
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
.container{
margin:0 auto;
width:600px;
height:600px;
background-color:#ccc;
display:flex;
padding:10px;
flex-wrap:wrap;
justify-content:space-between;
text-align:center;
}
#result{
width:100%;
}
div{
width:18%;
height:100px;
background-color:#eee;
line-height:100px;
font-size:30px;
border-radius:10px;
cursor:pointer;
}
</style>
</head>
<body>
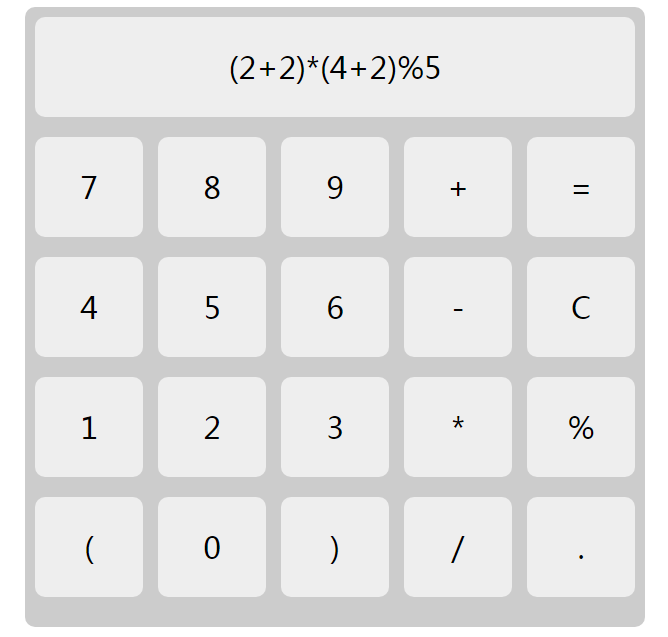
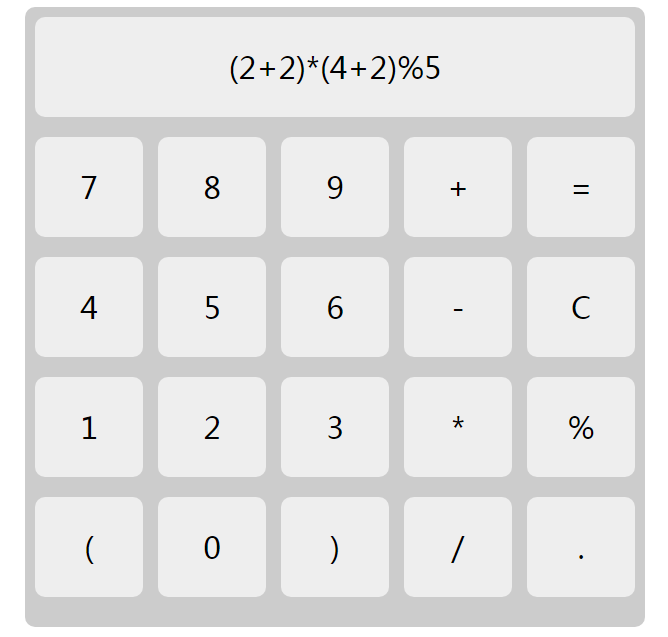
<div class="container">
<div id="result"></div>
<div onclick="num(7)">7</div>
<div onclick="num(8)">8</div>
<div onclick="num(9)">9</div>
<div onclick="count('+')">+</div>
<div onclick="res()">=</div>
<div onclick="num(4)">4</div>
<div onclick="num(5)">5</div>
<div onclick="num(6)">6</div>
<div onclick="count('-')">-</div>
<div onclick="count('C')">C</div>
<div onclick="num(1)">1</div>
<div onclick="num(2)">2</div>
<div onclick="num(3)">3</div>
<div onclick="count('*')">*</div>
<div onclick="count('%')">%</div>
<div onclick="count('(')">(</div>
<div onclick="num(0)">0</div>
<div onclick="count(')')">)</div>
<div onclick="count('/')">/</div>
<div>.</div>
</div>
<script>
//获取元素
var result=document.getElementById("result");
result.innerHTML="";
//选择数字 并显示在结果框中
function num(b){
result.innerHTML+=b;
}
//选择运算符号函数 并显示在结果框中
function count(a){
switch(a){
case 'C':
result.innerHTML="";
break;
default:
result.innerHTML+=a;
}
}
//运算结果
function res(){
//使用eval(全局对象的方法)可以把字符串当作代码来执行
result.innerHTML=eval(result.innerHTML);
}
</script>
</body>
</html>