vue.js之生命周期,防止闪烁,计算属性的使用,vue实例简单方法和循环重复数据
摘要:今天学习一下vue的生命周期,如何防止闪烁(也就是用户看得到花括号),计算属性的使用,vue实例简单方法,以及当有重复数据时如何循环
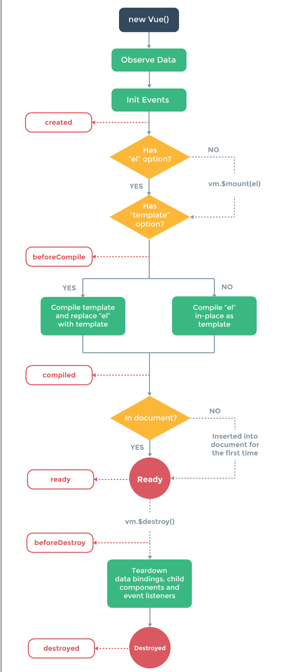
一、vue的生命周期:熟悉它的生命周期可以让开发更好的进行。
钩子函数:
created :实例已经创建
beforeCompile:编译之前
compiled :编译之后
ready:插入到文档中
beforedestroy :销毁之前
destroyed:销毁之后
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>生存周期</title> <script src="vue.js"></script> <script src="vue-resource.js"></script> <script> window.onload=function () { var vm= new Vue({ el:'#box', data:{ msg:'well' }, created:function () { alert('实例已创建') }, beforeCompile:function () { alert('编译之前') }, compiled:function () { alert('编译之后') }, ready:function(){ alert('插入到文档中'); }, beforeDestroy:function(){ alert('销毁之前'); }, destroyed:function(){ alert('销毁之后'); } }); /*点击页面销毁vue对象*/ document.onclick=function(){ vm.$destroy(); }; } </script> </head> <body> <div id="box"> {{msg}} </div> </body> </html>
运行结果:弹出编译前,实例已创建,编译之前,编译之后,插入到文档中,然后页面显示msg的内容,最后点击页面的任何位置vue对象销毁
为了更好地理解这个过程,可以参照下面的这个图片进行了解
二、如何解决用户看到花括号的问题:页面加载时出现vuejs变量名
例如:当加载如下代码时
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <script src="vue.js"></script> <script> window.onload=function () { var vm= new Vue({ el:"#box", data:{ a:1 }, computed:{ b:function () { return this.a+1; } } }); document.onclick=function () { vm.a=101; } } </script> </head> <body> <div id="box"> a=>{{a}} <br> b=>{{b}} </div> </body> </html>
可能会闪现
a=>{{a}}
b=>{{b}}
所以有以下几种方法来解决这个问题
1、v-cloak 防止闪烁,用于 比较大段落
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>防止闪烁</title> <style> [v-cloak]{ display: none; } </style> <script src="vue.js"></script> <script> window.onload=function () { var vm= new Vue({ el:"#box", data:{ a:1 }, computed:{ b:function () { return this.a+1; } } }); document.onclick=function () { vm.a=101; } } </script> </head> <body> <div id="box" v-cloak> a=>{{a}} <br> b=>{{b}} </div> </body> </html>
原理:这段 CSS 的含义是,包含 v-cloak (cloak n. 披风,斗篷;vt. 遮盖,掩盖) 属性的 html 标签在页面初始化时会被隐藏。在 vuejs instance ready 之后,v-cloak 属性会被自动去除,也就是对应的标签会变为可见。
2、v-text方法
2.1当没有html标签的情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <script> window.onload=function () { new Vue({ el:"#box", data:{ msg:'welcome' } }) } </script> </head> <body> <div id="box"> <!--这种写法在网速比较慢的时候会看的见花括号--> <span>{{msg}}</span> <!--这种写法网速再慢也看不见花括号--> <span v-text="msg"></span> </div> </body> </html>
2.2当有html标签的时候:v-text不起作用了,{{{}}}有作用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <script> window.onload=function () { new Vue({ el:"#box", data:{ msg:'<strong>welcome</strong>' } }) } </script> </head> <body> <div id="box"> <span>{{{msg}}}</span> <span v-text="msg"></span> </div> </body> </html>
运行结果:
3、v-thml方法:解决到上面2.2的问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <script> window.onload=function () { new Vue({ el:"#box", data:{ msg:'<strong>welcome</strong>' } }) } </script> </head> <body> <div id="box"> <span>{{{msg}}}</span> <span v-html="msg"></span> </div> </body> </html>
运行结果:
三、计算属性的使用
1、基本用法: 说明-〉b看起来像是一个函数名其实是一个属性,computed里面可以放置一些业务逻辑代码,一定记得return;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <script> window.onload=function () { var vm= new Vue({ el:"#box", data:{ a:1 }, computed:{ b:function () { //默认调用get return this.a+1; } } }); document.onclick=function () { vm.a=101; } } </script> </head> <body> <div id="box"> a=>{{a}} <br> b=>{{b}} </div> </body> </html>
运行结果:当a改变的时候b也跟着变化
点击页面之前:
点击页面之后:
2、计算属性的get和set方法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="vue.js"></script> <script> window.onload=function () { var vm= new Vue({ el:"#box", data:{ a:1 }, computed:{ b:{ get:function() { //将a的值加2后赋给b return this.a+2; }, set:function(val){ alert(val) this.a=val; } } } }); document.onclick=function () { //点击页面之后将vue实例对象vm的b设置为101,调用set()函数 vm.b=101; } } </script> </head> <body> <div id="box"> a=>{{a}} <br> b=>{{b}} </div> </body> </html>
运行结果:
点击页面之前:
点击页面之后:
弹出101,并且页面变为

