教你制作高逼格的技术分享Keynote(PPT)
本文来自 网易云社区 。
作为一个程序猿/媛,想必大家都参与过大大小小各式各样的技术分享,异或在不同的场合分享自己的技术心得。抛开分享内容的质量不谈,笔者发现通常这些分享者的演示文稿(Keynot或PPT)对与会者都不够友好,其中最令人诟病的就是对技术领域中代码片段的呈现方式。本文通过几个小技巧,可以帮助大家制作出足够酷炫的演示文稿。
注:本文中叙述的三个技巧都取从Google I/O大会中Jake(Android领域的大神)的技术分享。(印象中Google的大神,不仅活好,演讲功底和演讲文稿的制作水平都相当高)
技术分享演示文稿中的通病
代码截图!
代码截图!!
代码截图!!!
虽然很不情愿用重要的话说三遍的老梗,但只有这样才能抒发我对此通病的痛心疾首。
是的,广大程序员做演示文稿的过程中最喜欢做的就是——将自己优雅的代码截图复制到文稿之中。
代码截图的优点在于——省事
而代码截图的缺点:
- 通常携带了很多与分享主题无关的业务逻辑代码
- 很长,与会者大多不愿意仔细阅读
- 丑,因为和演示文稿的颜色主题不搭
- 无法突出演讲的主题,除非你在上面用截图工具标注很多内容
下面分享一下笔者道听途说的一些小技巧:
1. 字体
秋叶PPT课程中多次强调,当你不知道在演示文稿中使用什么字体时,就用微软雅黑(或者思源黑体)。但是在分享代码片段的时候,观看者更喜欢的是他们熟悉的代码字体——也就是IDE中的字体。
在此,推荐使用Source Code Pro for Powerline,当然,你也可以选择你最钟意的代码字体。
2. 配色方案
与选择字体一样,配色方案也可以参考IDE中的配色方案。譬如广大idea党最喜欢的Darcula配色。
但是演示文稿的制作者往往会忽视一个问题,投影仪的显示效果。鉴于公司内部的投影仪显示效果比较捉急,喜欢暗黑系IDE配色方案的程序员们,请在演示文稿中还是推荐使用日式小清新风格的配色方案(白底或其它浅底色,粉色都行)。
譬如大名鼎鼎的Solarized Light。
当然,如果你只是组内分享,使用的是会议室的4K电视,暗黑系和小清新系都是可以的。
3. 加特效
有了漂亮的字体和漂亮的配色方案已经成功了一半,另一半就需要duang duang 加特效了。

