获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级(微信小程序开发)
微信小程序开发时,Console 提示:获取 wx.getUserInfo 接口后续将不再出现授权弹窗,请注意升级

错误原因:
直接调用这个方法依旧可以获取用户信息, 但是如果你之前没有点击过那个授权的小弹出框,这个方法就直接报错了,需要你直接去引导用户去授权。
解决方法:
微信更新api后,wx.getUserInfo在开发和体验版本都不能弹出授权窗口。使用该接口将不再出现授权弹窗,请使用 <button open-type="getUserInfo"></button> 引导用户主动进行授权操作。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | wx.getUserInfo({ withCredentials: true, success: function (res) { //此处为获取微信信息后的业务方法 }, fail: function () { //获取用户信息失败后。请跳转授权页面 wx.showModal({ title: '警告', content: '尚未进行授权,请点击确定跳转到授权页面进行授权。', success: function (res) { if (res.confirm) { console.log('用户点击确定') wx.navigateTo({ url: '../tologin/tologin', }) } } }) } }) |
调用此方法失败后,跳转授权页面
1 | <button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">授权登录</button> |
Js中
1 2 3 4 5 6 7 8 9 10 11 | bindGetUserInfo: function(e){ var that = this; //此处授权得到userInfo console.log(e.detail.userInfo); //接下来写业务代码 //最后,记得返回刚才的页面 wx.navigateBack({ delta: 1 }) } |
!!!!!!!!!!!!!!!!!!!!!!!!!
另外:开发工具需要这么设置,否者用接口的时候会报错

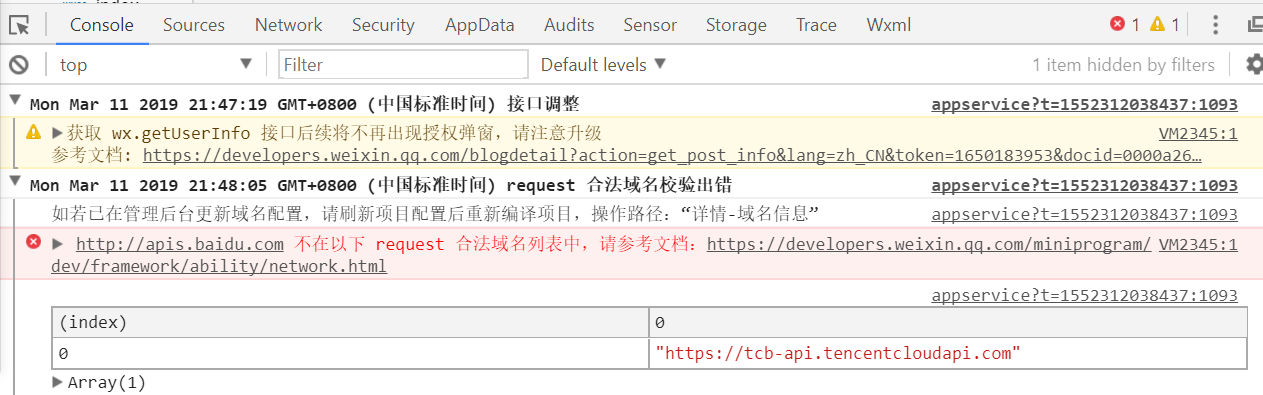
报错图片:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程