Springboot+Easyui ——手动分页与利用MybatisPlus插件进行分页
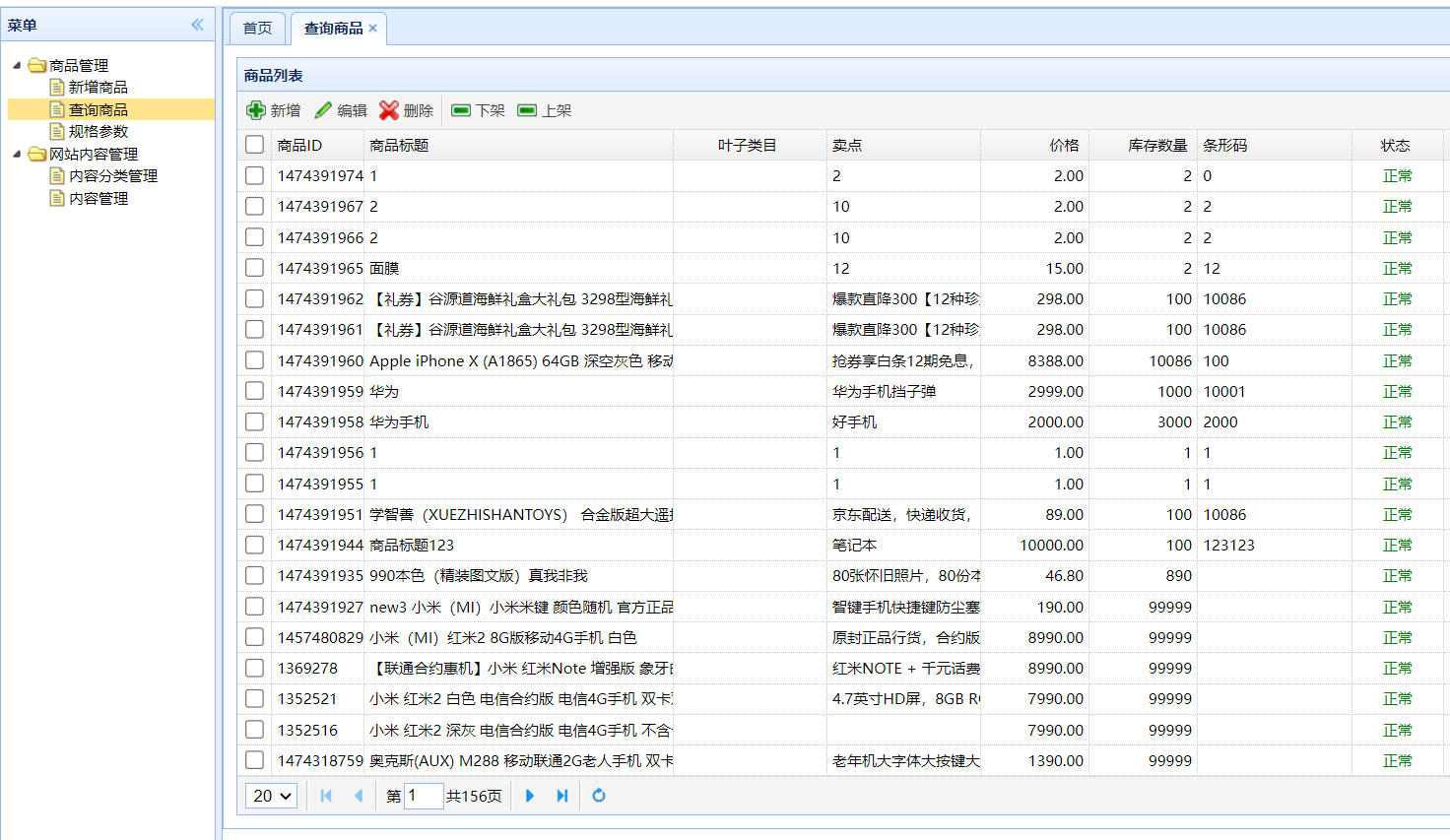
一、页面展示

二、前端页面
<table class="easyui-datagrid" id="itemList" title="商品列表" data-options="singleSelect:false,fitColumns:true,collapsible:true,pagination:true,url:'/item/query',method:'get',pageSize:20,toolbar:toolbar"> <thead> <tr> <th data-options="field:'ck',checkbox:true"></th> <th data-options="field:'id',width:60">商品ID</th> <th data-options="field:'title',width:200">商品标题</th> <th data-options="field:'cid',width:100,align:'center',formatter:KindEditorUtil.findItemCatName">叶子类目</th> <th data-options="field:'sellPoint',width:100">卖点</th> <th data-options="field:'price',width:70,align:'right',formatter:KindEditorUtil.formatPrice">价格</th> <th data-options="field:'num',width:70,align:'right'">库存数量</th> <th data-options="field:'barcode',width:100">条形码</th> <th data-options="field:'status',width:60,align:'center',formatter:KindEditorUtil.formatItemStatus">状态</th> <th data-options="field:'created',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">创建日期</th> <th data-options="field:'updated',width:130,align:'center',formatter:KindEditorUtil.formatDateTime">更新日期</th> </tr> </thead> </table>
三、后端
1、创建BasePojo.java ,对创建时间和更新时间实现序列化
//pojo基类,2个日期,实现序列化 @Data @Accessors(chain=true) public class BasePojo implements Serializable{ private Date created; private Date updated; }
2、创建item.java实体类
@JsonIgnoreProperties(ignoreUnknown=true) //表示JSON转化时忽略未知属性 @TableName("tb_item") @Data @Accessors(chain=true) public class Item extends BasePojo{ //子类继承父类 也实现了序列号接口 @TableId(type=IdType.AUTO) private Long id; //商品id private String title; //商品标题 private String sellPoint; //商品卖点信息 private Long price; //商品价格 Long > dubbo private Integer num; //商品数量 private String barcode; //条形码 private String image; //商品图片信息 1.jpg,2.jpg,3.jpg private Long cid; //表示商品的分类id private Integer status; //1正常,2下架 //为了满足页面调用需求,添加get方法 public String[] getImages(){ return image.split(","); } }
