管理信息系统课程设计
一、系统概要说明
随着我国经济的发展,人民群众的生活水平不断提高。人民群众日益增长的生活需求不断高涨,尤其体现在旅游出行方面,这在一定程度上带动了旅游业的发展,为了向旅游爱好者提供更加精准的旅游服务,本网站采用社区发帖和旅游攻略评论的功能,让作为旅游爱好者的用户进行旅游方面的沟通与交流,同时也为一些初级旅游爱好者提供一些中肯的建议。
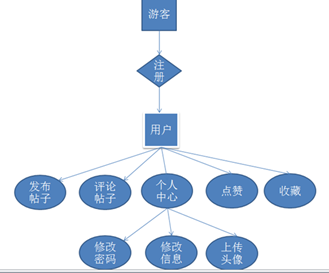
二、系统结构说明
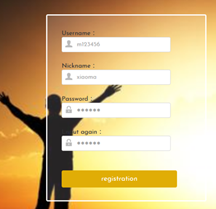
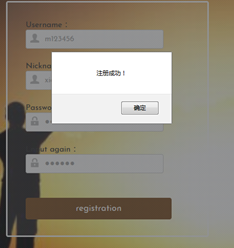
注册账号功能:这是使用本网页使用旅游攻略发布功能的前提,注册账号时,系统有两次确认密码的过程,当两次密码不一致时,会出现错误提示框。该功能由单独一个页面进行设计。
登录账号功能:在使用本网站发布旅游攻略时需要进行登录的步骤,当所填写的账号或者密码不匹配时会弹出错误提示框,该功能由单独一个页面完成。
修改密码功能:该功能由单独一个页面组成,可以使用户对自己的账号密码进行修改,从而保证用户账户密码的安全。
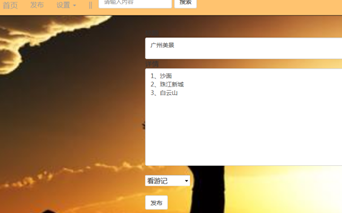
发布功能:本网站的核心功能,通过该功能用户可以将自已对于旅游景点的感受和攻略发布上去,主要分为找攻略、看游记、问达人、结伴、酒店、旅行商城、机票、当地玩乐八个模块,用户可以在八个模块中进行查询旅游目的地相关方面的旅游建议。
发布详情页:发布详情页是对发布内容的详细介绍,由单独一个页面组成,主要包含点赞、收藏和评论功能。用户可根据攻略的点赞数来判断该旅游攻略的价值,同时也可以对自己比较认同的旅游攻略进行收藏,方便日后查看。用户可以对于发布的旅游攻略进行评论,有利于本网站旅游爱好者之间的交流互动,也有利于本网站的旅游攻略趋向于客观的方向去发展。
导航页:导航页有首页、登录、注册、注销几个链接,可分别跳转到相对应的页面。有收藏、修改密码和个人信息三个链接,可分别跳转到各自的页面。有高级搜索功能,通过字段的查询就能查询到相对应的旅游攻略。同时可通过点赞数的总数来判断所发布的旅游攻略的热度。同时还有自动计时的时间表。导航页有找攻略、看游记、问达人、结伴、酒店、旅行商城、机票、当地玩乐八个模块,根据这八个模块分为八种类别,点击可获取相对应的旅游攻略。
主页:该页面是本网站的首页,继承了导航页的内容,有个人信息页、发布信息页、评论信息页和收藏文章页总共四个链接,可分别跳转到相对应的页面。
个人信息页:该页面也叫作个人中心页,主要显示用户的个人账号信息,包括编号、昵称、头像(头像可通过上传头像功能获得)、发布攻略的篇数、评论的总条数、收藏的总条数。
三、模块详细设计

