HTML5
一、简介
是一个超文本标记语言(Hyper Text Markup Language)。
二、网页的基本信息
<!DOCTYPE html> <!--DOCTYPE :告诉浏览器,我们要使用什么规范--> <html lang="en"> <head> <!--head标签代表网页头部--> <!--meta描述性标签,它用来描述我们网站的一下信息--> <!--meta 一般用来做SEO--> <meta charset="UTF-8"> <!--title 网页标题--> <title>第一个网页</title> </head> <!--body 标签 代表网页主体--> <body> 我的第一个网页 </body> </html>
三、网页的基本标签
1、标题标签(h1~h6)
<!--标题标签--> <h1>第一标签</h1> <h2>第一标签</h2> <h3>第一标签</h3> <h4>第一标签</h4> <h5>第一标签</h5> <h6>第一标签</h6>
<!--h1~h6 :字体依次变小-->
2、换行标签 (br)
<!--换行标签--> 我愿变成一颗恒星<br>守护海底的蜂鸣<br> It's my dream it's magic <br> 照亮你的心<br> To your eyes 有多远的距离 穿过人海<br> 别停下来
3、水平线标签(hr)
<!--水平线标签--> 我愿变成一颗恒星 守护海底的蜂鸣<hr/> It's my dream it's magic 照亮你的心<hr/> To your eyes 有多远的距离<hr/> 穿过人海 别停下来 <hr/>
4、字体标签 (粗体 :strong 斜体 :em)
<!--字体标签 :粗体 斜体--> <!--粗体 :strong --> <strong>我愿变成一颗恒星 守护海底的蜂鸣</strong> <!--斜体 :em--> <em>To your eyes 有多远的距离</em>
5、段落标签 (p)
<!--段落标签--> <p>我愿变成一颗恒星 守护海底的蜂鸣</p> <p>It's my dream it's magic 照亮你的心</p> <p>To your eyes 有多远的距离</p> <p>穿过人海 别停下来</p> <p>趁现在还有期待</p> <p>会不会我们的爱 会被风吹向大海</p> <p>不再回来</p>
6、特殊符号
<!--空格符号:--> 空 格 <!--大于符号:--> > <!--小于符号:--> < <!--版权符号:--> ©版权所有
7、图像标签(img)
常见的图像格式:
JPG、GIF、PNG、BMP...
<!--img标签学习 src :图片地址 相对地址(推荐使用)、绝对地址 ../ :上级目录 alt :图片的替代文字 title :鼠标悬停提示文字 width :图像宽度 height:图像高度 --> <img src="../resources/3.jpeg" alt="图片" title="悬停文字" width="300" height="300">
8、超链接标签(a)
<!--a 标签 href :必填,表示要跳转的那个页面 target :表示窗口在哪里打开 _blank 在新标签中打开 _self :在自己的网页中打开(默认) --> <!--文本超链接--> <a href="http://www.baidu.com" target="_blank">点击我跳转到百度</a>
<!--图像超链接--> <a href="http://www.baidu.com"> <img src="../resources/3.jpeg" alt="图片" title="悬停文字" width="300" height="300">
</a> <!--锚连接 1、需要一个锚标记 2、跳转到标记使用 #-->
<!--使用name作为标记--> <a name="top">顶部</a>
<p>
<a href="http://www.baidu.com"> <img src="../resources/3.jpeg" alt="图片" title="悬停文字" width="300" height="300"> </a> </p> <p> <a href="http://www.baidu.com"> <img src="../resources/3.jpeg" alt="图片" title="悬停文字" width="300" height="300"> </a> </p> <p> <a href="http://www.baidu.com"> <img src="../resources/3.jpeg" alt="图片" title="悬停文字" width="300" height="300"> </a> </p> <p> <a href="http://www.baidu.com"> <img src="../resources/3.jpeg" alt="图片" title="悬停文字" width="300" height="300"> </a> </p> <a href="#top">回到顶部</a>
<!--邮件连接 :mailto--> <a href="mailto:1690498957@qq.com">点击联系我</a>
<!--qq连接 :--> <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes"> <img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="点击我,和我聊天" title="点击我,和我聊天"/> </a>
9、列表标签
分类:有序列表(ol)、无序列表(ul)、定义列表(dl)
<!--有序列表 应用范围:试卷、问答...--> <ol> <li>java</li> <li>python</li> <li>前端</li> <li>c++</li> </ol> <hr> <!--无序列表 应用范围:导航、侧边栏..--> <ul> <li>java</li> <li>python</li> <li>前端</li> <li>c++</li> </ul> <!--定义列表 dl:标签 dt:列表名称 dd:列表内容 应用范围 :公司网站底部--> <dl> <dt>学科</dt> <dd>java</dd> <dd>html</dd> <dd>linux</dd> <dd>Android</dd> </dl>
10、表格标签(table)
基本结构:单元格、行、列、跨列、跨行
<!--表格 table 行 :tr 列 :td border :设置表格边框大小 colspan :跨列 rowspan :跨行 --> <table border="1px"> <tr> <td colspan="2">1</td> </tr> <tr> <td rowspan="3">2</td> <td>5</td> <td>8</td> </tr> <tr> <td>3</td> <td>6</td> </tr> </table>
11、媒体元素
音频和视频
<!--视频 src :资源路径 controls :视频控制条 autoplay : 自动播放-->
<video src="../resources/music.mp4" controls="controls" autoplay="autoplay"></video> <!--音频--> <audio src="../resources/music.mp3" controls="controls" autoplay="autoplay"></audio>
四、行内元素和块元素
1、行内元素 :
无论内容多少,该元素独占一行
如:p、h1~h6
2、行内元素:
内容撑开宽度,左右都是行内元素的,可以在一排在一行
如:a、strong、em
五、页面结构分析
| 元素名 | 描述 |
| header | 标题头部区域的内容(用于页面或者页面中的一块区域) |
| footer | 标记脚步区域的内容(用于整个页面或者页面的一块区域) |
| section | web页面中的一块独立区域 |
| article | 独立的文章内容 |
| aside | 相关内容或者应用(常用于侧边栏) |
| nav | 导航类辅助内容 |
六、iframe内联框架
<!--iframe 内联框架 name :框架标识--> <iframe src="http://www.baidu.com" name="mainFrame" frameborder="0" width="1000" height="600"> </iframe>
七、表单
<!--表单form action : 表单提交的位置, 可以是网站,也可以是一个请求处理地址 method :post 、get 提交方式 get方式提交: 我们可以在url中看到我们提交的信息,不安全,但高效 post方式提交:看不到在url中看到我们提交的信息, 安全,可以传输大的文件--> <form action="iframe.html" method="post"> <!--文本输入框 input type="text"--> <p>名字:<input type="text" name=""username></p> <!--密码输入框 input type="password"--> <p>密码:<input type="password" name="pwd" ></p> <p> <input type="submit"> <input type="reset"> </p> </form>
| 属性 | 说明 |
| type | 指定元素的类型。text,password,checkbox,radio,submit,restet,file,hidden,image和buttom,默认为text |
| name | 指定表单元素的名称 |
| value | 元素的初始值,type为radio时必须指定一个值 |
| size | 指定表单元素的初始宽度,当type为text或password时,表单元,像素的大小以字符为单位,对于其他的类型,宽度以像素为单位 |
| maxlength | type为text或者password 时,输出的最大字符数 |
| checked | type为radio或者checkbox时,指定按钮是否是被选中 |
<form action="iframe.html" method="post"> <!--文本输入框 input type="text"--> <p>账号:<input type="text" name=""username placeholder="请输入账号"></p> <!--密码输入框 input type="password"--> <p>密码:<input type="password" name="pwd" placeholder="请输入密码"></p> <!-- 单选框: input type=“radio value :单选框的值 name :表示组--> <p>性别: <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> <!--多选框 input type="checkbox"--> <p>爱好: <input type="checkbox" value="qiu1" name="hobby">篮球 <input type="checkbox" value="qiu2" name="hobby">排球 <input type="checkbox" value="qiu3" name="hobby">兵乓球 <input type="checkbox" value="qiu4" name="hobby">羽毛球 </p> <!