3、创建一个easyuiTable.java的实体类,定义分页的总数和数据
@Data @Accessors(chain = true) @NoArgsConstructor @AllArgsConstructor public class EasyUITable { private Long total; //定义记录总数 private List<Item> rows; //分页后的数据 }
4、创建Itemmapper.java接口
public interface ItemMapper extends BaseMapper<Item>{ /*要求 越火爆的商品 排序靠前 以更新时间倒叙排列*/ @Select("select * from tb_item order by updated desc limit #{startIndex},#{rows}") List<Item> findItemByPage(int startIndex, Integer rows); }
5、创建service以及impl文件
public interface ItemService { EasyUITable findItemByPage(Integer page, Integer rows); }
5.1 在impl里面写手动分页或者利用MybatisPlus插件进行分页
5.1.1、手动分页
@Service public class ItemServiceImpl implements ItemService { @Autowired private ItemMapper itemMapper; @Override public EasyUITable findItemByPage(Integer page, Integer rows) { //1.获取记录总数 long total = itemMapper.selectCount(null); //2.分页查询 //sql: select * from tb_item limit 起始位置,查询记录数 //第一页: select * from tb_item limit 0,20 0-19 //第二页: select * from tb_item limit 20,20 20-39 //第三页: select * from tb_item limit 40,20 40-59 int startIndex = (page-1) * rows; List<Item> pageList = itemMapper.findItemByPage(startIndex,rows); return new EasyUITable(total,pageList); } }
5.2、利用MybatisPlus插件进行分页
5.2.1 创建一个mybaitsplusConfig.java,用于存放mybatisplus插件配置文件,具体说明请参考MybatisPlus官网:https://baomidou.com/
package com.jt.config; import com.baomidou.mybatisplus.annotation.DbType; import com.baomidou.mybatisplus.extension.plugins.MybatisPlusInterceptor; import com.baomidou.mybatisplus.extension.plugins.PaginationInterceptor; import com.baomidou.mybatisplus.extension.plugins.inner.PaginationInnerInterceptor; import com.baomidou.mybatisplus.extension.plugins.pagination.optimize.JsqlParserCountOptimize; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; @Configuration //标识配置类 public class MybatisPlusConfig { //MP工作原理: MP --分页拦截器(分页策略)-- Mybatis -----DB // 最新版 @Bean public MybatisPlusInterceptor mybatisPlusInterceptor() { MybatisPlusInterceptor interceptor = new MybatisPlusInterceptor(); interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL)); return interceptor; } /*@Bean public PaginationInterceptor paginationInterceptor() { PaginationInterceptor paginationInterceptor = new PaginationInterceptor(); // 设置请求的页面大于最大页后操作, true调回到首页,false 继续请求 默认false // paginationInterceptor.setOverflow(false); // 设置最大单页限制数量,默认 500 条,-1 不受限制 // paginationInterceptor.setLimit(500);1 // 开启 count 的 join 优化,只针对部分 left join paginationInterceptor.setCountSqlParser(new JsqlParserCountOptimize(true)); return paginationInterceptor; }*/ }
5.2.2 MybatisPlus自动分页
@Service public class ItemServiceImpl implements ItemService { @Autowired private ItemMapper itemMapper; @Override public EasyUITable findItemByPage(Integer page, Integer rows) { //1.通过分页对象 将page rows 进行参数封装 IPage iPage = new Page(page,rows); QueryWrapper<Item> queryWrapper = new QueryWrapper<>(); queryWrapper.orderByDesc("updated"); //通过iPage对象封装其他的分页数据 iPage = itemMapper.selectPage(iPage,queryWrapper); long total = iPage.getTotal(); List<Item> itemList = iPage.getRecords(); //获取当前页的记录 return new EasyUITable(total,itemList); } }
6、创建controller.java

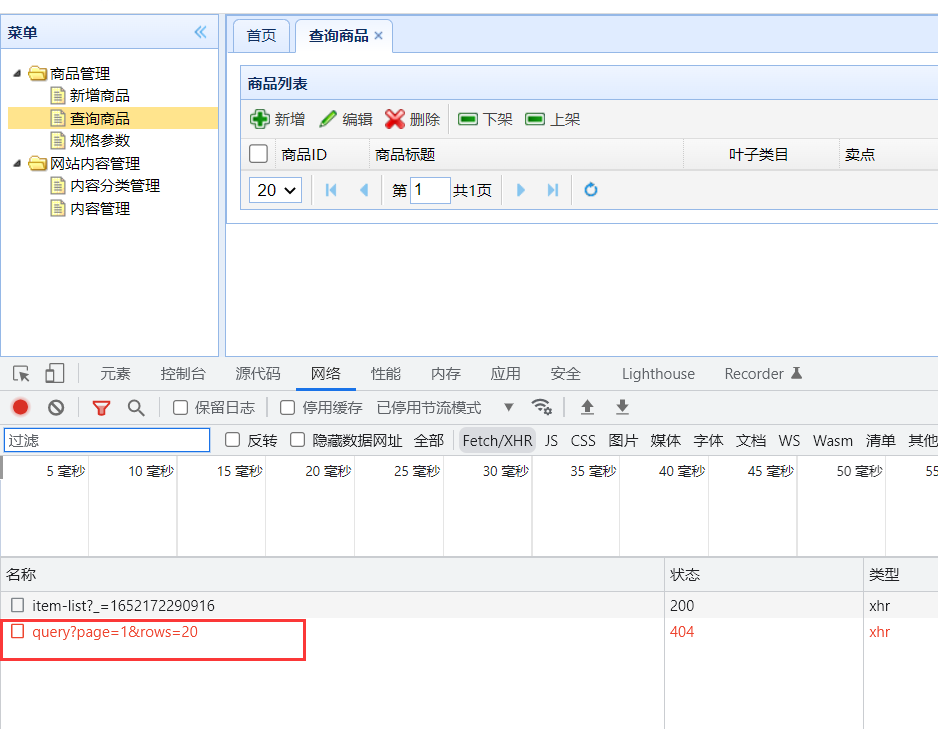
@RestController @RequestMapping("/item") public class ItemController { @Autowired private ItemService itemService; /** * 业务说明: 根据分页实现商品查询 * URL地址: http://localhost:8091/item/query?page=1&rows=20 * 参数: page/rows * 返回值: EasyUITable */ @RequestMapping("/query") public EasyUITable findItemByPage(Integer page, Integer rows){ return itemService.findItemByPage(page,rows); }
来源于:https://harrylyj.blog.csdn.net/article/details/114358433?spm=1001.2014.3001.5502
正在学习中,有错误的地方,请多多指教!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