ES6 let和const 命令
一、let命令
使用的注意事项:
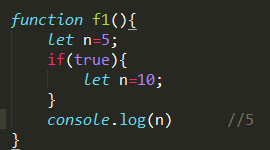
1、es6新增了let命令,它的用法和var 差不多,但是它声明的变量只在let命令所在的代码块有效

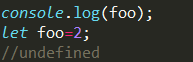
2、不存在变量提升,所以变量要声明后再使用,不然会报错

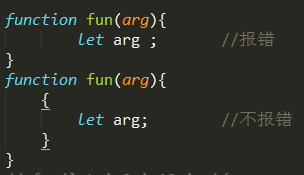
3、不允许在相同的作用域中重复声明同一个变量,所以也不能在函数里重新声明参数

4、let为js新增了块级作用域,这样就能避免变量的全局污染
4-1、为什么需要块级作用域
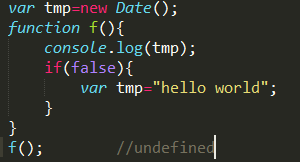
1、在es5中,函数作用域:内层变量可能会覆盖外层变量

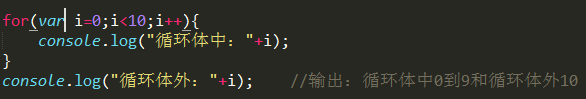
2、用来计数的循环变量泄露为全局变量

4-2、es6中的块级作用域
1、避免循环变量、泄露成全局变量,造成全局污染

2、外部代码块不受内部代码块的影响

二、const命令
使用的注意事项:
1、const用来声明常量,一旦声明,它的值就不能改变,并且应该立即被初始化,不能留到以后再赋值
2、作用域与let命令相同:只在声明所在的块级作用域内有效
3、const命令声明的常量,同样存在暂时性死区,只能在声明后使用
4、与let一样const也不能重复声明常量
5、对于复合类型的变量,变量名不指向数据,而直指向数据所在的地址。
const命令知识保证变量名指向的地址不变,并不保证地址的 数据不变
 常量foo存储的是地址,指向一个对象,不能把foo指向另外的一个地址
常量foo存储的是地址,指向一个对象,不能把foo指向另外的一个地址
总结:es5声明变量的方法只有var和function,而在es6中却有6种方法,增加了let和const命令。后面还会有import命令和class命令,学了es6要学会使用它