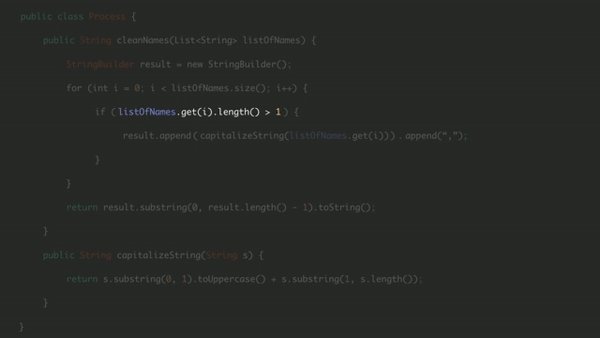
3.1 改写代码的实现方式
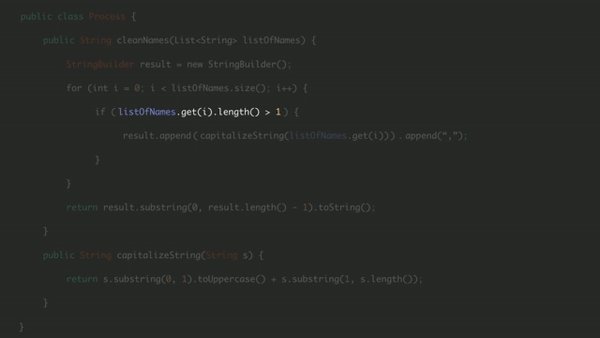
通常情况下,技术分享总会分享一些新的奇技淫巧,为了和过去老的实现套路相比较,我们可以实现从旧实现到新实现的过渡动画。
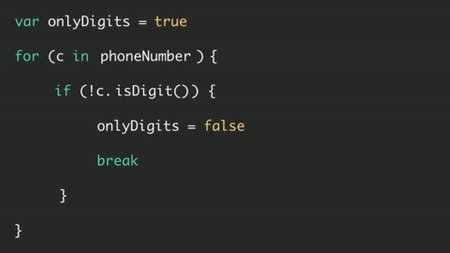
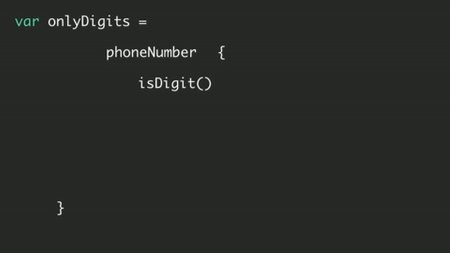
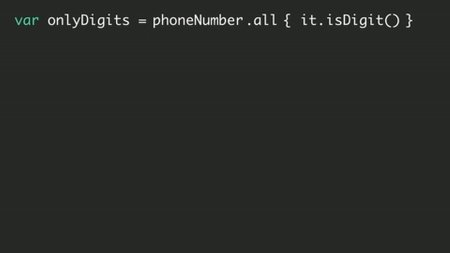
废话不多说,一图胜千言:

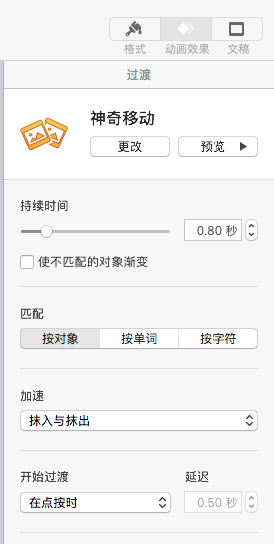
怎么样,是不是非常酷炫?其实它的制作过程非常简单,只需要使用Keynote中的神奇移动即可。(PPT亦可实现神奇移动效果,但是少许复杂一些,平时使用PPT制作演示文稿的同学可以自行搜索)
整个过程可以拆分成三个步骤:
- 构造“旧”,“新”两个代码片段(两页演示文稿)
- 抽取其中相同的元素
- 在“旧”代码文稿页增加动画效果-> 神奇移动
注:其中最关键的就是抽取出两个代码片段中的相同元素,从“旧”文稿页复制相同元素到“新”文稿页中,将其进行替换即可。神奇移动会对相同元素实现特定的动画效果:放缩、移动、旋转等。

3.2 着重强调某行代码
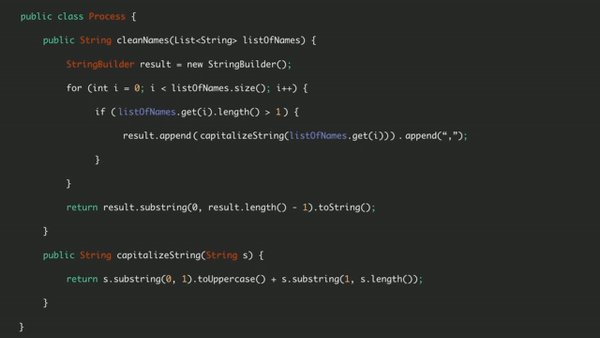
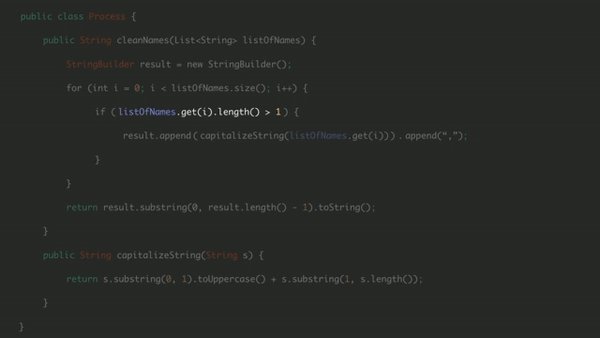
着重强调代码片段中的某一行或者某个方法调用是一个非常普遍的需求,截图党通常只能在外面加个红色框框,但是如果改成下面这个效果,是不是逼格一下就提高了?

