H5活动产品设计指南基础版
本文来自 网易云社区 。
H5一般页面不会很多,看似简单,实际上会有很多细节需要注意,我自己在做过了几个H5之后,发现了一些常犯的问题,做了小结,希望给新开始做H5的产品相关的同学提供一些帮助。
首先说说一个常容易被忽略但是又很关键的问题:
H5虽简单,但活动方案不能糙,避免两三句话就讲完的需求。
一个简单的H5,需求方常常会把需求口述或者两三句话提单给产品同学,但是这种方案往往非常简陋,目的没有写,逻辑不全,很多细节没考虑清楚,文案提纲也没有最终确定就匆匆交付产品做原型了。
接下去是双方讨论,然后产品同学开始画原型,原型画好后,往往还是需要反反复复的修改。运营觉得产品理解力不够,产品觉得运营的表达能力太差。实际上双方都没有过错,问题出在了需求方案阶段的沟通效率上。
举个例子,一句话的需求工单↓

粗糙的活动策划方案,会大大降低信息传递效率。粗糙的方案,需求方通常只能表达出来50%信息,产品同学能接收到信息的就更少了。
什么样的活动策划方案算粗糙呢?一个不完整的活动策划方案,常常会:
1,没有明确的活动目的。
目的考虑不清楚,会导致:H5侧重点放错或者活动不能达到预期效果。
2,不清楚面向的目标用户是谁。
3,只有一个大主题,但是没有分场景去串这个主题或是场景之间串的不流畅,和大主题的衔接很牵强。
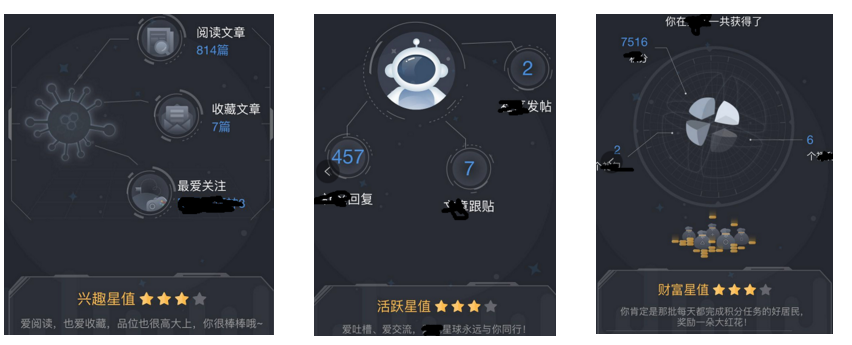
比较常见的一个现象是,需求方这样告诉产品,“我第一页要放什么...第二页要放什么...最后一页放什么“通常只说了内容, 而没有说,用户会在什么情况下看到什么样的信息,看到以后会有什么反应,接下去他会怎么做怎么想, 然后怎样自然而然的进入第二页并继续。 比如这个H5,主要是盘点用户一周年产生的数据,这是三个连续的上下页面,就几乎没有什么关联性和场景↓