--按钮 input type="button" 普通按钮 input type="image" 图片按钮 input type="submit" 提交按钮 input type="reset" 重置按钮--> <p>按钮 <input type="button" name="btn1" value="点击变长"> <input type="image" src="../resources/3.jpeg"> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> </p> </form>
八、文本域和文件域
<!--下拉框,列表框 selected :默认先显示--> <p>省份: <select name="列表名称"> <option value="选项1">北京</option> <option value="选项1">上海</option> <option value="选项1" selected>广州</option> <option value="选项1">浙江</option> </select> </p>
<!--文本域--> <p>反馈: <textarea name="textarea" cols="10" rows="5">反馈内容</textarea> </p>
<!--文件域--> <p> <input type="file" name="files"> <input type="button" value="上传" name="upload"> </p>
九、简单的验证
<!--邮件验证--> <p>邮箱: <input type="email" name="email"> </p> <!--url验证--> <p>网址: <input type="url" name="url"> </p> <!--数字验证--> <p>商品数量: <input type="number" name="num" max="100" min="0" step="1"> </p> <!--滑块验证--> <p>滑块验证: <input type="range" name="voice" min="0" max="100" step="2"> </p> <!--搜索框--> <p>搜索: <input type="search" name="search"> </p>
十、表单的应用
1、隐藏域 hidden
<p>密码:<input type="password" name="pwd" placeholder="请输入密码" hidden></p>
2、只读 readonly
<p>账号:<input type="text" name=""username value="admin" readonly></p>
3、禁用 disabled
<input type="reset" value="重置" disabled>
十一、表单的初级验证
常用的方式:
placeholder:提示信息
required:非空判断
pattern :正则表达式(https://c.runoob.com/front-end/854)
一个小案例:
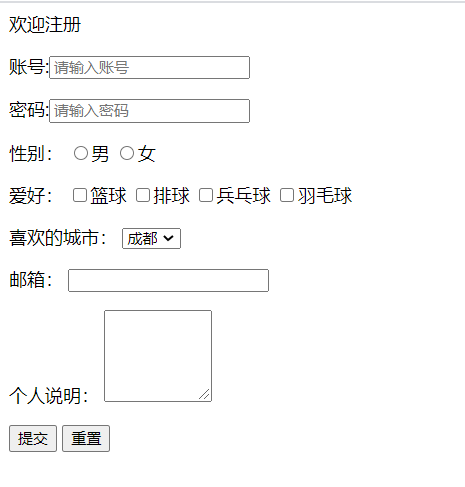
简单的注册页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>首页</title> </head> <body> <span>欢迎注册</span> <form action="html.html" method="post"> <p> 账号:<input type="text" name="username" placeholder="请输入账号" required> </p> <p> 密码:<input type="password" name="password" placeholder="请输入密码" required> </p> <p>性别: <input type="radio" value="boy" name="sex">男 <input type="radio" value="girl" name="sex">女 </p> <p>爱好: <input type="checkbox" value="like1" name="hobby">篮球 <input type="checkbox" value="like2" name="hobby">排球 <input type="checkbox" value="like3" name="hobby">兵乓球 <input type="checkbox" value="like4" name="hobby">羽毛球 </p> <p>喜欢的城市: <select> <option>成都</option> <option>杭州</option> <option>深圳</option> <option>上海</option> <option>重庆</option> </select> </p> <p>邮箱: <input type="email"> </p> <p>个人说明: <textarea name="textarea" cols="10" rows="5"></textarea> </p> <p> <input type="submit" value="提交"> <input type="reset" value="重置"> </p> </form> </body> </html>

正在学习中,有错误的地方,请多多指教!