登录与注册功能详细设计:
// 验证用户名
if (uSer.value.length < 6 ||
uSer.value.length > 20)
{
oError.innerHTML = "用户名只能6-20位";
isError = false;
return isError;
} else if ((uSer.value.charCodeAt(0)
>= 48)
&& (uSer.value.charCodeAt(0) <= 57)) {
oError.innerHTML = "用户名首字母不能是数字";
isError = false;
return isError;
} else for (var i = 0;
i < uSer.value.length; i++) {
if ((uSer.value.charCodeAt(i)
< 48)
|| (uSer.value.charCodeAt(i)
> 57)
&& (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i)
> 122)) {
oError.innerHTML = "用户名只能由数字和字母组成";
isError = false;
return isError;
}
}
// 验证密码
if (pAss.value.length < 6 ||
pAss.value.length > 20)
{
oError.innerHTML = "密码只能6-20位";
isError = false;
return isError;
}
// 验证弹框
window.alert("登陆成功!");
return true;
}
function fnRegistration() {
var uSer
= document.getElementById("user");
var pAss
= document.getElementById("pass");
var aGain
= document.getElementById("again");
var oError
= document.getElementById("error_box");
var isError
= true;
oError.innerHTML = "<br>";
// 验证用户名
if (uSer.value.length < 6 || uSer.value.length
> 20) {
oError.innerHTML = "用户名只能6-20位";
isError = false;
return isError;
} else if ((uSer.value.charCodeAt(0)
>= 48)
&& (uSer.value.charCodeAt(0) <= 57)) {
oError.innerHTML = "用户名首字母不能是数字";
isError = false;
return isError;
} else for (var i = 0;
i < uSer.value.length; i++) {
if ((uSer.value.charCodeAt(i)
< 48)
|| (uSer.value.charCodeAt(i)
> 57)
&& (uSer.value.charCodeAt(i) < 97) || (uSer.value.charCodeAt(i)
> 122)) {
oError.innerHTML = "用户名只能由数字和字母组成";
isError = false;
return isError;
}
}
// 验证密码
if (pAss.value.length < 6 ||
pAss.value.length > 20)
{
oError.innerHTML = "密码只能6-20位";
isError = false;
return isError;
}
// 验证再次输入的密码
if (aGain.value
!= pAss.value) {
oError.innerHTML = "密码不一致";
isError = false;
return isError;
}
// 验证弹框
window.alert("注册成功!");
return true;
}
攻略发布功能详细设计
class Fabu(db.Model): # 发布
__tablename__ = 'fabu'
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
title = db.Column(db.String(100), nullable=False)
detail = db.Column(db.Text, nullable=False)
leixing = db.Column(db.String(20), nullable=True)
creat_time = db.Column(db.DateTime, default=datetime.now) # 提交时间会自己赋值
author_id = db.Column(db.Integer, db.ForeignKey('user.id')) # 数据类型是db.Integer,db.ForeignKey参数指定外键是哪个表中哪个id
author = db.relationship('User', backref=db.backref('fabu')) # 建立关联,其author属性将返回与问答相关联的用户实例,相当于数据库中的表连接
# 第一个参数表明这个关系的另一端是哪个类,第二个参数backref,将向User类中添加一个fabu属性,从而定义反向关系,这一属性可访问Fabu类,获取的是模型对象
yuedu = db.Column(db.Integer, nullable=False)
高级搜索功能详细设计
# 跳转高级搜索查询
@app.route('/fenlei/')
def fenlei():
fenlei = request.args.get('fenlei') # args获取关键字,区别form
author = User.query.all()
ydfabu = Fabu.query.filter(Fabu.yuedu > 5).all()
fenlei_fabus = Fabu.query.filter(
or_( # 两种查询条件
# Fabu.title.contains(fenlei), # contains模糊查
Fabu.leixing.contains(fenlei),
# Fabu.creat_time.contains(fenlei)
)
).order_by('-creat_time')
return render_template('daohang.html', fabus=fenlei_fabus, author=author, ydfabu=ydfabu) # fabus要和原首页数据模型一样
上传头像功能详细设计
#上传头像
@app.route('/uploadLogo/<user_id>', methods=['GET', 'POST'])
def uploadLogo(user_id):
user = User.query.filter(User.id == user_id).first()
f = request.files['logo']
basepath = os.path.dirname(__file__) # 当前文件所在路径
upload_path = os.path.join(basepath, 'static/img', f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径
f.save(upload_path)
user.img = 'img/' + f.filename
db.session.commit()
return redirect(url_for('yonghu', username_id=user_id,tag=1));
四、数据库设计
本网站运行所需的数据库需要utf8格式的,数据库里需要有五张表,一张user表(用户表),一张question表(问答表),一张comment表(评论表),一张cf表(分类表),一张collection表(收藏表)。
User表:用户ID,username,password,icon,其中的password属性需要加密处理。
Question表:问答id,title,detail,creat_time,用户id,cf。look,click。
Comment表:评论id,用户id,问答id,creat_time,detail
Cf表:分类id,分类name
Collection表:收藏id,问答id,用户id。
五、系统实现的关键算法与数据结构
