果满足跳出整个switch判断体
case 2:
alert("星期二");
break;
case 3:
alert("星期三");
break;
case 4:
alert("星期四");
break;
case 5:
alert("星期五");
break;
case 6:
alert("星期六");
break;
case 7:
alert("星期天");
break;
default://除以上的情况这里可以不写
break;
}
}
else{//内容不是整数后执行
alert("你输入的内容不是一个整数")
}
}
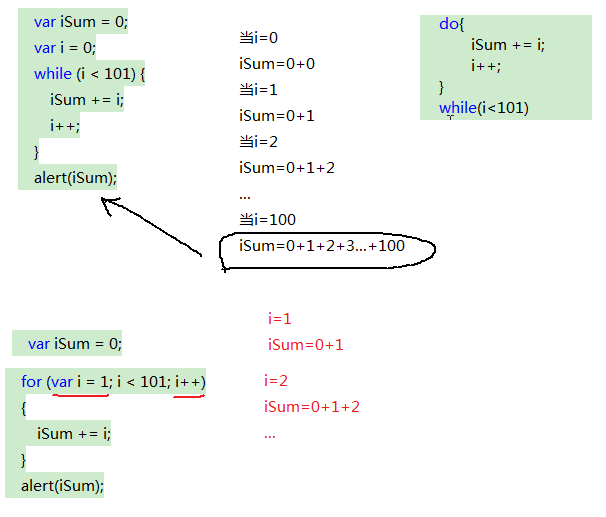
循环体
算1+2+3+。。。+100

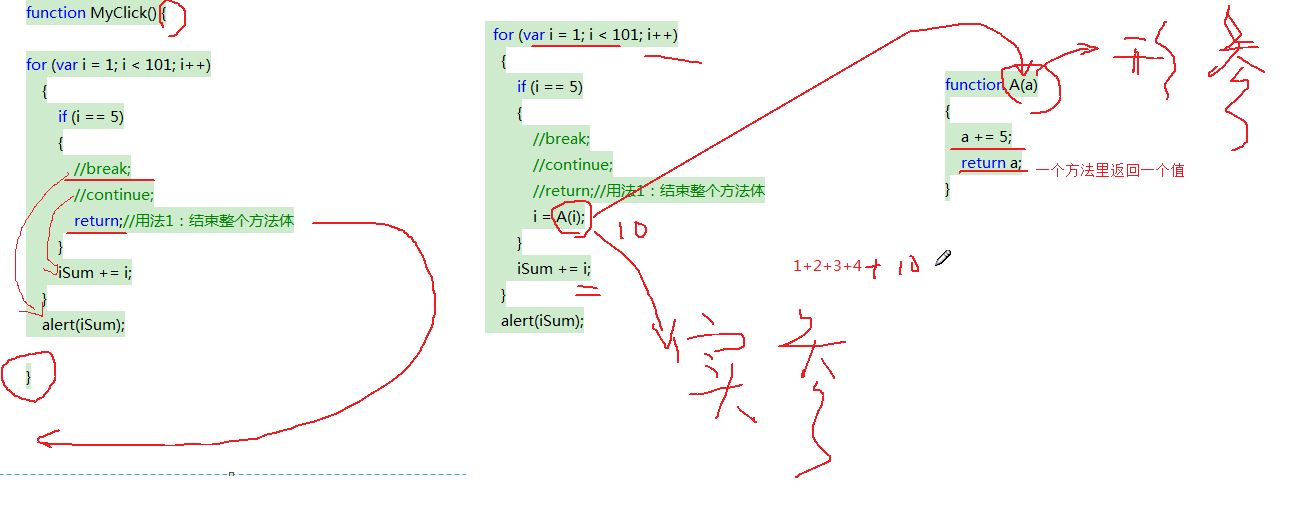
continue结束到if; break结束到for;return结束到方法体;

猜数字的示例



