加载静态文件,父模板的继承和扩展
from flask import Flask
from flask import render_template
app = Flask(__name__)
@app.route('/')
def switch():
return render_template('switch.html')
@app.route('/login/')
def login():
return render_template('login.html')
@app.route('/register/')
def register():
return render_template('register.html')
if __name__ == '__main__':
app.run(debug=True)
父模板
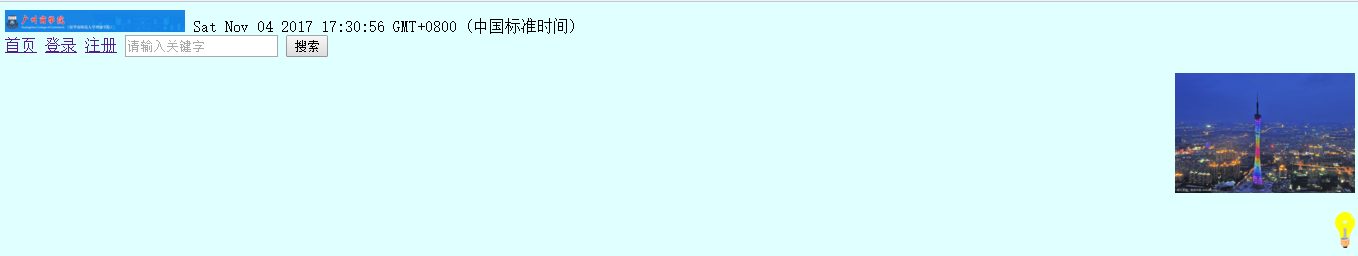
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> 首页 {% block logintitle %}{% endblock %} {% block registertitle %}{% endblock %} </title> <script> function mySwitch() { var oBody= document.getElementById("myBody"); var oOnoff=document.getElementById("myOnOff"); if(oOnoff.src.match("bulbon")){ oOnoff.src="http://www.runoob.com/images/pic_bulboff.gif"; oBody.style.background="black"; oBody.style.color="yellow"; }else{oOnoff.src="http://www.runoob.com/images/pic_bulbon.gif"; oBody.style.background="lightcyan"; oBody.style.color="black"; } } </script> <link rel="stylesheet" type="text/css" href="../static/css/switch.css"> {% block loginhead %}{% endblock %} {% block registerhead %}{% endblock %} </head> <body id="myBody" style="background-color: lightcyan"> <nav> <img src="{{ url_for('static',filename='image/gzsxy.png') }}"alt="" width="20px"> <script> document.write(Date()) </script> <br> <a href="{{ url_for('switch') }}">首页</a> <a href="{{ url_for('login') }}">登录</a> <a href="{{ url_for('register') }}">注册</a> <input type="text" placeholder="请输入关键字"> <button type="submit">搜索</button> <p align="right"><img src="{{ url_for('static',filename='image/gzt.jpg') }}"alt="" width="20px"></p> <p align="right"> <img style="width: 20px" id="myOnOff" onclick="mySwitch()" src=" http://www.runoob.com/images/pic_bulbon.gif"></p> </nav> {% block loginbody %}{% endblock %} {% block registerbody %}{% endblock %} </body> </html>
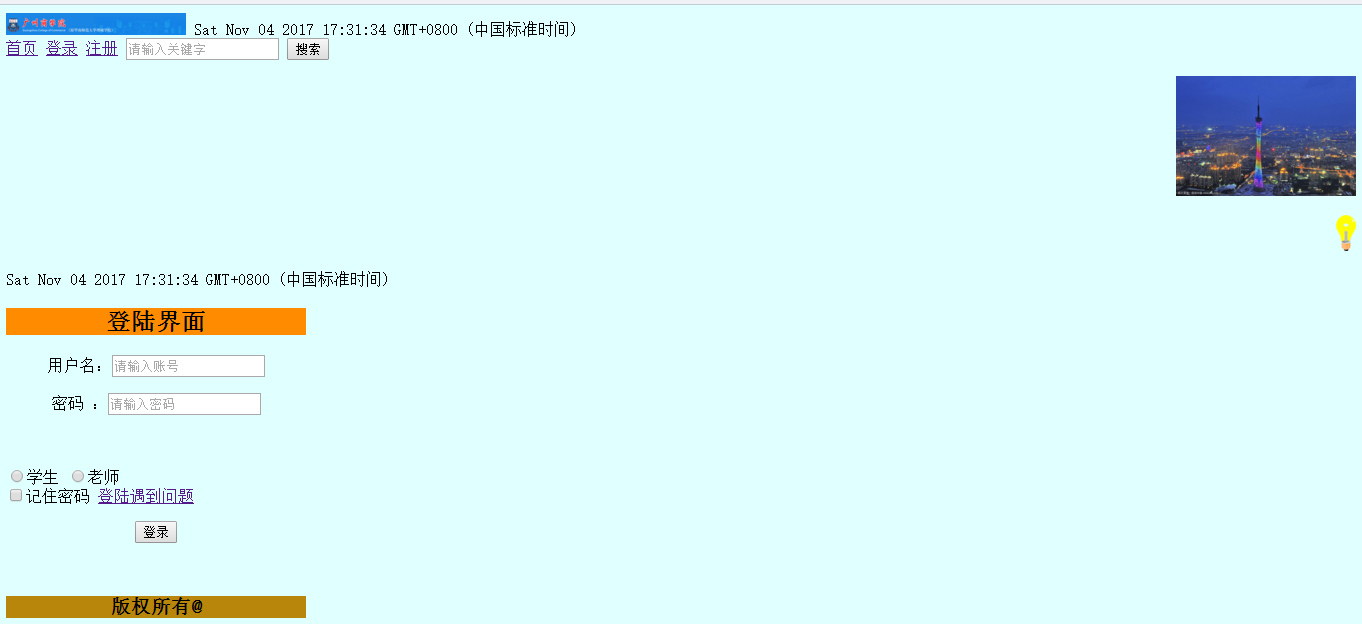
登录页面
