Springboot+Easyui——选择商品类别(树形结构)
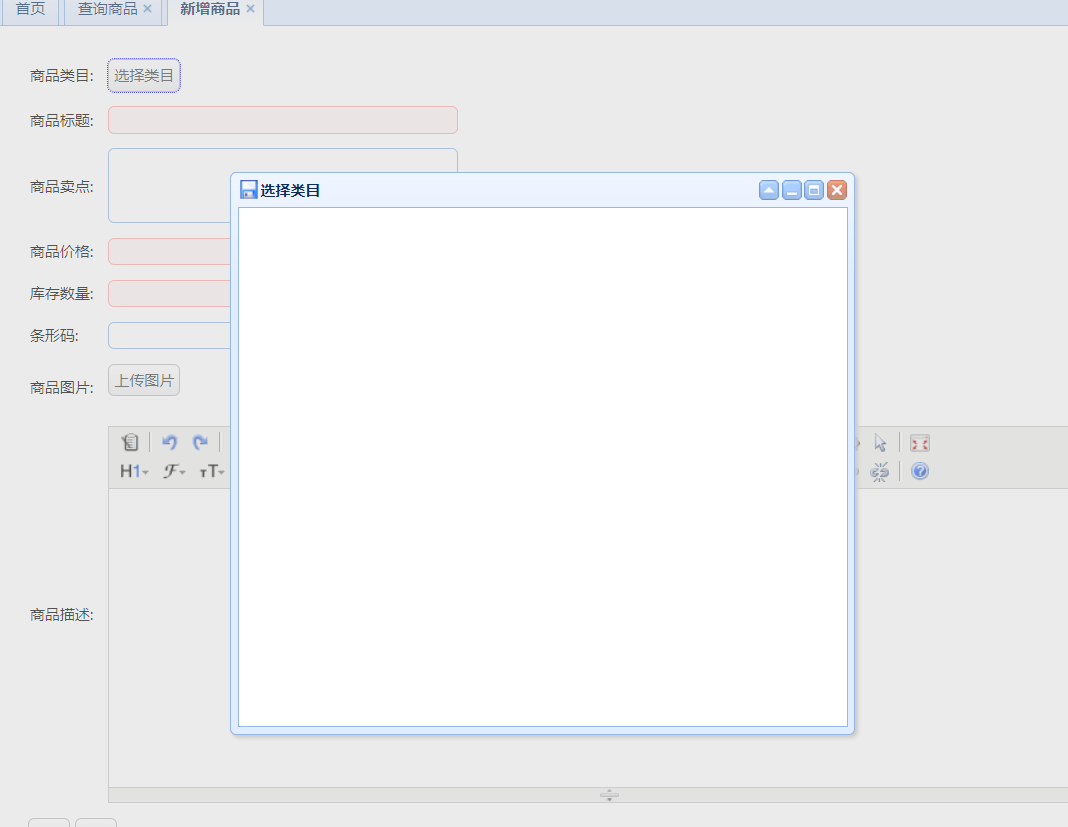
一、初始页面

1.1 弹出框点击事件/树形结构js分析
<td>商品类目:</td> <td> <a href="javascript:void(0)" class="easyui-linkbutton selectItemCat">选择类目</a> <input type="hidden" name="cid" style="width: 280px;"></input> </td>
// 初始化选择类目组件 initItemCat : function(data){ $(".selectItemCat").each(function(i,e){//i= index 下标,e:element:元素 var _ele = $(e); if(data && data.cid){ _ele.after("<span style='margin-left:10px;'>"+data.cid+"</span>"); }else{ _ele.after("<span style='margin-left:10px;'></span>"); } _ele.unbind('click').click(function(){ $("<div>").css({padding:"5px"}).html("<ul>") .window({ width:'500', height:"450", modal:true, //这个一个模式窗口,只能点击弹出框,不允许点击别处 closed:true, iconCls:'icon-save', title:'选择类目', onOpen : function(){ //当窗口打开后执行 var _win = this; $("ul",_win).tree({ url:'/item/cat/list', animate:true, onClick : function(node){ if($(this).tree("isLeaf",node.target)){ // 填写到cid中 _ele.parent().find("[name=cid]").val(node.id); _ele.next().text(node.text).attr("cid",node.id); $(_win).window('close'); if(data && data.fun){ data.fun.call(this,node); } } } }); }, onClose : function(){ $(this).window("destroy"); } }).window('open'); }); }); },
二、后端
2.1创建实体类 EasyuiTree.java :存放树形结构的属性值
@Data @Accessors(chain = true) @NoArgsConstructor @AllArgsConstructor public class EasyUITree { private Long id; //节点id 编号 private String text; //节点名称 private String state; //节点状态:colse 关闭,open 打开 }
