第五六周作业
1.返回键实现对话框弹出是否退出应用程序
package com.example.chap5;
import androidx.appcompat.app.AlertDialog;
import androidx.appcompat.app.AppCompatActivity;
import android.content.DialogInterface;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed(){
final AlertDialog dialog;
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("普通对话框")
.setIcon(R.mipmap.ic_launcher)
.setMessage("是否确定退出应用:")
.setPositiveButton("是", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
MainActivity.this.finish();
}
})
.setNegativeButton("否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog=builder.create();
dialog.show();
}
}

2.实现以下场景:从一个activity中点击一个按钮后,弹出一个单选按钮对话框,上面有“男”“女”两个选项,选定后,TOAST弹出 你选择了男,或你选择了女
package com.example.chap6;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.AlertDialog.Builder;
import android.content.DialogInterface;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity implements OnClickListener {
private int num0=0;
private int num1[]={0,1};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.bt).setOnClickListener(this);
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(this)
.setTitle("性别")
.setSingleChoiceItems(new String[]{"男","女"}, -1, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
num0=which;
}
})
.setPositiveButton("是",new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
if(num0==0){
Toast.makeText(MainActivity.this, "您选择的是男", Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "您选择的是女", Toast.LENGTH_SHORT).show();
}
dialog.dismiss();
}
})
.setNegativeButton("否", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
});
AlertDialog dialog=builder.create();
dialog.show();
}
}

