类似gitlab代码提交的热力图怎么做?
本文由 网易云 发布。
作者:张淞(本篇文章仅限知乎内部分享,如需转载,请取得作者同意授权。)
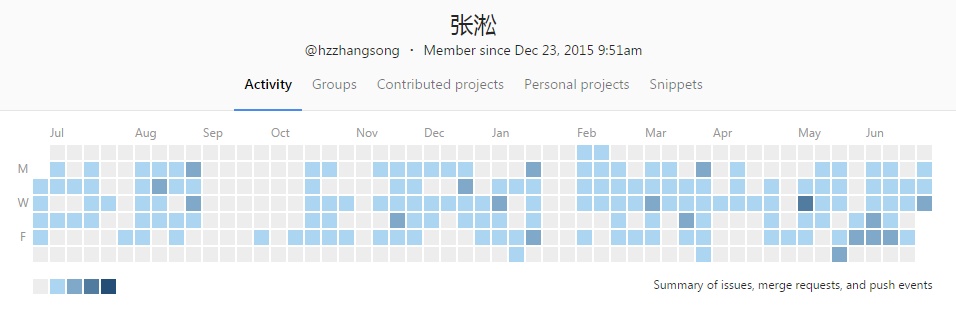
昨夜,网易有数产品经理路过开发的显示屏前见到了类型这样的一张图:

于是想到有数能不能做出这样的图来?作为有数的开发的我在一边思索了一下,开了一下脑洞,结合最近做的网易有数的新功能,觉得可以实现,于是就开始做一张。
首先,我们需要看上图的x轴与y轴分别是什么,x虽然显示的是月份,但是实为日期轴,而且是日期映射为“年-周”的日期轴,而且这些日期是有时间范围的,这意味着我们需要添加日期筛选器。而这里的y轴则是“星期”(day of week)。这里我们使用最常用的超市订单数据源来尝试一下做出这样一张图表。
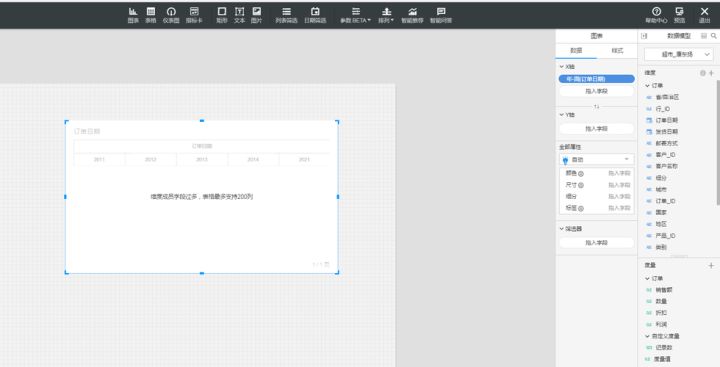
先插入一个“图表”控件,先来完成放置x与y轴的工作。

我们把年放到X轴上,选择年周日期映射函数,由于超过了200列,我们可以为它来添加一个筛选器,把订单日期放入筛选器后点击左下角的更多日期筛选方式,并用列表筛选,选择2011。
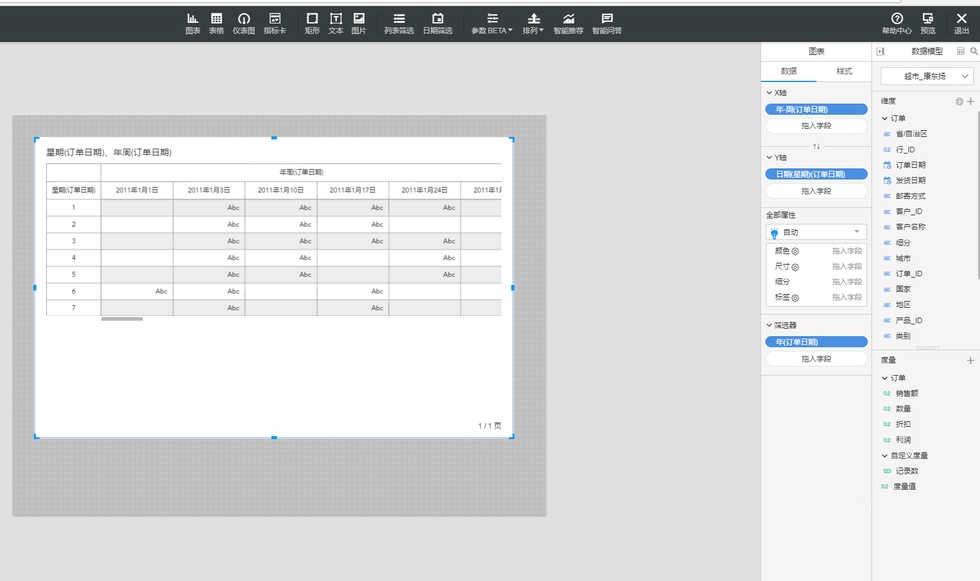
下一步把订单日期再拖放到Y轴上,并选择日期(星期)日期映射函数。这样在Y轴上就得到了1到7,表示一周7天的轴。

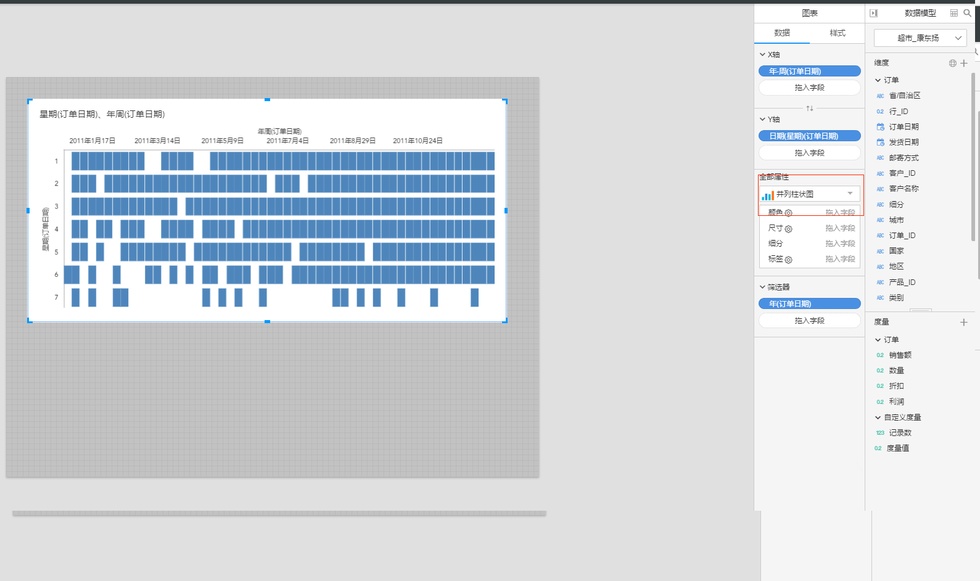
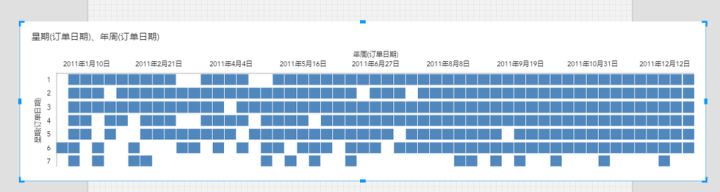
这里,有数把这种图表自动推断为表格,而不是小方块,这是由于全部属性面板中的图表类型为自动,网易有数认为这种情形下表格最好。我们可以把全部属性中的“自动”改为“并列柱状图”,于是就得到了下面的图:

我们可以调整下下图表控件的调度来让里面的柱子变成正方形:

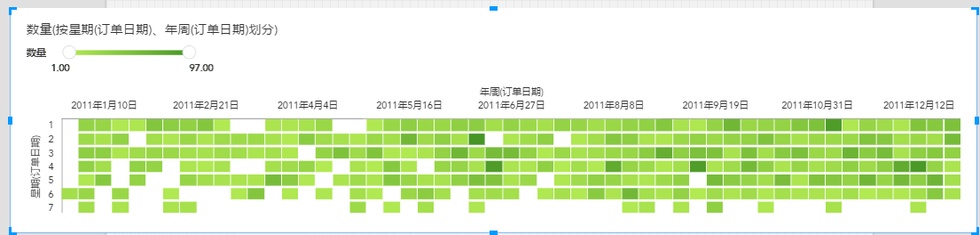
可以看到这些小方块的颜色是没有深浅的,这是因为什么的,这是因为颜色并不并未任何的度量,因为gitlab中小方块图的颜色是表示提交数的,所以“全部属性”面板的颜色上应该有一个度量,这里我们可以把订单中的数据拖入“颜色”中:

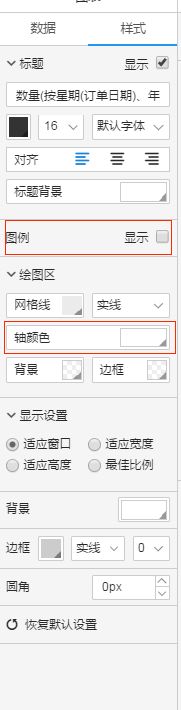
可以看到我们之前的控件大小被左上角的数量的图例破坏了,为了把它去掉,我们可以在“图表”面板“样式”的tab中把图例前的对勾去掉,另外原图中也没有轴线,在样式中也可以调整为透明色或者白色:

这些交互在图表的绘制区是没有交互的,未来如果有数中如果加入使用的体验会更好。于是这张图就成了这个样子:

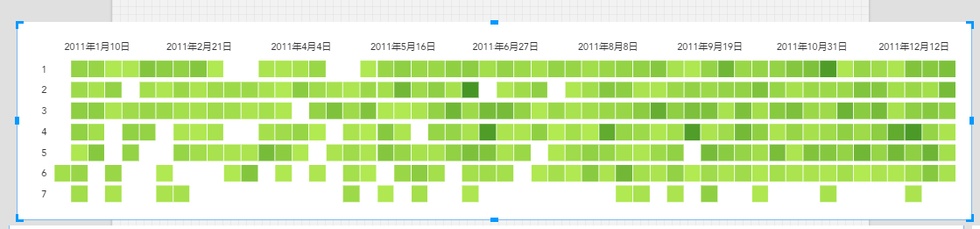
现在看看与gitlab的图相比还有没有什么不同?首先这里是有轴名称的,就是上面的年周(订单日期)还有左边的星期(订单日期),只要双击图表进入编辑页面后在相应的区域中右键选择“隐藏名称”就可以做到这一点。(窃以为这里的方案应该改成隐藏轴名称才好)。另外就是标题的隐藏,就是那行“数量(按星期(订单日期)、年周(订单日期)划分)”,这个的设置在“样式”tab里中的第一行。好了,下面这张图表就变成了:

还有几处不一样,一个是方块的颜色,这个只需要在“颜色”面板中设置即可,另外不一样的地方就是X轴的格式,这一格式可以在X轴订单日期胶囊的日期显示格式中选择,然而,这一列表中并没有提供英文月份的选项。但是由于背后处理日期格式的部分是我做的,实质上我们的服务器是支持这种月份的,只需要把格式改成MMM即可,由于我是有数的开发,这里先用我们有数中隐藏的“上帝模式来做到这一点”,于是就得到了:

可是还是没有办法对于一个月份只显示一个,这里需要配置步长,但是我们并没有开放这一入口,所以无法做到一模一样。另外就是左侧轴的问题,星期的格式不是英文的首字母以及一周的开始不是星期日而是星期一,这一点在产品设计的时候也有讨论过,未来也许可以考虑让用户设置。首字母的这一点可以使用计算字段来完成,但是略有麻烦,这个计算字段如下:
IF DAYOFWEEK([订单日期]) = 1 THEN "Mon"
ELSE IF DAYOFWEEK([订单日期]) = 2 THEN "Tue"
ELSE IF DAYOFWEEK([订单日期]) = 3 THEN "Wed"
ELSE IF DAYOFWEEK([订单日期]) = 4 THEN "Thu"
ELSE IF DAYOFWEEK([订单日期]) = 5 THEN "Fri"
ELSE IF DAYOFWEEK([订单日期]) = 6 THEN "Sat"
ELSE IF DAYOFWEEK([订单日期]) = 7 THEN "Sun"
但是,但是,由于目前的有数不支持自定排序,只支持字母序,所以Fri会排在第一个,Mon会排在第二个,Wed会在最后。本质上这里应该是一个日期的数据字典,但是这一日期加了日期映射函数,对于这种数据字典的设置有些问题,所以目前也无法满足这里的需求。
总结:
从上面的过程来看,有数对于制作图表的功能还是十分强大的,因要照猫画虎做一些图表还是能做到八九不离十的,这里的热力图就印证出了这一点,它是通过各种数据胶囊的放置与样式的配置来得到的。但是在一些细节上,比如隐藏轴名称,标题名称等配置入口还需要综合整理,加入月份的日期格式或是开放让用户自行配置,日期的步长值也需要开放让用户配置。此外就是自定义排序的设置以及更加强大的数据字典等功能,这些细节真的是需要长时间细细的打磨。
看完这篇文章,是不是想自己试试看呢,快来吧网易有数 - 网易大数据|专业的私有化大数据平台
了解 网易云 :
网易云官网:https://www.163yun.com/
新用户大礼包:https://www.163yun.com/gift
网易云社区:https://sq.163yun.com/