4,只考虑了怎么做活动,而忽略了怎么去传播。
这点上严选很多正面的例子,他们通过朋友砍价、免费领东西、占卜新年关键词、回顾10年前用的手机等让用户去自传播,有物质奖励也会有情感牌。
5,在文案的表达上缺乏整体性,没有清晰的主线和思路.,或者文案不统一,有歧义,每个页面分开看没毛病,但是上下页面串不到一起或者很牵强。 文案看上去对整个H5的影响并不会太大,但是它有时候会反应一些其他的关键问题。比如有时候看上去问题出在文案上,其实仔细一推敲,是活动方案没想清楚。举个例子,我曾经做过一个H5,文案没定,后来反复改了十几次,然后经过讨论,我们发现是活动主题没想清楚,美术设计到一半,活动方案推翻重来,表面上看是文案没定,实际是主题在开始就没有想透彻。活动上线后,一旦发现方案有问题,也只能简单改改文案,很难补救到理想效果。
上述这5个基本个问题,开始想不清楚,在后面的环节它们也会渐渐的浮现出来,在产品制作过程中再去考虑,往往就会导致各个环节的返工。
不讲解决方案的提问题都是耍流氓,那么接下来我们再来谈谈如何避免上述问题。
第一步,产品同学要在开始画原型前就参与进来,确认活动方案是否完善。
在活动方案提交后,自己先和运营同学理一遍几个关键问题,和运营一起吧这些问题想清楚了,再开始动手画原型,来避免出现沟通上的低效。刚开始做产品的同学可能会容易犯一个错,就是接到一个活动后,先不说话不讨论,埋头画完原型再去和需求方讨论,其实这样是比较低效的,应该在开始动手前进行充分的沟通,现在脑子里画完原型再动手画。
首先需要考虑清楚3个问题:
1、首先,也是最重要的一点,为什么要做这个H5,目的是什么,期望达到什么效果?
如果是厂商活动,则需要确认厂商希望达到什么效果,我们的活动能带给他们什么影响?
如果是运营活动,则要确认是想拉新,提升用户活跃度,召回老用户,还是增强品牌的影响,扩大知名度?
为什么这一点最重要呢?因为不同的目的决定H5设计的侧重点。
品牌宣传向的:重点在做好分享引导和分享落地页,让尽可能多的用户去分享出去H5,不是任务,而是让用户炫耀和分享给朋友。
用户运营向的:
1)拉新向需要考虑的侧重点::重点在于转化,新用户看到之后能让他们有动力或者有兴趣下载app。
2)老用户召回型:通过通知或者短信召回,重点在通知或者短信里的超链接对应的落地页。
营销向的:
1)传播:重点在于事件营销,既要宣传合作的厂商,又要宣传我们的app
2)品牌露出相对要多一些。
3)也需要注意转化,不要只是传播了但是没有转化。比如之前朋友圈刷屏的招行留学卡的广告,传播效果很好,但是产品露出的太少,广告和产品联系的也比较牵强。
2、我们的目标用户是谁?
老用户怎么玩? 比如xxapp一周年之中主题的,就比较适合老用户玩,新用户进来很多数据都会是空的。
新用户怎么玩?
哪些不是目标用户,需要放弃哪些?
要去哪些渠道推广?不登录或者没有爱玩账号的用户是否允许参与?
3、我们的经费,奖品是什么?(纯靠奖品来激励转发分享拉进的活动中,直接决定活动效果)
考虑清楚上面几点,再去决定用什么形式去做这个这个H5。
第二步,确认H5类型。
一般h5内容类型:
1)答题类:考虑问题的难易度,用户的参与感会更强,得分高的用户可能会更愿意去分享。
2)ugc数据展示类:用户在app上产生的数据来做文章,这类活动对品牌自身的影响力有一定要求, 平台知名度越高,传播度越高,比如年度知乎大数据。
3)用户自身性格、运气等猜测或者占卜。
4)用户提交内容类:提交照片,图片,回复来参与,参与门槛相对高,需要保证提供的奖品价值,让奖品激励用户更多的参与。
第三步,考虑场景,都有哪些场景,主次关系是什么。
个场景如何连贯起来串成一个完整的故事,把用户带入故事中去。
需要做到能在脑海中连续的播出每个场景,再把场景串成一个完整的故事。
第四步,考虑如何让用户传播?传播点设置在哪儿。
如果想让用户自己主动传播,用户传播的点在哪儿,如何激励分享(如何让用户炫耀/寻求帮助)。
如果想不出传播点,那该如何激励用户传播(奖品鼓励)。
第五步,考虑如何转化。 如何给app带新用户。
如何给app带新用户。
四五步属于进阶版的内容,后续再总结。
此阶段不要太纠结于页面上的元素、交互和设计。上述问题思考完毕就可以进入动手阶段了。
产品设计阶段需要考虑:
1,按方案中的场景去做原型,场景要连贯。
2,篇幅尽量短:用最短的篇幅去讲清楚整个故事。
3,信息需要聚焦:同时每个页面信息又不能太多,每个页面要有明确的主题和想要表达的主要信息。
4,重点要突出:重点要放在3个页面上,这3个页面可以说直接决定了h5是否会做的好。
1)h5首页:决定老用户会不会继续参与。
2)内容的最后一页:决定用户会不会分享。
3)分享落地页:决定新用户会不会下载app,老用户会不会启动app
其他tips:
设计评审需注意
色调和情感表达密不可分,大多数主题都需要避免太丧的配色和素材。
举个例子,主题是希望小学相关的,但是第一个设计师做成了很丧的风格,想突出苦孩子的氛围,但是出来效果以后....按第二个设计师的说法,你让孩子们的父母看到怎么想...↓

如何和某个游戏相关,则注意尽量和游戏主色调接近
如果是过年、国庆、中秋之类的:可考虑喜庆的颜色
字体不能太小
输入框不能太小
图片不能太小
除了主要的h5页面设计,还需要设计留推广位图片
开发评审需注意
需要和开发一起考虑如何防止刷号刷奖品。
上线后的推广
如果有抽奖一定避开iOS包提审阶段,被发现一定会被App Store打回。
其他:
设计答题类的的h5,要把问题控制在10个以内
活动规则不要写太多,没人看,尽量做到简洁明了
题目不要设置的太难,控制中奖人数可以从中奖概率去控制。
如果答题类的H5提供了帮助文章,一定要做到有效,不要提供无效的信息。
如果奖品价值较高且稀少,可以考虑强制转发规则。
抽奖获奖概率的设置:开始设置的高一些后面再降低,让首批用户尝到甜头,去带动传播和口碑。
正文到此结束,如有说的不对或者不完善的地方,欢迎来指正或者讨论。
本文已由作者网易爱玩高级产品策划——纳颖授权网易云社区发布,原文链接:H5活动产品设计指南基础版