这个效果同样也用到了神奇移动效果,两页文稿中共同元素有两类(注意是两类,而非两个),一类是着重强调的,另外一类是不需要强调的。
- 在第一页文稿中,所有的代码片段正常显示
- 在第二页文稿中,修改不需要强调的代码段的不透明度(在例子中我改成了25%)
- 给第一页文稿加
神奇移动效果
修改不透明度:选中文本 -> 格式 -> 不透明度

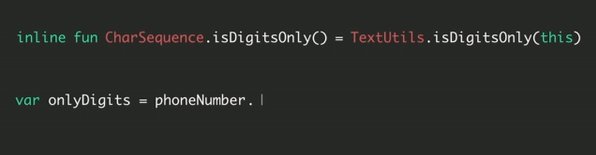
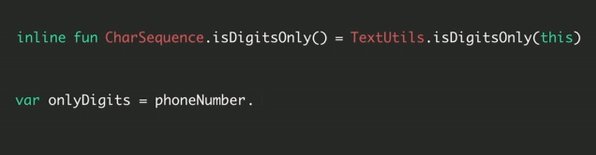
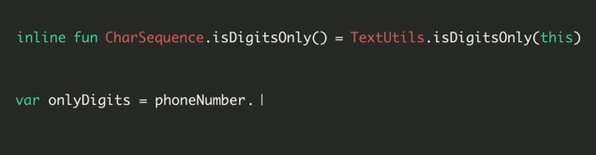
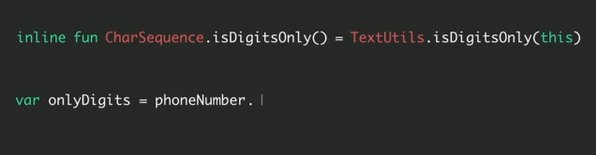
3.3 假装输入代码
为了给部分代码营造悬念,我们可以佯装正在敲代码,思考如何进行下一步的编写,能够和与会者很好的互动。
效果如下:

实现过程:
- 构造一个只有 “|” 字符的文本
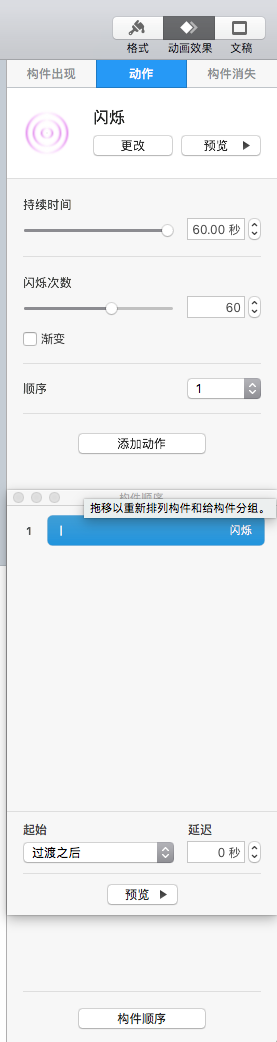
- 给它加特效 ->
闪烁 - 构建顺序 -> 过渡之后就显示

笔者讲持续时间调整到60秒,这是为了留下互动的时间,当互动结束时会切换到下一页文稿。
总结
分享的主旨是将自己所学所悟的知识传播给其他人,其内容是核心,但仍需包裹一层美丽的糖衣。
希望这些小技巧能够帮助大家更好的传播知识,分享知识。
本文已由作者陈威授权网易云社区发布,原文链接:教你制作高逼格的技术分享Keynote(PPT)-社区博客-网易云