四、vue实例简单方法
1、vm.$el -> 就是元素
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue实例简单方法</title> <script src="vue.js"></script> <script > window.onload=function () { var vm=new Vue({ el:"#box", data:{ a:1 } }); console.log(vm.$el); vm.$el.style.background='red' } </script> </head> <body> <div id="box"> {{a}} </div> </body> </html>
运行结果:


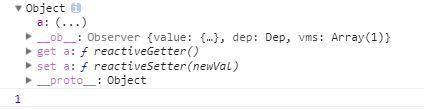
2、vm.$data -> 就是data
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue实例简单方法2</title> <script src="vue.js"></script> <script > window.onload=function () { var vm=new Vue({ el:"#box", data:{ a:1 } }); console.log(vm.$data); console.log(vm.$data.a); } </script> </head> <body> <div id="box"> {{a}} </div> </body> </html>
运行结果:


3、vm.$mount -> 手动挂载vue程序
<!DOCTYPE ht<html lang="en">
<head> <meta charset="UTF-8"> <title>vue实例简单方法3</title> <script src="vue.js"></script> <script > window.onload=function () {
//普通写法 var vm=new Vue({ //跟以前相比这里少了el,所以需要后面手动挂载 data:{ a:1 } }); vm.$mount("#box"); //手动挂载
//链式写法
// var vm=new Vue({
// data:{
a:1
// }
// }).$mount("#box");//手动挂载
} </script> </head> <body> <div id="box"> <span v-text="a"></span> </div> </body> </html>
4、vm.$options -> 获取自定义属性
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue实例简单方法3</title> <script src="vue.js"></script> <script > window.onload=function () { var vm=new Vue({ aa:11, //自定义属性 show:function () { //自定义方法 alert(1) }, data:{ a:1 } }).$mount("#box"); vm.$options.show(); //调用自定义方法 console.log(vm.$options.aa); //访问自定义属性 } </script> </head> <body> <div id="box"> <span v-text="a"></span> </div> </body> </html>
运行结果:
弹出1,并且控制台输出11

5、vm.$log(); -> 查看现在数据的状态
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>智能社——http://www.zhinengshe.com</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <style> </style> <script src="vue.js"></script> <script> </script> </head> <body> <div id="box"> <span v-text="a"></span> </div> <script> var vm=new Vue({ data:{ a:1, b:2 } }).$mount('#box'); console.log(vm.$log()); </script> </body> </html>
运行结果:

五、循环--数据重复: 当数据重复的时候,vue不会将其加载进来形成新的节点,为了解决这个没问题 vue提供了track-by="索引"这个属性,这个属性还能提高性能
下面代码将演示如何使用它
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>循环-重复数据</title> <script src="vue.js"></script> <script> window.onload=function () { new Vue({ el:"#box", data:{ arr:['apple','pine','orange'] }, methods:{ add:function () { this.arr.push('tomato') } } }) } </script> </head> <body> <div id="box"> <input type="button" value="按钮" @click="add()"> <ul> <li v-for="value in arr" track-by="$index"> {{value}} </li> </ul> </div> </body> </html>
运行结果:点击按钮,tomato被显示在页面而且可以添加多次,如果没有track-by="索引"这个属性将只能添加一次