测试方法及过程
在正式发布前,我们对后端代码、前后端接口、服务器以及前端的页面和功能做了多种测试,主要包括对后端代码的单元测试、针对接口的测试、压力测试以及功能测试。
后端代码单元测试
该部分测试主要是针对后端代码进行的单元测试,通过向后端代码发送构造的多种数据,对各种情况进行测试,部分代码如下:
def test_ops_two(self):
data = {
"nets":{
"canvas_1":{
"name":"start",
"attribute":{
"start":"true"
},
"left":"206px",
"top":"182px"
}
},
"nets_conn":[
],
"static":{
"epo":"",
"learning_r":"0.5",
"bat_si":"1"
}
}
result = ["Undefined"]
res = NeuralNetwork.translate.ops.main_func(data)
self.assertEqual(result, res)
接口测试
针对前后端的接口,我们都进行了相应的测试,检验接口的正确性,下面是测试用户注册的一个接口测试。
def setUp(self):
self.user_info={
"username":"test1",
"password":"123456",
"email":"4372849@qq.com"
}
def test_register(self):
client = APIClient()
response = client.post("/api/user/register/",data=self.user_info,format='json')
print(response)
self.assertEqual(response.status_code,201)
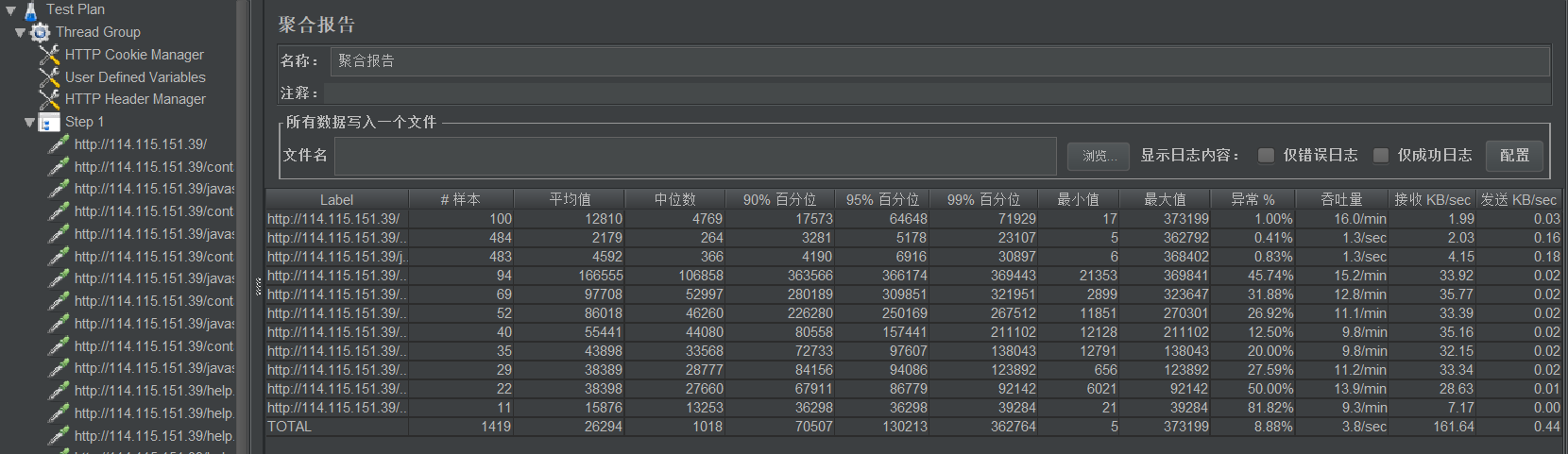
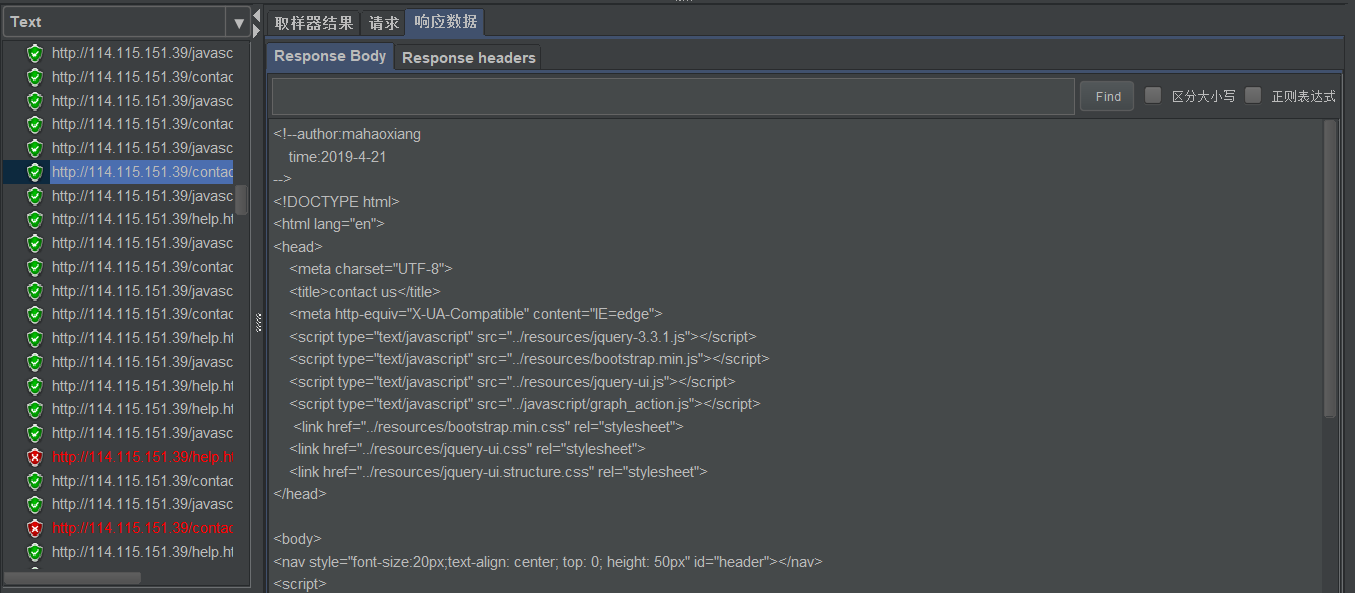
压力测试
同样通过badboy + jmeter的方式,对网站进行压力测试,设置并发数为100,对用户登录查看模型,查看帮助文档等进行测试。


功能测试
主要针对网站在不同平台下主要功能的测试,详情见下面的测试矩阵。
针对Gamma阶段的新功能、新特性发现的Bug
Gamma阶段我们主要对生成的代码进行优化以及优化前端界面,对生成的代码加入更多注释,便于理解,以及将参数框的弹出式改成了右边栏固定模式,鼠标放置在导航栏时高亮,并对帮助文档进行了更具体的介绍,极大地提升了用户体验。以下是测试过程中针对新功能发现的问题:
- 参数输入中文没有报错(Gamma)
- 在查看经典模型时,右边参数框和高亮没显示(Gamma)
- 帮助界面与正文重叠(Beta)
- 点击帮助、联系我们等再返回主界面时画布会清空(Beta)
- 用户搭好模型之后想登录保存,登录之后画布清空(Beta)
针对新功能的场景测试
典型用户一
猿巨:不了解计算机,路人,一个偶然机会打开网站
需求和目标:试试网站的用途,用来增加闲时的乐趣
使用场景:
猿巨发现导航栏的高亮显示很有趣,于是对导航栏的每个链接进行点击,跳转到相应界面。
点击帮助文档时,发现里面有视频,观看之后,也想自己动手玩一玩。
于是回到画布按照视频开始搭建模型,在弹出的右边栏参数中输入参数后,生成代码。
典型用户二
车夫:对深度学习研究较深,经验丰富,希望能快速搭建出较复杂的模型
需求和目标:快速搭建较复杂的模型并且能实时修改,不用重新搭建
使用场景:
车夫注册了一个账号并登录。
查看帮助文档的最新介绍了,了解了网站的使用方法,于是回到画布开始搭建模型。
车夫利用帮助文档获得的信息,搭建了一个自己的模型,在右边栏输入相应模块的参数,在左边栏输入全局参数,保存模型。