通过对主页的各链接的点击可跳转到相对应的页面,进行相关的操作。
# 跳转首页。
@app.route('/')
def daohang():
pl = request.args.get('pl') # 接收顺序排列的关键词,接收不到就按时间排列
if pl == '按热度':
context = {
'fabus': Fabu.query.order_by('-yuedu').all(),
'author': User.query.all(),
'ydfabu': Fabu.query.filter(Fabu.yuedu > 5).all() # 当发布的文章阅读量大于多少时取出这些文章,显示在首页的推荐文章
# order_by('-creat_time')按时间降序排列,Fabu.query.all()查出了Fabu类的所有元组
}
return render_template('daohang.html', **context)
else:
context = {
'fabus': Fabu.query.order_by('-creat_time').all(),
'author': User.query.all(),
'ydfabu': Fabu.query.filter(Fabu.yuedu > 5).all() # 当发布的文章阅读量大于多少时取出这些文章,显示在首页的推荐文章
# order_by('-creat_time')按时间降序排列,Fabu.query.all()查出了Fabu类的所有元组
}
return render_template('daohang.html', **context)
# 跳转测试
@app.route('/lin/')
def lin():
return 'lin' # 跳转登陆。
@app.route('/denglu/', methods=['GET', 'POST']) # methods定义它有两种请求方式
def denglu():
if request.method == 'GET': return render_template('denglu.html') else: username = request.form.get('user') # post请求模式,安排对象接收数据 password = request.form.get('pass') user = User.query.filter(User.username == username).first() # 作查询,并判断 if user: # 判断用户名 if user.check_password(password): # 判断密码 session['user'] = username # 利用session添加传回来的值username session['user_id'] = user.id session.permanent = True # 设置session过期的时间 return redirect(url_for('daohang')) else: return u'用户密码错误' else: return u'用户不存在,请先注册' # 跳转密码修改页。@app.route('/password_update/<user_id>') def password_update(user_id): users = User.query.filter(User.id == user_id).first() # 查询出要修改密码的该用户 return render_template('password_update.html', users=users) # 跳转修改密码后接受数据。 @app.route('/password_update1/', methods=['POST']) def password_update1(): username = request.form.get('username') # 接收username的值,知道要修改的是哪个用户 password = request.form.get('password') users = User.query.filter(User.username == username).first() # 查询出要修改用户的整条信息 users.password = password # 执行修改 db.session.commit() return redirect(url_for('yonghu', username_id=users.id, tag='1'))
@app.context_processor # 上下文处理器,定义变量然后在所有模板中都可以调用,类似idea中的model
def mycontext(): user = session.get('user') user_id = session.get('user_id') if user: return {'sessionusername': user, 'sessionuserid': user_id} # 包装到username,在所有html模板中可调用 else: return {} # 返回空字典,因为返回结果必须是dict # 跳转注销。
@app.route('/logout')
def logout():
session.clear() # 注销时删除所有session
return redirect(url_for('daohang'))
# 跳转注册。
@app.route('/zhuce/', methods=['GET', 'POST']) # methods定义它有两种请求方式,因为它在表单的请求是post,类似我们在idea中的sava请求模式
def zhuce():
if request.method == 'GET':
return render_template('zhuce.html')
else:
username = request.form.get('user') # post请求模式,安排对象接收数据
password = request.form.get('pass')
nickname = request.form.get('nickname')
user = User.query.filter(User.username == username).first() # 作查询,并判断
if user:
return u'该用户已存在'
else:
user = User(username=username, password=password, nickname=nickname) # 将对象接收的数据赋到User类中,即存到数据库
db.session.add(user) # 执行操作
db.session.commit()
return redirect(url_for('denglu')) # redirect重定向
# 跳转某页面之前先进行登录。定义decorator可以增强函数功能,装饰器本身是函数,入参是函数,返回值也是函数
def loginFirst(fabu):
@wraps(fabu) # 加上wraps,它可以保留原有函数的__name__,docstring
def wrapper(*args, **kwargs): # 定义wrapper函数将其返回,用*args, **kwargs把原函数的参数进行传递
if session.get('user'): # 只有经过登陆,session才能记住并get到值
return fabu(*args, **kwargs)
else:
return redirect(url_for('denglu'))
return wrapper
# 跳转图片。
@app.route('/tupian/')
def tupian():
return render_template('tupian.html')
# 跳转发布。
@app.route('/fabu/', methods=['GET', 'POST']) # methods定义它有两种请求方式
@loginFirst # 将decorator定义的增强函数放在待增强函数定义的上面
def fabu():
if request.method == 'GET':
return render_template('fabu.html')
else:
title = request.form.get('title') # post请求模式,安排对象接收数据
detail = request.form.get('detail')
leixing = request.form.get('leixing')
yuedu = 0
author_id = User.query.filter(