{% extends 'switch.html' %} {% block logintitle %}欢迎来到登录界面,请登录{% endblock %} {% block loginhead %}<script type="text/javascript" src="../static/js/login.js"></script>{% endblock %} {% block loginbody %} <p id="meto">中国标准时间</p> <script>document.getElementById("meto").innerHTML = Date()</script> <div id="container" style="width: 300px "> <div id="header" style="background-color: darkorange"><h2 align="center">登陆界面</h2></div> <div id="content"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码 :<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <br> <div id="error_box"><br> </div> <input type="radio" value="stu">学生 <input type="radio" value="tea">老师 <br> <input type="checkbox" value="true">记住密码 <a href="">登陆遇到问题</a><br> <p align="center"><button onclick="fnLogin()">登录</button></p>     </div> <div id="footer" style="background-color: darkgoldenrod"><h3 align="center">版权所有@</h3></div> </div> {% endblock %}
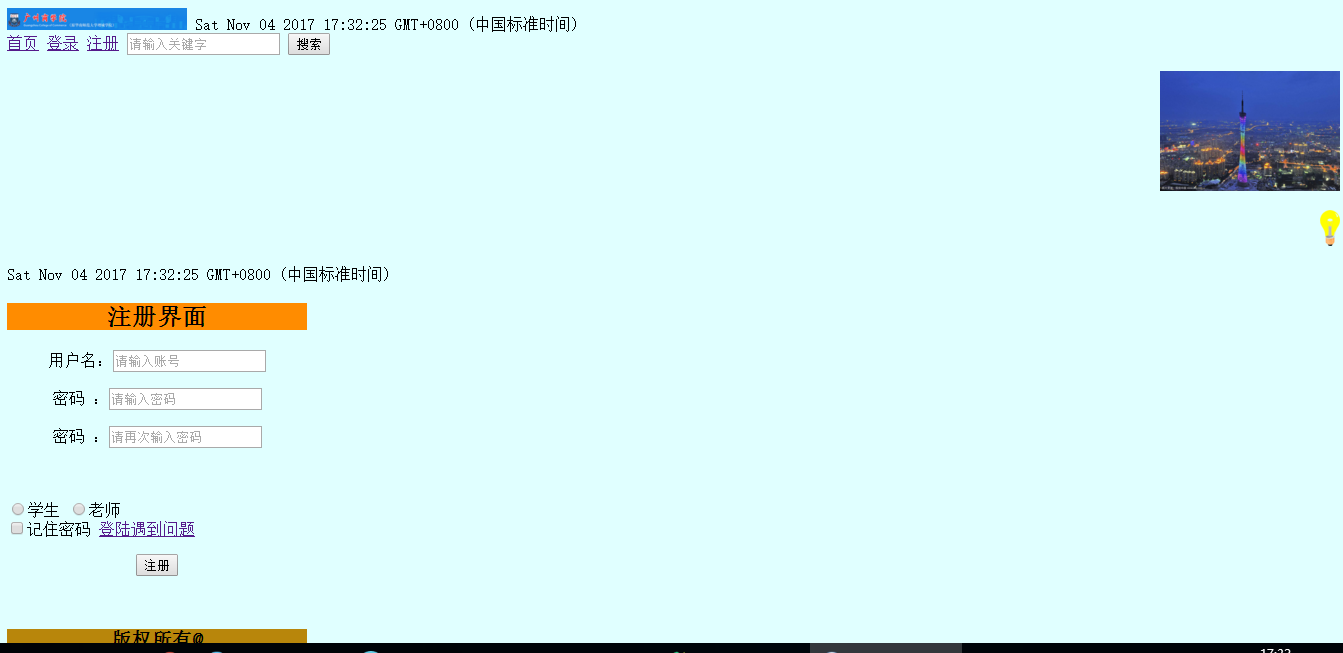
注册页面
{% extends 'switch.html' %} {% block registertitletitle %}欢迎来到注册界面,请登录{% endblock %} {% block registerhead %}<script type="text/javascript" src="../static/js/ma.js"></script>{% endblock %} {% block registerbody %} <p id="meto">中国标准时间</p> <script>document.getElementById("meto").innerHTML = Date()</script> <div id="container" style="width: 300px"> <div id="header" style="background-color: darkorange"><h2 align="center">注册界面</h2></div> <div id="content"> <p align="center">用户名:<input id="uname" type="text" name="user" placeholder="请输入账号"> </p> <p align="center"> 密码 :<input id="upass" type="password" name="psw" placeholder="请输入密码"></p> <p align="center">密码 :<input id="upass2" type="password" name="psw2" placeholder="请再次输入密码"></p> <br> <div id="error_box"><br> </div> <input type="radio" value="stu">学生 <input type="radio" value="tea">老师 <br> <input type="checkbox" value="true">记住密码 <a href="">登陆遇到问题</a><br> <p align="center"><button onclick="fnLogin()">注册</button></p>     </div> <div id="footer" style="background-color: darkgoldenrod"><h3 align="center">版权所有@</h3></div> </div> {% endblock %}