车夫在搭建时遇到一些问题帮助文档不能完全为他解除困惑,于是他点击联系我们,为我们进行反馈。
回归测试
对一些错误处理情况等,我们做了回归测试
def test_ops_one(self):
data = {
"nets":{
},
"nets_conn":[
],
"static":{
"epoch":"1",
"learning_rate":"0.5",
"batch_size":"1"
}
}
result = ["None"]
res = NeuralNetwork.translate.ops.main_func(data)
self.assertEqual(result, res)
测试矩阵
| 测试矩阵 | 功能测试 | 页面测试 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 测试浏览器 | 测试环境(浏览器版本) | 组件拖拽 | 组件删除 | 组件连线 | 参数输入 | 点击事件(组件、按钮、链接)下拉框选择 | 报错情况 | 注册登录 | 保存模型 | 查看模型 | 删除模型 | 生成代码 | 代码下载 | 主页面 | 联系我们页面 | 帮助页面 | 代码生成页面 | 页面切换 |
| chrome | 74.0.3729.131 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 火狐 | 67.0(64位) | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| ie | 11.765.17134.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| edge | 42.17134.1.0 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 10.4.3505.400 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | |
| UC | 6.2.4098.3 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| Opera | 60.0.3255.95 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 搜狗 | 8.5.10.30358 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
| 猎豹 | 6.5.115.18552 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 | 正常 |
Gamma版本的出口条件
在Gamma阶段,我们的目标是在之前的基础上,加入导航栏的高亮显示,参数框的右边栏固定以及帮助文档的细化和代码的具体解释。因此,我们将这一版本的出口条件设置为:
实现参数框的转移,导航栏链接鼠标放置或点击时高亮,帮助文档简单易懂,生成的代码解释清晰
目前项目的核心功能就是支持注册登录,并且用户可以通过组件的拖拽、连线、配置参数搭建模型,通过模型能生成相应的代码并且支持下载,用户登录之后还可以保存、修改及删除自己搭建的模型。在Beta版本中,我们基本完成了核心功能,这一阶段的最重要工作放在提升用户体验上,于是我们对交互方式(参数的不定弹出式变成固定式)和界面进行了优化。
出口目标可以概括为:
- 参数框改为固定位置的形式
- 导航栏的链接在鼠标放置或点击时高亮显示
- 帮助文档全面且简单易懂
- 生成的代码解释清晰


 posted on
posted on

