vue.js之数据传递和数据分发slot
一、组件间的数据传递
1.父组件获取子组件的数据
*子组件把自己的数据,发送到父级
*vm.$emit(事件名,数据);
*v-on: @
示例用法:当点击send按钮的时候,“111”变成“我是子组件的数据”
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>父级获取子级的数据</title> <script src="bower_components/vue/dist/vue.js"></script> <style> </style> </head> <body> <div id="box"> <aaa> </aaa> </div> <template id="aaa"> <span>我是父级 -> {{msg}}</span> //自动调用get方法,@child-msg和下面的this.$emit('child-msg',this.a)相对应 <bbb @child-msg="get"></bbb> </template> <template id="bbb"> <h3>子组件-</h3> <input type="button" value="send" @click="send"> </template> <script> var vm=new Vue({ el:'#box', data:{ a:'aaa' }, components:{ 'aaa':{ data:function(){ return { msg:111, msg2:'我是父组件的数据' } }, template:'#aaa', methods:{ //这里的msg实际上就是子组件传递给父组件的数据 get:function(msg){ this.msg=msg; } }, components:{ 'bbb':{ data:function(){ return { a:'我是子组件的数据' } }, template:'#bbb', methods:{ send:function(){ this.$emit('child-msg',this.a); } } } } } } }); </script> </body> </html>
2、子组件获取父组件的数据
在调用子组件:
<bbb :m="数据"></bbb>
子组件之内:
props:['m','myMsg']
props:{
'm':String,
'myMsg':Number
}
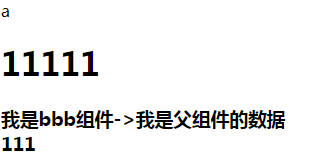
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自己获取父级的数据</title> <script src="bower_components/vue/dist/vue.js"></script> <style> </style> </head> <body> <div id="box"> <div>{{a}}</div> <aaa> {{msg}} </aaa> </div> <template id="aa"> <h1>11111</h1> <bbb :mmm="msg2" :my-msg="msg"></bbb> </template> <script> var vm=new Vue({ el:'#box', data:{ a:'a' }, components:{ 'aaa':{ data:function(){ return { msg:111, msg2:'我是父组件的数据' } }, template:'#aa', components:{ 'bbb':{ props:{ 'mmm':String, 'myMsg':Number }, template:'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>' } } } } }); </script> </body> </html>
运行结果:

二、内容分发:
Vue.js提供了一种混合父组件内容与子组件自己模版的方式:slot,用来占一个位置
1、基本用法
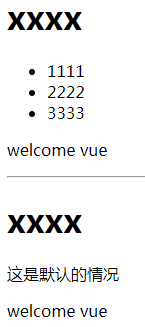
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slot保留原来的位置</title> <script src="bower_components/vue/dist/vue.js"></script> <style> </style> </head> <body> <div id="box"> <aaa> <ul> <li>1111</li> <li>2222</li> <li>3333</li> </ul> </aaa> <hr> <aaa> </aaa> </div> <template id="aaa"> <h1>xxxx</h1> <slot>这是默认的情况</slot> <p>welcome vue</p> </template> <script> var vm=new Vue({ el:'#box', data:{ a:'aaa' }, components:{ 'aaa':{ template:'#aaa' } } }); </script> </body> </html>
运行结果:ul标签里面的内容没有被覆盖,如果不使用slot,ul标签里的内容将会被覆盖

2、slot的name属性
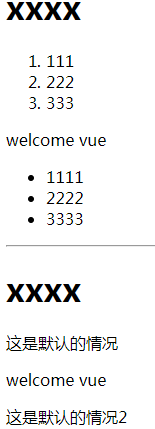
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>slot中name属性的使用</title> <script src="bower_components/vue/dist/vue.js"></script> <style> </style> </head> <body> <div id="box"> <aaa> <ul slot="ul-slot"> //这里slot的名字要与下面slot中name属性相对应 <li>1111</li> <li>2222</li> <li>3333</li> </ul> <ol slot="ol-slot"> //用法同上 <li>111</li> <li>222</li> <li>333</li> </ol> </aaa> <hr> <aaa> </aaa> </div> <template id="aaa"> <h1>xxxx</h1> <slot name="ol-slot">这是默认的情况</slot> //设置name属性,给slot命名 <p>welcome vue</p> <slot name="ul-slot">这是默认的情况2</slot> </template> <script> var vm=new Vue({ el:'#box', data:{ a:'aaa' }, components:{ 'aaa':{ template:'#aaa' } } }); </script> </body> </html>
运行结果: