20150922号HTML答案+css
HTML作业
textarea多行文本框
<select multiple="multiple"><option></option></select> 多选
移动文字循环速度:scrollamount 停顿时间:scrolldelay
相对路径:image/sea.gif ../image/sea.gif
表格属性:height width border cellspacing cellpadding bordercolor bgcolor align
跨行:rowspan="4" 跨列colspan="4"
body属性:bgcolor background color
form表单:
<label for="usermane">姓名:</label><input type="text" id="username">
<input type="radio" name="sex" id="m"><labelfor="m">男</label>
<input type="radio" name="sex" id="f"><label for="f">女</label>
表格表头标记是<th>
布局
块元素:1、默认显示在标签的左上角。2、块级元素默认占满一行(整个文档流)。
常见的块级元素:p h1-h6 ul li ol li div hr table
行内(内联)元素:1、大小受到文字区域的的影响,不受到宽度高度的影响。2、不会单独占满一行。
常见的内联元素:a img span input label
知识点:
行内元素变块级元素:display:block;
块级元素变行内元素:display:inline;
display:inline-block;会受width height影响,不会单独占满一行。
浮动:
float:left; 往左
float:right:往右
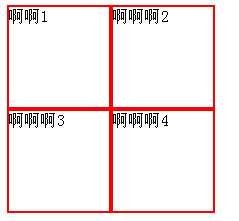
<div id="d1"></div><div id="d2"></div>
<div id="d3"></div><div id="d4"></div>
#d1,#d2{height:100px; width:100px; border:solid 2px red; float:left}
#d3{height:100px; width:100px; border:2px solid red;clear:left;float:left;}
#d4{height:100px; width:100px; border:2px solid red; float:left;}

会受到D3的左边或右边浮动的影响 d3高度 宽度 border会不起作用。
用clear:both; clear:left; clear:right;
盒子模型 border padding margin
<div id="d1">你好</div>
内容到border的距离 内间距
上右下左撑开10 #d1{ padding:10px;}
写法:padding:10px 20px 30px; 上10px 左右20px 下30px; 正方形
有以下属性:top bottom left right
块和块之间的margin 外间距
有以下属性:top bottom left right
#d1{ margin-bottom:10px;}
#d2{margin-top:10px;}
#d1{ margin-right:10px;}
<body><div id="d1"></div></body>
想让d1在body有间距要设置magin 或者设置body的padding
注意:margin对行内元素只支持左右,不支持上下;padding全支持。
定位 绝对定对position:absolute 相对定位 position:relative
不是按照固定的位置摆放时使用定位。
<div id="d1"><div id="d2"></div><div id="d3"></div></div>
*{ padding:0px; margin:0px;} 不靠边兼容性问题:块级元素margin padding不能为0。
#d1,#d3{height:300px; width:300px; border:2px solid #f00; margin:100px 0px 0px 100px;}
绝对定对position:absolute
#d2{ height:300px; width:100px; border:2px solid #f00; position:absolute; top:200px; left:200px;}
1、 脱离文档流 d3会覆盖d2 ,不会受到float:left;的影响
2、元素的方位会受到窗体的top left right bottom的影响。

相对定位 position:relative
#d3{ position:relative; top:100px; left:100px;}
1、没有脱离文档流,会受浮动的影响。
2、元素的方位会受到父标签的top left right bottom的影响.
由于标签并没有脱离文档流,四周的标签是占着位置的,如果标签中还有其它元素,会加上元素的大小
 (float:left)
(float:left)
固定定位 position不会受到浮动的影响 脱离文档流
#d1{width:100px; height:100px; position:fixed; top:0px; right:0px;} 右上角
#d1{width:100px; height:100px; position:fixed; right:0px; bottom:0px; }右下角
自由:position:absolute;
相对于父元素:position:relative;
弹窗:position:fixed;