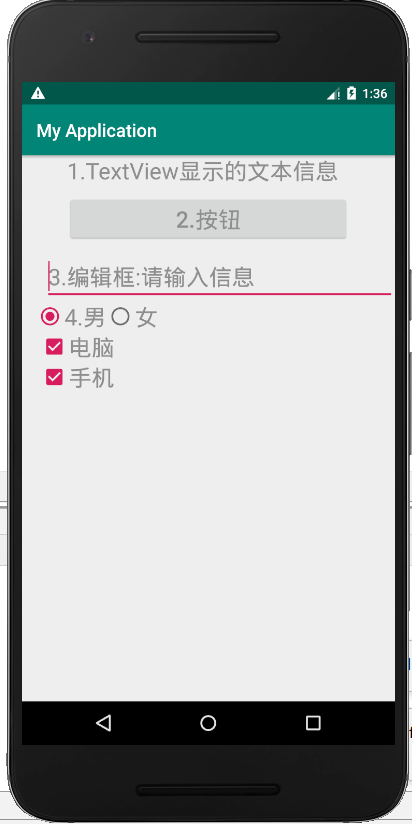
3.布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1.TextView显示的文本信息"
android:textSize="25dp"
android:layout_marginLeft="50dp"
android:textColor="#8E8E8E"
/>
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="10dp"
android:layout_marginRight="50dp"
android:textSize="25dp"
android:text="2.按钮"
android:textColor="#8E8E8E " />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="3.编辑框:请输入信息"
android:textSize="25dp"
android:textColor="#8E8E8E "
android:layout_marginLeft="25dp"
android:layout_marginTop="10dp"/>
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:orientation="horizontal">
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="4.男"
android:checked="true"
android:textColor="#8E8E8E"
android:textSize="25dp"></RadioButton>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textColor="#8E8E8E "
android:textSize="25dp"></RadioButton>
</RadioGroup>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="电脑"
android:textSize="25dp"
android:textColor="#8E8E8E "
android:checked="true"
android:layout_marginLeft="20dp"
/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="手机"
android:textSize="25dp"
android:textColor="#8E8E8E "
android:checked="true"
android:layout_marginLeft="20dp"
/>
</LinearLayout>
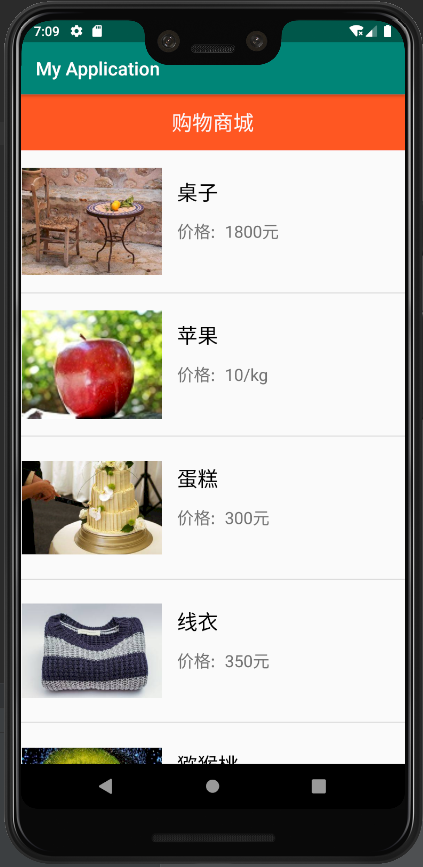
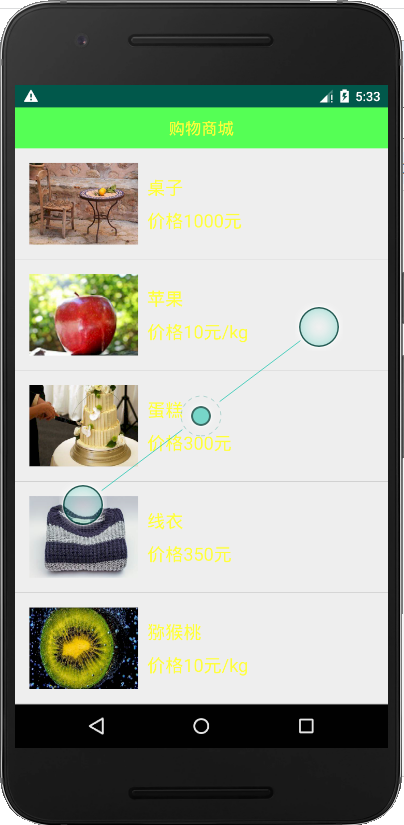
4.教材p76页 图3—17购物商城界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:text="购物商城"
android:background="#53FF53"
android:textSize="18sp"
android:textColor="#FFFF37"
android:gravity="center"/>
<ListView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/lv" />
</LinearLayout>
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp">
<ImageView
android:layout_width="120dp"
android:layout_height="90dp"
android:id="@+id/iv"
android:layout_centerVertical="true"/>
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@+id/iv"
android:layout_centerVertical="true">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/title"
android:text="桌子"
android:textSize="20sp"
android:textColor="#FFFF37"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/tv_price"
android:text="价格"
android:layout_below="@id/title"
android:layout_marginTop="10dp"
android:textSize="20sp"
android:textColor="#FFFF37"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/price"
android:text="1000"
android:textSize="20sp"
android:layout_below="@id/title"
android:layout_toRightOf="@id/tv_price"
android:layout_marginTop="10dp"
android:textColor="#FFFF37"
/>
</RelativeLayout>
</RelativeLayout>
package com.example.myapplication;
import androidx.appcompat.widget.ViewUtils;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView mListView;
private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"};
private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.
wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView)findViewById(R.id.lv);
MyBaseAdapter mAdapter = new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
@Override
public int getCount(){
return titles.length;
}
@Override
public Object getItem(int position){
return titles[position];
}
@Override
public long getItemId(int position){
return position;
}
@Override
public View getView(int position,View convertView,ViewGroup parent){
View view = View.inflate(MainActivity.this,R.layout.list_item,null);
TextView title = (TextView) view.findViewById(R.id.title);
TextView price = (TextView) view.findViewById(R.id.price);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
}package com.example.myapplication;
import androidx.appcompat.widget.ViewUtils;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ListView mListView;
private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"};
private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"};
private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable.
wireclothes,R.drawable.kiwifruit,R.drawable.scarf};
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mListView = (ListView)findViewById(R.id.lv);
MyBaseAdapter mAdapter = new MyBaseAdapter();
mListView.setAdapter(mAdapter);
}
class MyBaseAdapter extends BaseAdapter{
@Override
public int getCount(){
return titles.length;
}
@Override
public Object getItem(int position){
return titles[position];
}
@Override
public long getItemId(int position){
return position;
}
@Override
public View getView(int position,View convertView,ViewGroup parent){
View view = View.inflate(MainActivity.this,R.layout.list_item,null);
TextView title = (TextView) view.findViewById(R.id.title);
TextView price = (TextView) view.findViewById(R.id.price);
ImageView iv = (ImageView) view.findViewById(R.id.iv);
title.setText(titles[position]);
price.setText(prices[position]);
iv.setBackgroundResource(icons[position]);
return view;
}
}
}