User.username == session.get('user')).first().id # 将session get到的user进行查询并取出id放到外键author_id中
fabu = Fabu(title=title, detail=detail, author_id=author_id, leixing=leixing,
yuedu=yuedu) # 将对象接收的数据赋到Fabu类中,即存到数据库
db.session.add(fabu) # 执行操作
db.session.commit() # 提交到数据库
return redirect(url_for('daohang')) # redirect重定向
# 跳转发布详情
@app.route('/fabuview/<fabu_id>') # 和idea的update一样,将id带到控制器
def fabuview(fabu_id):
yes = Shoucang.query.filter( # yes用在用户详情页判断是否已收藏的按钮
and_(
Shoucang.author_id == session.get('user_id'), Shoucang.fabu_id == fabu_id
)
).first()
dzyes = Dianzang.query.filter( # dzyes用在用户详情页判断是否已点赞的按钮
and_(
Dianzang.author_id == session.get('user_id'), Dianzang.fabu_id == fabu_id
)
).first()
fa = Fabu.query.filter(Fabu.id == fabu_id).first() # 根据主页带回来的id查询出整条元组记录,丢进fa
comments = Comment.query.filter(Comment.fabu_id == fabu_id).all() # 根据带回来的Fabu的id在Comment查询出所有评论
fa.yuedu = fa.yuedu + 1 # 定义浏览功能,每次进去详情页,浏览次数加1
db.session.commit()
return render_template('fabuview.html', fa=fa, comments=comments, yes=yes, dzyes=dzyes) # 把值fa丢进键fa,在fabuview.html页面调用
# 跳转用户详情
@app.route('/yonghu/<username_id>/<tag>') # 为了把页面分开,我们在html页面传了一个tag参数
def yonghu(username_id, tag):
user = User.query.filter(User.id == username_id).first()
shoucang = Shoucang.query.filter(Shoucang.author_id == username_id).all()
context = {
'userid': user.id,
'username': user.username,
'nickname': user.nickname,
'fabus': user.fabu,
'comments': user.comments,
'shoucang': shoucang,
'img':user.img
} # 根据tag的不同去到不同页面,一个请求跳转3个不同页面
if tag == '1':
return render_template('yonghu1.html', **context)
elif tag == '2':
return render_template('yonghu2.html', **context)
elif tag == '3':
return render_template('yonghu3.html', **context)
else:
return render_template('yonghu4.html', **context)
# 跳转搜索
@app.route('/search/')
def search():
sousuo = request.args.get('sousuo') # args获取关键字,区别form
author = User.query.all()
ydfabu = Fabu.query.filter(Fabu.yuedu > 5).all()
fabus = Fabu.query.filter(
or_( # 两种查询条件
Fabu.title.contains(sousuo), # contains模糊查
Fabu.detail.contains(sousuo)
)
).order_by('-creat_time')
return render_template('daohang.html', fabus=fabus, author=author, ydfabu=ydfabu) # fabus要和原首页数据模型一样
# 跳转高级分类查询
@app.route('/fenlei/')
def fenlei():
fenlei = request.args.get('fenlei') # args获取关键字,区别form
author = User.query.all()
ydfabu = Fabu.query.filter(Fabu.yuedu > 5).all()
fenlei_fabus = Fabu.query.filter(
or_( # 两种查询条件
# Fabu.title.contains(fenlei), # contains模糊查
Fabu.leixing.contains(fenlei),
# Fabu.creat_time.contains(fenlei)
)
).order_by('-creat_time')
return render_template('daohang.html', fabus=fenlei_fabus, author=author, ydfabu=ydfabu) # fabus要和原首页数据模型一样
# 跳转文章收藏
@app.route('/shoucang/', methods=['POST'])
@loginFirst
def shoucang():
scfabu_id = request.form.get('scfabu_id')
scuser_id = request.form.get('scuser_id')
shoucang = Shoucang(fabu_id=scfabu_id, author_id=scuser_id)
db.session.add(shoucang) # 执行操作
db.session.commit() # 提交到数据库
return redirect(url_for('fabuview', fabu_id=scfabu_id))
# 跳转文章点赞
@app.route('/dianzang/', methods=['POST'])
@loginFirst
def dianzang():
dzfabu_id = request.form.get('dzfabu_id')
dzuser_id = request.form.get('dzuser_id')
dianzang = Dianzang(fabu_id=dzfabu_id, author_id=dzuser_id)
db.session.add(dianzang) # 执行操作
db.session.commit() # 提交到数据库
return redirect(url_for('fabuview', fabu_id=dzfabu_id))
#上传头像@app.route('/uploadLogo/<user_id>', methods=['GET', 'POST']) def uploadLogo(user_id): user = User.query.filter(User.id == user_id).first() f = request.files['logo'] basepath = os.path.dirname(__file__) # 当前文件所在路径 upload_path = os.path.join(basepath, 'static/img', f.filename) # 注意:没有的文件夹一定要先创建,不然会提示没有该路径 f.save(upload_path) user.img = 'img/' + f.filename db.session.commit() return redirect(url_for('yonghu', username_id=user_id,tag=1));
六、成品展示
注册页面


登录界面

发布功能页面


评论功能页面

个人信息页

发布信息页

评论信息页

收藏文章页面

主页