2.2 创建 ItemcatService.java
List<EasyUITree> findItemCatTree(Long id);
2.3 创建 itemcatController.java
/** * 业务需求: 查询商品分类的树形结构信息 * URL地址: http://localhost:8091/item/cat/list * 类型: Request Method: POST * 返回值: EasyUITree对象 */ @RequestMapping("/item/cat/list") public List<EasyUITree> findItemCatTree(Long id){ //查询商品分类信息 1季菜单 //如果用户没有点击按钮,不会传递id值,则就设置为默认值 Long parentId=(id==null?0:id); return itemCatService.findItemCatTree(parentId); }
2.4 创建itemcatServiceImpl.java
@Override public List<EasyUITree> findItemCatTree(Long parentId) { /** * 1.根据parentId查询商品分类列表信息 一级商品分类信息 * 2.将商品分类列表转化为List<VO>对象 * 3.返回vo的list集合 */ //1、根据父节点查询字节点信息 QueryWrapper<ItemCat> wrapper = new QueryWrapper<>(); wrapper.eq("parent_id", parentId); List<ItemCat> list = itemCatMapper.selectList(wrapper); //将itemcat对象传化为vo对象 List<EasyUITree> voList = new ArrayList<>(list.size()); for (ItemCat itemCat:list){ Long id = itemCat.getId(); String text = itemCat.getName(); //如果是父节点就闭合,否则打开 String state = itemCat.getIsParent() ? "closed" : "open"; EasyUITree tree = new EasyUITree(id, text, state); voList.add(tree); } return voList; }
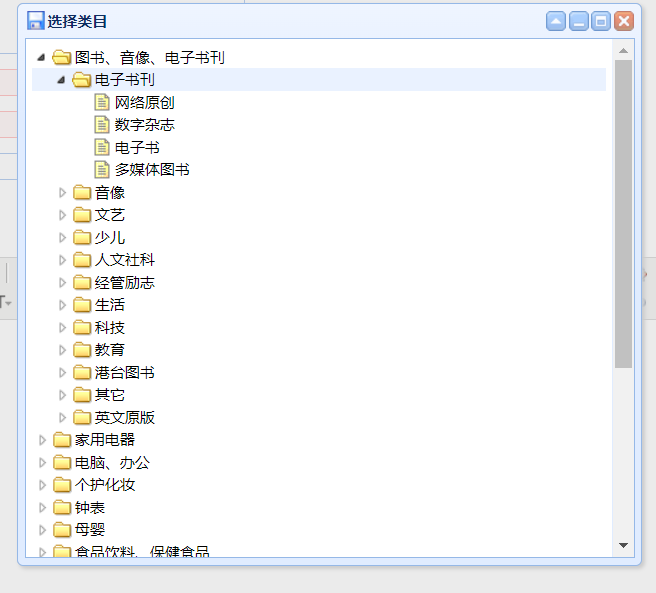
三、页面实现效果

来源于:https://harrylyj.blog.csdn.net/article/details/114383375?spm=1001.2014.3001.5502
正在学习中,有错误的地方,请多多指教!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理