Kindeditor组件——富文本编辑插件
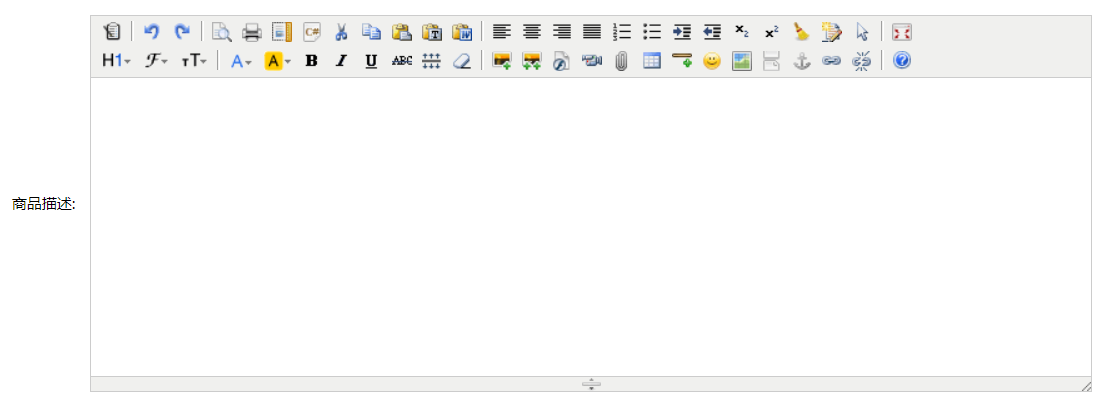
一、页面样式

二、导入Kindeditor相关的js

三、Kindeditor简单使用
<tr>
<td>商品描述:</td>
<td>
<textarea style="width:800px;height:300px;visibility:hidden;" name="itemDesc"></textarea>
</td>
</tr>
$(function(){ //与itemDesc绑定 var itemAddEditor = KindEditorUtil.createEditor("#itemAddForm [name=itemDesc]"); KindEditorUtil.init({fun:function(node){ KindEditorUtil.changeItemParam(node, "itemAddForm"); }}); });
var TT = KindEditorUtil = {
kingEditorParams : { filePostName : "uploadFile", uploadJson : '/pic/upload', dir : "image" }, // 初始化图片上传组件 initPicUpload : function(data){ $(".picFileUpload").each(function(i,e){ var _ele = $(e); _ele.siblings("div.pics").remove(); _ele.after('\ <div class="pics">\ <ul></ul>\ </div>'); // 回显图片 if(data && data.pics){ var imgs = data.pics.split(","); for(var i in imgs){ if($.trim(imgs[i]).length > 0){ _ele.siblings(".pics").find("ul").append("<li><a href='"+imgs[i]+"' target='_blank'><img src='"+imgs[i]+"' width='80' height='50' /></a></li>"); } } } $(e).click(function(){ var form = $(this).parentsUntil("form").parent("form"); KindEditor.editor(TT.kingEditorParams).loadPlugin('multiimage',function(){ var editor = this; editor.plugin.multiImageDialog({ clickFn : function(urlList) { var imgArray = []; KindEditor.each(urlList, function(i, data) { imgArray.push(data.url); form.find(".pics ul").append("<li><a href='"+data.url+"' target='_blank'><img src='"+data.url+"' width='80' height='50' /></a></li>"); }); form.find("[name=image]").val(imgArray.join(",")); editor.hideDialog(); } }); }); }); }); }, createEditor : function(select){ return KindEditor.create(select, TT.kingEditorParams); }, /** * 初始化单图片上传组件 <br/> * 选择器为:.onePicUpload <br/> * 上传完成后会设置input内容以及在input后面追加<img> */ initOnePicUpload : function(){ $(".onePicUpload").click(function(){ var _self = $(this); KindEditor.editor(TT.kingEditorParams).loadPlugin('image', function() { this.plugin.imageDialog({ showRemote : false, clickFn : function(url, title, width, height, border, align) { var input = _self.siblings("input"); input.parent().find("img").remove(); input.val(url); input.after("<a href='"+url+"' target='_blank'><img src='"+url+"' width='80' height='50'/></a>"); this.hideDialog(); } }); }); }); }
}
正在学习中,有错误的地方,请多多指教!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理