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="1.TextView显示的文本信息" android:textSize="25dp" android:layout_marginLeft="50dp" android:textColor="#8E8E8E" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginLeft="50dp" android:layout_marginTop="10dp" android:layout_marginRight="50dp" android:textSize="25dp" android:text="2.按钮" android:textColor="#8E8E8E " /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3.编辑框:请输入信息" android:textSize="25dp" android:textColor="#8E8E8E " android:layout_marginLeft="25dp" android:layout_marginTop="10dp"/> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="15dp" android:orientation="horizontal"> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="4.男" android:checked="true" android:textColor="#8E8E8E" android:textSize="25dp"></RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="女" android:textColor="#8E8E8E " android:textSize="25dp"></RadioButton> </RadioGroup> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电脑" android:textSize="25dp" android:textColor="#8E8E8E " android:checked="true" android:layout_marginLeft="20dp" /> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="手机" android:textSize="25dp" android:textColor="#8E8E8E " android:checked="true" android:layout_marginLeft="20dp" /></LinearLayout> |

4.教材p76页 图3—17购物商城界面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="45dp" android:text="购物商城" android:background="#53FF53" android:textSize="18sp" android:textColor="#FFFF37" android:gravity="center"/> <ListView android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/lv" /></LinearLayout>复制代码复制代码<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:padding="16dp"> <ImageView android:layout_width="120dp" android:layout_height="90dp" android:id="@+id/iv" android:layout_centerVertical="true"/> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="10dp" android:layout_toRightOf="@+id/iv" android:layout_centerVertical="true"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/title" android:text="桌子" android:textSize="20sp" android:textColor="#FFFF37" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/tv_price" android:text="价格" android:layout_below="@id/title" android:layout_marginTop="10dp" android:textSize="20sp" android:textColor="#FFFF37" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/price" android:text="1000" android:textSize="20sp" android:layout_below="@id/title" android:layout_toRightOf="@id/tv_price" android:layout_marginTop="10dp" android:textColor="#FFFF37" /> </RelativeLayout></RelativeLayout>复制代码复制代码package com.example.myapplication;import androidx.appcompat.widget.ViewUtils;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.ListView;import android.widget.TextView;public class MainActivity extends Activity { private ListView mListView; private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"}; private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable. wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView)findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ return titles.length; } @Override public Object getItem(int position){ return titles[position]; } @Override public long getItemId(int position){ return position; } @Override public View getView(int position,View convertView,ViewGroup parent){ View view = View.inflate(MainActivity.this,R.layout.list_item,null); TextView title = (TextView) view.findViewById(R.id.title); TextView price = (TextView) view.findViewById(R.id.price); ImageView iv = (ImageView) view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } }}package com.example.myapplication;import androidx.appcompat.widget.ViewUtils;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.ListView;import android.widget.TextView;public class MainActivity extends Activity { private ListView mListView; private String[ ] titles = {"桌子","苹果","蛋糕","线衣","猕猴桃","围巾"}; private String[ ] prices = {"1000元","10元/kg","300元","350元","10元/kg","280元"}; private int[ ] icons = {R.drawable.table,R.drawable.apple,R.drawable.cake,R.drawable. wireclothes,R.drawable.kiwifruit,R.drawable.scarf}; protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mListView = (ListView)findViewById(R.id.lv); MyBaseAdapter mAdapter = new MyBaseAdapter(); mListView.setAdapter(mAdapter); } class MyBaseAdapter extends BaseAdapter{ @Override public int getCount(){ return titles.length; } @Override public Object getItem(int position){ return titles[position]; } @Override public long getItemId(int position){ return position; } @Override public View getView(int position,View convertView,ViewGroup parent){ View view = View.inflate(MainActivity.this,R.layout.list_item,null); TextView title = (TextView) view.findViewById(R.id.title); TextView price = (TextView) view.findViewById(R.id.price); ImageView iv = (ImageView) view.findViewById(R.id.iv); title.setText(titles[position]); price.setText(prices[position]); iv.setBackgroundResource(icons[position]); return view; } }} |

posted on 2021-09-25 20:15 chenyulin11 阅读(31) 评论(0) 编辑 收藏 举报





